Author Archive
-
From Zero to Hero – Our new site is live!
14th Sep 20115
I first started the Photon Storm site at the beginning of 2008. I had only been learning AS3 for a few months by then, and wanted somewhere to share my experiences. A lot has changed since that time! but today I’m finally pleased to unveil our brand new look that will serve us well into the coming 2012 and beyond.
Taa-daa!
If you’ve visited here in the past you’ll notice a significant face-lift has taken place. The new style was created from the ground-up by my good friend Peter Jovanovic. And of course features our game artwork dotted all over the place. The site uses a custom WordPress theme developed by the ever excellent Ben Reid. Thank you both for your hard work. And if anyone reading needs some genius level pixel or php skils, drop them a line!
I spent a long time sorting out the categories and re-structuring it all. And while the paint is still wet in a few places I’m very happy with the end result. One of the biggest changes is that Ilija is now posting here. We’ve migrated over a couple of years worth of his artwork, and he’ll keep it topped-up with fresh new content as and when he doodles it (and yes, he did the Pacman image above!)
As a thank you to all readers I will be posting up the full “Create a Retro Platform game in Flixel” series of tutorials that I originally wrote for .net magazine this week. Enjoy 🙂
-
An important question about my Flixel book
5th Sep 2011
Update 12th November 2012: I’m sorry to say but this book has been cancelled. It was quite some time ago actually, but for the benefit of people finding this old post through Google I just wanted to make it clear it’s not going to happen any more. Sorry, but my development life took a new path a year ago to HTML5, so if I was going to write about anything now it would be that.
As some of you know I have been busy planning a book on game development with Flixel. However while sitting down to do the chapter list tonight it occurred to me that perhaps I was approaching it the wrong way. So I’m posting this up in the hope that I’ll have enough feedback from you all to guide it to the correct result.
My dilemma is simply this:
A) Do I write a traditional book with chapters, bits of in-line code and illustrations?
B) Or do I attempt something a little more modern? By this I mean an online resource that contains all of the book content, but without the restrictions that paper publishing imposes on you. I.e. I can display full blocks of code collapsed for readability. I can embed swfs so you can actually see right away what effect the code had. If needs be I can use audio or video to enhance the learning. The content would be similar, it would just be embellished. A lot.
Don’t get me wrong, I love books. I love buying them and thumbing through them at my leisure. But when it comes to books about coding I tend to nearly always want those while I’m next to my PC – especially books with a heavy reference or cookbook section to them.
With a book ultimately about game development, which is what mine is, I’m left wondering if it wouldn’t serve the reader better to literally be able to see exactly what a piece of code will do. To be able to play it, right there in the page. And visually demonstrate what happens if you then tweak that code. The whole book would be available from the start, you wouldn’t have to wait for new content to be written. And it wouldn’t be a subscription service either: Just pay once for a login.
But I’m worried if you will actually “trust” buying access to a “book web site” from me – rather than something physical you can hold in your hands. Price-wise it won’t be any difference to a print version, but how would you feel about access to a book site instead of a real book?
So please leave your comments and let me know what you think. Do so here on this post, here on the Flixel forums, or if you prefer in private then by email.
-
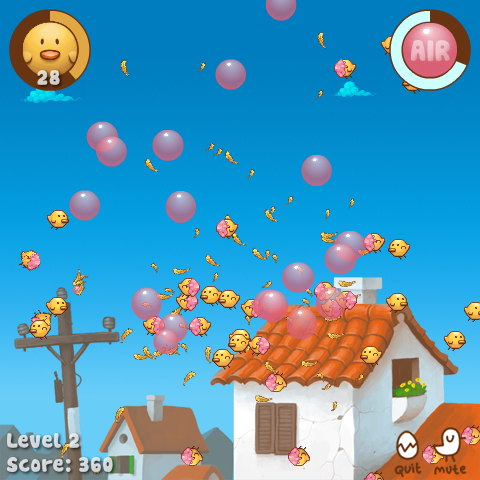
Sticky Chicky Chew Chew – Chickaboom is Released
29th Aug 2011I’m pleased to say that after what feels like a very long time our new game Chickaboom is released. It’s quite a departure from our usual style of game. We dropped the pixel-art look of previous titles and dove head-first into the casual end of the pool. The result is a quirky but quaint one-button chain-reaction game, that has you popping chicks out of the sky with huge floating balls of bubble gum.
-
A request for AS3 Demoscene and Special Effects Routines
20th Aug 2011I’ve been hard at work on my Flixel Power Tools for months now. My theory and motivation behind the tools is that I just want to make the process of game making fun. So instead of worrying about velocity or collision separation, you can create a bullet and just fire it. The idea being that if you’re able to actually make something and release it, it’ll give you the impetus to keep learning. And before too long you’ll be coding your own bullet handlers and relying on the tools less.
A big part of the tools are my Special FX plugins. These are inspired directly from old-style demoscene effects. Things like plasma, copper bars, starfields and sine wave distorters. But I would really love to bulk out this area of the tools, which is why I’m making this post – to ask for you to donate routines and code to the project.

If you’ve got any kind of special effect (especially retro style and demoscene effects) that you are willing to let me use please email them my way! Full credit will be kept and attributed to you at the top of the class file/s. You also must be happy with your code being released as open source, for the benefit of others. I know some people have issues with this, but I’m hoping that at some point in your development life you’ve learn or used a piece of open source code from someone else, so you could consider this your payback 🙂
I’m open to all kinds of effects! But naturally those that use (or render to) BitmapData’s will be easiest for me to integrate.
Got something you’re happy to share? Then please drop me a line! And don’t be worried about the “state” of the code at all, it will be properly formatted and I’ll document it before release. Note that I’m on vacation from August 20th to the 28th, so if I don’t reply right away I’m not being rude!
-
Flash Game Dev Tip #11 – The Flixel Display List Explained
18th Aug 2011
Tip #11 – The Flixel Display List Explained
This question comes up on the flixel forums so often that I feel it warrants a post of all its own. Flixel 2.5 changed the way in which the game is rendered. And it’s important to know the order of the display objects if you ever want to do anything such as insert a 3rd party API like Flint, or display the Flixel mouse cursor on-top of a Mochi leaderboard.
Flixel Display Objects != Display Objects
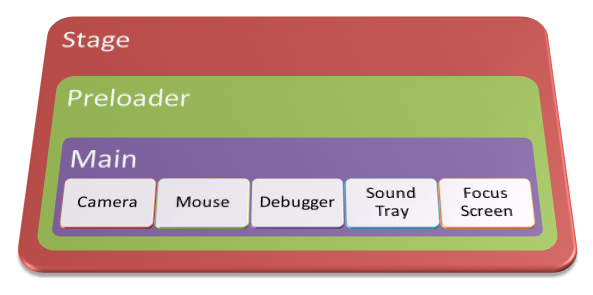
If you are familiar with Flash then you’ll know about Display Objects and how using addChild() allows you to parent them for easy grouping. Flixel uses native Display Objects but only for a few key elements. The following illustration explains the parenting involved:

Stage is the root of your SWF and parent of all Display Objects. It will contain your Preloader which itself usually extends a Sprite or MovieClip. This in turn contains Main which in most cases extends FlxGame, which is a Sprite.
If you are utterly lost at this point because you don’t know how the Flash Display List works then I’d strongly recommend reading Chapter 6 of the AS3 Cookbook. The whole chapter is free to read on-line, so there’s no excuse! Come back once you’ve sussed it.
In terms of Flash Display Objects your FlxGame is usually 2 levels deep. But here is where it starts getting interesting. A default Flixel 2.5 game will create the following 5 Display Objects, all of them Sprites, in this order:
- Camera
- Mouse
- Debugger
- Sound Tray
- Focus Screen
If you set forceDebugger = false then the Debugger will not be there, but generally these are your 5 main objects.
The way Flixel works is that a new Sprite is created for every Camera in your game. If you create 2 new cameras then they appear at the top of the list above, with the Mouse, etc following.
The Camera has its own Buffer, which is a Bitmap and a BitmapData into which the game is rendered. So if you have say 20 FlxSprites all zooming around a nice FlxTileMap world, all of that is rendered down to one single Bitmap stored in the Camera buffer.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food