Posts Tagged ‘flixel’
-
Announcing Phaser (Flixel HTML5) and our Adobe Max session
12th Apr 201310
We’ve two exciting bits of news to share today. First we have just released Phaser. Phaser is a light-weight 2D HTML5 game framework based heavily on Flixel. Indeed it started life called Flixel5 but was renamed to avoid any potential confusion 🙂 The current feature list is pretty comprehensive:
- Asset Loading
Easy loading for Images, Sprite Sheets, Texture Packer Data, JSON, Text Files and Audio Files. - Cameras
Multiple world cameras that can scale, rotate, flash, shake, alpha and track sprites around the game world. - Sprites
All sprites have physics properties including velocity, acceleration, bounce and drag and collision built-in. - Groups
Group sprites together for collision checks, visibility toggling and easy function iteration. - Animation
Sprites can be animated by a sprite sheet or Texture Atlas (JSON Array format supported). Animation playback controls, looping, fps based timer and custom frames. - Collision
A QuadTree based Sprite to Sprite, Sprite to Group or Group to Group collision system within world space. - Particles
An easy to use Emitter can emit sprites in a burst or at a constant rate, setting physics properties on them as it does so. - Input
Keyboard, Mouse and Touch support (advanced gestures coming soon) - Stage
Easily change properties about your game via the stage, such as background color, position and size. - World
The game world can be any size and collision and motion is tracked across the whole world. - Sound (partial support)
Currently uses WebAudio for playback. More work needs to be done in this area. - State Management
For larger games it’s useful to break your game down into States, i.e. MainMenu, Level1, GameOver. The state manager makes swapping states easy, but the use of a state is completely optional. - Cache
All loaded resources are stored in an easy to access cache, which can be cleared between State changes or persist through-out the whole game. - Tilemaps
Support for CSV and Tiled JSON format tile maps is implemented. - Random Number Generator
A seed based random number generator allows for reproducible in-game effects. - Game Scaling
Games can scale to fit any device and will scroll the URL/status bar away on Android and iOS mobile.
- Asset Loading
-
Veracode Defender – from concept art to final game
1st Mar 2012
I’m pleased to say that our latest game is released. Veracode Defender is a Flash retro-styled tower defence game. It was a departure from our normal titles in that we made it specifically for a client, something we’ve never done before. It all came about via a casual tweet between ourselves and Melissa, a chiptune composer and NES fan (yay!) who works forVeracode. They were looking for a tower defence style game to help promote their security services. The deadline was a bit insane, but we pulled it out of the bag and delivered on-time. Having never written a tower defence game before it was a challenge, but a good one to under-take. And I now have a new-found respect for developers who churn out TDs by the bucketful, because believe me – balancing those game is far from easy!
The graphics were created by Diego, who I had met at Aardman where I work. He was a matte painter there, creating stunning backdrop scenery for our latest film The Pirates! In an Adventure with Scientists (do watch the awesome trailer! the film is out this month). Anyway he felt like taking on the challenge of moving from gigabyte sized Photoshop files down into 16×16 pixel sprites. So off we started and literally 10 days later the game was finished.
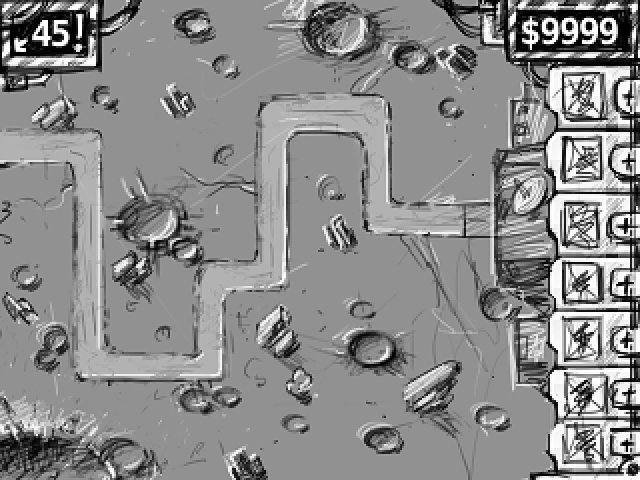
You can get some developer insights from me on the games page itself, but what I wanted to show here was the graphical evolution of the game from concept to final pixels:

Diego and I spoke about how the screen would be structured, I gave him some rough dimensions and he produced this first-pass concept sketch. We wanted the turret menu down the right-hand side, your available funds above it and the wave counter on the far right. The robots would attack from the left and be trying to get to your base on the right. The game turned out remarkably similar to this initial sketch, but went through a few iterations first. Especially the robots …
-
Flash Game Dev Tip #15 – Collectable Particles
30th Nov 2011
Tip #15 – Collectable Particles in Flixel
This tip was born from a question I see raised in the Flixel forums often: How do you use an FlxEmitter to emit more complex particles. I.e. ones that are animated or have their own logic, and how could a player interact with those particles?
We’ll solve this by creating a simple demo. In it you can fly a small ufo around a tilemap using the cursor keys. Where-ever you click with the mouse a burst of particles will be created, in this case an explosion of coins. If you fly into them you can collect them. By grabbing the source code and reading through this you should then be able to modify this approach for your own game.

By the end it’ll look something like the above. Hit the jump for the full details, source code and example swf.
-
Flash Game Dev Tip #14 – How to create a Flixel plugin
1st Nov 2011
Tip #14 – How to create a Flixel plugin
When Adam created Flixel 2.5 he added support for plugins. Probably due to my constant harassing him on GTalk about it, but he did it all the same! And lots of my Flixel Power Tools take advantage of them. But it’s not always easy to know when you should be creating a plugin and what benefits you get from doing so. So here’s my guide to Flixel plugins. Along with a tutorial and playable demo on creating a plugin that makes a tinted mirror effect from any given FlxCamera that looks like this:

Where do plugins live?
Plugins live in the org.flixel.plugin package, which naturally maps to this folder:
org/flixel/pluginin your file system. You can create the class file either directly in here, or create your own folder inside “plugin” and then create your classes within that. This is a good way of avoiding naming conflicts with other plugins found online, so I’d recommend it.
Name your class file to match what the plugin does as best you can. Try not to be obscure. If the plugin is responsible for launching a wave of aliens then call it AlienWaveLaunch, so when you come back to your code later on, you know what it’s going to do before you’ve even opened the file. It’s common for Flixel plugins to have Flx at the start of their name, i.e. FlxAlienWaveLaunch, but this is not a technical requirement, so name it whatever you feel like.
The different types of plugin
A plugin can work in one of three ways:
- Registered Core Plugin – Automatically updated by Flixel every step
- Standard Class Plugin – Updated only when directly called in the game code
- Static Class Plugin – Typically offers utility methods
Which one you need is entirely up to your requirements. Here are some examples to help you differentiate between them:
-
Looking for developers to help build a new game framework
29th Oct 2011
To cut to the chase: I’m looking for some AS3/OpenGL game developers (of all skills) and code ninjas to join me in building a brand new open source Flash game framework.
I know what you’re thinking: “Why on earth do we need yet another framework?” – and it’s a perfectly valid question, but let me explain…
I’ve been working with Flixel for several years now. Releasing update after update for my Flixel Power Tools. And prior to that I spent ages contributing towards the PixelBlitz project, an earlier “blitting” driven framework. But times have changed. Flash Player 11 introduced a number of significant new technologies for us, Stage3D being just one. The changes to AIR3 now make it a perfectly viable platform for GPU accelerated desktop game development, without all the AIR run-time dependency issues of before. And the recent advances in Stage3D for mobile finally make Flash worth considering for iOS and Android games too.
But none of the current frameworks take these things into account, and I feel it’s time to change this.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



