Posts Tagged ‘book’
-
The one in which we do a podcast interview, VJ at Blip Fest and tech edit an HTML5 book
24th Feb 201213
It’s been a busy few weeks for both Ilija and I. He has been off in Melbourne VJing at the Blip Festival. It was the biggest chip music event to hit Australia and had a formidable line-up including Bit Shifter, Nullsleep and my personal favourites Trash80. There are various videos and pictures of the show, all of them varying from “ok” to “terrible” in quality at the moment, but here you can see Saitone play while Ilija mixes the visuals in the background:
[youtube http://www.youtube.com/watch?v=9pqxeb6baRs]
Now he’s finished playing with video mixers for a while he may even post the “Making of” the pixeltastic new RGCD logo 🙂
A book you say?
Over on my side of the planet I’ve been kept busy mostly buried deep in HTML5 land. I started out the year by doing a technical edit of Jesse Freeman’s new book Introducing HTML5 Game Development published by O’Reilly. It’s one of O’Reilly’s new short-format books, meaning it weighs in at just over 100 pages rather than the usual epic tomes they publish. Jesse focussed the book specifically on coding with the ImpactJS framework and walks you through the process, start to finish, including wrapping it up for mobile. If you’re new to ImpactJS and want a good cheap overview of using it, then for $14 you can’t really go wrong (and members of his NY User Group can get 50% off even that low price!)
… and a podcast!
Matt and Geoff over at Lost Decade Games record a regular podcast called the Lostcast. Being html5 indie game devs they focus their podcast on and around this subject. Recent topics have included the Zynga cloning debacle and HTML5 the Bad Parts. Episode 9 was released today and features a nearly hour long interview with me about the subjects of html5, flash and game development in general. I had great fun chatting with the guys and thank them for inviting me to interview. To anyone who listens I apologise for rambling on for too long in parts, but hope you take away something interesting from the discussions anyway!
-
An important question about my Flixel book
5th Sep 2011
Update 12th November 2012: I’m sorry to say but this book has been cancelled. It was quite some time ago actually, but for the benefit of people finding this old post through Google I just wanted to make it clear it’s not going to happen any more. Sorry, but my development life took a new path a year ago to HTML5, so if I was going to write about anything now it would be that.
As some of you know I have been busy planning a book on game development with Flixel. However while sitting down to do the chapter list tonight it occurred to me that perhaps I was approaching it the wrong way. So I’m posting this up in the hope that I’ll have enough feedback from you all to guide it to the correct result.
My dilemma is simply this:
A) Do I write a traditional book with chapters, bits of in-line code and illustrations?
B) Or do I attempt something a little more modern? By this I mean an online resource that contains all of the book content, but without the restrictions that paper publishing imposes on you. I.e. I can display full blocks of code collapsed for readability. I can embed swfs so you can actually see right away what effect the code had. If needs be I can use audio or video to enhance the learning. The content would be similar, it would just be embellished. A lot.
Don’t get me wrong, I love books. I love buying them and thumbing through them at my leisure. But when it comes to books about coding I tend to nearly always want those while I’m next to my PC – especially books with a heavy reference or cookbook section to them.
With a book ultimately about game development, which is what mine is, I’m left wondering if it wouldn’t serve the reader better to literally be able to see exactly what a piece of code will do. To be able to play it, right there in the page. And visually demonstrate what happens if you then tweak that code. The whole book would be available from the start, you wouldn’t have to wait for new content to be written. And it wouldn’t be a subscription service either: Just pay once for a login.
But I’m worried if you will actually “trust” buying access to a “book web site” from me – rather than something physical you can hold in your hands. Price-wise it won’t be any difference to a print version, but how would you feel about access to a book site instead of a real book?
So please leave your comments and let me know what you think. Do so here on this post, here on the Flixel forums, or if you prefer in private then by email.
-
Getting Your Flash Game Sponsored – Book Review
1st Nov 2010 Ryan Wolniak, fellow Flash game dev and owner of the popular freelanceflashgames.com was kind enough to send me a copy of his new book: Getting Your Flash Game Sponsored. This is a self-published title available to buy from his site for $20 in PDF form, or $30 as a paperback.
Ryan Wolniak, fellow Flash game dev and owner of the popular freelanceflashgames.com was kind enough to send me a copy of his new book: Getting Your Flash Game Sponsored. This is a self-published title available to buy from his site for $20 in PDF form, or $30 as a paperback.I felt it only fair that I should give the book a detailed but balanced review. So after reading it all that is what I present here …
The contents of this book start with “What is Sponsorship?” and cover a decent range of subjects from uploading to FGL, making your game “appealing”, dealing with the bidding process through to sale. There are over 160 pages of content, although depending on your experience as a developer some of them could be seen as filler.
It kicks off with the most important aspect of all – the variety of sponsorship offers out there, and the terminology that goes with it. Exclusive, Primary, Site-locked, Performance Bonuses, etc. It does a good job of giving the basics for each type although I did smile at the comment that “site-lock” sales usually are not “that much work” because you just switch out branding and drop in a new API. I’m sure I am not alone when I say that I’ve seen some portal APIs that would make you truly weep! And you should never under-estimate how long some API work can take. It’s not uncommon for the more complex ones to be a good evenings work (3+ hours). On the flip-side I do find that the most complex APIs come from the portals who pay the most.
I like the fact that Ryan mentions the selling of Source Code, although I didn’t agree with the statement that “You lose all rights to your game”. That is entirely specific to the deal you are making. I’ve sold the source code to a couple of my games, and both times they bought the rights to re-brand it for a single-use game and nothing more. It was an easy way to make a decent amount of money, although I know a number of developers who wouldn’t part with their code for all the tea in China.
There are some interesting stats in the Game Details section. Here we are told about the importance of naming our game well. The stats show how many words are optimal in your game title across both Kongregate and Newgrounds. The only issue I had was that the pie chart segments were all in very similar shades of blue making them hard to read. As you can imagine most games have between 1-3 words in their title. This chapter continues to explain the right way to handle thumbnails, game screen shots, your game description and then dives out into an 11 page tangent on video capture and production (should you wish to make your own game trailer). I honestly feel it would have been better to insert good examples of thumb nails, screen shots and really captivating game descriptions instead.
The Upload Process is essentially a guide to using the Flash Game License web site. There’s nothing wrong with this section, and it could be of help to newbies or younger developers. But I can’t help shake the feeling that if you’ve got to the point of being capable of coding your own game, then you’re almost certainly capable of filling out an upload form. Having said that it does help steer you through the jargon minefield you’ll encounter on the way.
The next chapter is on the importance of getting Feedback on your game. Again this is mostly about how to achieve this via FGL and using their First Impressions service. Both things I’d suggest you do. Although First Impressions are very hit and miss, they nearly always carry a core element of truth to them. Once you’ve collected your feedback it makes sense to improve your game based upon it, and there’s a chapter dedicated to doing exactly that. This walks you through improving everything from your main menu, to your instructions process (how you educate the player), to audio, highscores, upgrades and achievements. This is a big section. And for the most part it’s a really good one, especially for new developers.
On page 121 we hit the “Start the Bidding” process. Arguably the most important part of the book. It contains a lot of information direct from the guys who run Flash Game License, by way of lots of quotes about how their process works. This is useful stuff, and gives you a little insight into what’s going on behind the web site itself. There’s a huge section on dealing with emailing sponsors, how to talk to them, negotiation and managing your relationship.
I very much liked the fact that Ryan makes it clear that sponsors are “just people too” as this is bang-on. But I wish he’d expanded this section a bit to include “How to deal with asshole sponsors”. If you are being offered a duff deal, don’t take it. Walk away. If a sponsor is offering you grief via a horrendous API, or taking ages to process a payment, don’t be scared of making this known to them. While I agree that you should remain professional, you should never be made to feel intimidated. I once had a sponsor successfully win the bid on one of my games, only to email me a few days later saying “We’ve realised there is only one level in the game. Can you add some more?” – I was extremely annoyed because it clearly said the game had one level (that was actually the whole point of the game), and more importantly they were requesting something well beyond the price they’d paid for it. So I said “no”. All I can say is don’t let them take the piss – if a sponsor starts asking for changes to your game, or offering creative advice, don’t be scared of reminding them they aren’t the game designer – you are – and they sponsored the game in the state it was shown on FGL, and additional work will be charged for.
There’s a really nice Case Study from Bezerk Studios. Certainly one of the most successful Flash game development team working at the moment, it was really interesting to read about how they are constantly pitting bidders against each other. They demonstrate clearly that even after you’ve done everything this book recommends, and have tweaked your game to perfection, the best deals come down to constant negotiating and haggling, and that in itself is a fine art.
I’m in a mixed mind over the book. Ryan has done a sterling amount of work, collecting together helpful quotes and opinions from developers and sponsors alike. He’s covered all of the core areas of game sponsorship, if a little briefly in some places, and it’s written in a good conversational tone without making too many outlandish claims. However if you’ve already sold a game on FGL then there is probably very little you will read that hasn’t occurred to you already. If you are extremely new to the process, then it covers some solid ground in a decent amount of depth. At the end of the day only you will know if the book is worth your time or not, and there is always the “30 day money back guarantee” on the PDF version, which is a rare and brave thing to offer. I feel there are several sections that could have been added to this book, and some which it wouldn’t hurt from dropping. But as a self-published first attempt I can’t fault the enthusiasm on display here.
Getting Your Flash Game Sponsored is available from http://freelanceflashgames.com/getting-your-flash-game-sponsored/ (and yes I know the layout and copy on this page reads like one of those “Get Rich Quick” schemes – “I learned from their mistakes so you don’t have to!” (ick) but thankfully the copy of the book itself is far more approachable! So don’t let it put you off)
-
The Essential Guide to Flash Games: Book Review
6th Sep 2010 Update: For a 25% off Discount code read to the end!
Update: For a 25% off Discount code read to the end!For the sake of transparency I just want to state: Friends of Ed offered me a free copy of this book for the purpose of reviewing it. However I declined as I had already pre-ordered my copy from Amazon, as I’m a great fan and friends with the authors Jeff and Steve Fulton. That doesn’t mean I’m going to treat this book with kid gloves or sugar coat my review however.
Dissecting a mammoth
Jeff and Steve Fulton, the pair responsible for the ever popular 8-bit Rocket web site, home to many tutorials on Flash game development, decided to combine their collective knowledge into one single tome. And this is the end result.
The book is split over 12 chapters which make up the majority of its 630+ pages. The chapters are split into two parts: Basic Game Framework and Building Games. It kicks off by going through their “Second Game Theory” which basically says your first game will always be utter tripe, and things only really start getting interesting from your second game and onwards (or if you are like me, your 10th game onwards). But it does cover some basic concepts such as proper object-orientated coding, but always in a game context. That is what I like most about this book, every snippet of information relates to making games, not some random computer science terminology you’ll never care about or commit to memory.
It then dives head first into building a game framework, including a solid and re-usable state machine, game timer and event model. By page 15 you have finished coding your first game, and while it’s a simple click counter it all runs from a well defined framework that is re-used and expanded upon throughout the rest of the book.
The second game is “Balloon Saw” in which you control a spinning blade with the mouse, and must take out as many floating balloons as possible. Again it’s simple, but it introduced more important new concepts: level progression, player controls, collision detection and scoring. By page 30 it’s all over, the lessons are learnt, you’ve another game under your belt and they waste no time in jumping into the 3rd game: Pixel Shooter.
Once Pixel Shooter is over you’ve got a complete space invaders style game finished, and more importantly they don’t dwell on every aspect of it – but only those aspects that differ from the previous game. I’m a big fan of learning through iterations, and that is certainly how this book approaches things.
Once you hit Chapter 2 it’s all about strengthening the framework you’ve already put in place. They add lots of powerful new features such as Custom Events handlers, a Basic Screen handler, Buttons and a Score Board (which is more the in-game UI for scores, not a Mochi Leaderboard type affair). Several pages are dedicated to the package structure, creating the game stub (which is done via FlashDevelop) and just setting your project up in a nice and clean way. Again I’m a big fan of this approach, and I have my own “template” project structure that I roll-out for all new games I write which matches theirs very closely. You don’t have to follow their structure to the letter (although it would be useful if following all of their game builds in the book), but by all means take from it the parts you find most useful, and settle on what works best for you. But the final message is the same: don’t be messy.
By page 100 the framework is in place. This is quite a hard-going chapter, and while vital for the rest of the book I can see a lot of developers getting that glazed look in their eye as they pour through page after page of class set-up and variable declarations. As important as it is I can’t help but feel that it may have been better to keep up the earlier frenetic pace of game building, and drip-fed more of the framework in the same manner.
Once the framework is in place Chapter 3 creates the “Super Click” game, an iteration of the very first game made in the book. It starts off by getting the reader to create a really brief game design document. All it asks you to do is write a very short snippet about what the game is, and define the basics such as the name, the objective, a description of play and creating a list of required assets/logic/variables.
It may seem long-winded to be doing this for such a simple game, most of which you argue you could just “remember” rather than write down. But GDDs are a tried and tested practise found in the industry. Any game developer I have working in my team will all have to write GDDs before they touch a line of code, and Jeff and Steve are the same. So if you plan on making Flash games as a “pro”, don’t skip this part.
Taking some Flak
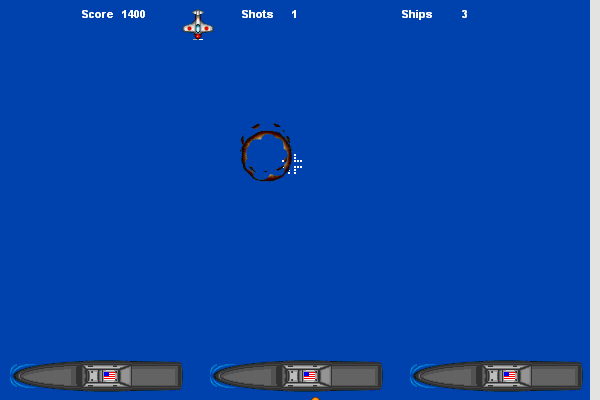
As you may expect by now Chapter 4 is all about creating yet another game. This time a homage to Missile Command only with boats and planes. Jeff and Steve are children of the 80s and the Atari blood runs deep through their veins. You’ll see this scattered through-out the book, not least of which is a whole page dedicated to the history of Missile Command and it’s variants opening this chapter! As a fellow Atari fan I loved these sections, but I can see why the younger developers reading the book may care a lot less.
Flak Cannon, and indeed all remaining games in the book, use sprites from Ari Feldman’s now infamous SpriteLib collection. It also gets all sound effects from the SFXR app. So sadly it’s going to look and sound quite dated before it’s even left the gate. Now I’m a massive retro gaming fan, and I have utmost respect for the “classics” and reinventing them in Flash. But even I don’t feel that SpriteLib is a strong enough graphical resource for a book like this. Jeff and Steve would have benefited massively from employing the talents of a real pixel artist, who could have created something beautiful for each of the games in the book. I don’t think that visually any of the games portray just how solid and robust a framework is powering them. My concern is that developers will take one look at the games on offer and visually dismiss them, asking why they look so “old”. This is a crying shame, as internally they are as fresh as can be, employing all of the modern tricks and techniques you need for a flash game these days. It’s just the surface gloss that doesn’t match.
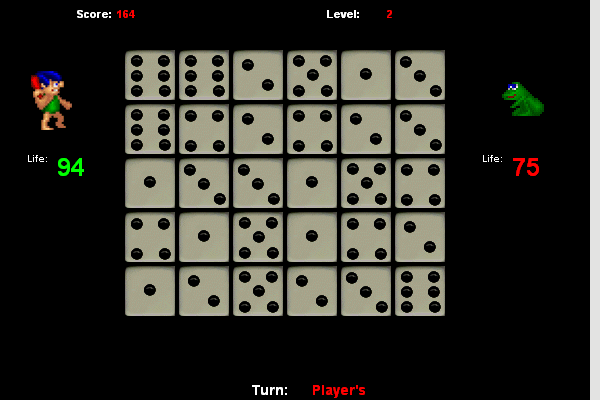
Work your way through the Flak Cannon game build and at the end you’ll have a really powerful Sound Manager class added to your arsenal, along with an understanding of vector movement and angles in Flash. This is where my second biggest criticism of the book stems: there are many absolute nuggets of code gold buried in the 630 pages of this book, but they require some serious digging to extract. Although the index and contents do a good job of explaining when you’re about to learn a new technique, such as Line of Sight, AI or 2D Cameras, being able to extract those techniques out from the game in which you’re learning them is not an easy task. There’s very little “throw this code into the IDE and see”. For example the minimax-styled AI routine used in the game Dice Battle is so tightly ingrained into both their framework, and the game itself, that you’d have a harder than necessary time extracting it for your own project.
It’s all about post-retro, baby!
The love of all things bitmap starts with the Flak Cannon game, and really doesn’t let-up from there on. By the time you hit Chapter 6 (“No Tanks!”) you’re well down the road of tile editors, Mappy, sprite sheets and blitting. There is no denying that this is the fastest way to shift graphics around in Flash, but it’s not the only way. And it may feel very alien for devs coming direct from the Flash IDE to even bother with the likes of a sprite sheet and non-timelined animations. The tilemap system introduced in chapter 10 is again all about the blit and “old-school” tilesheets.
Personally I don’t have a problem with this, but I think it’s important for devs to realise that when coming to this book that is the approach they are going to be taken down. And while it’s a tried, tested and very fast route to pursue, it’s also not the only one. There were many times reading this book that I felt it should have been called “The Essential Guide to Building Bitmap Blitted Games in Flash”, because quite frankly there is no other book that covers this subject in the kind of depth the Fulton’s do. And I doubt there ever will be (unless they publish a 2nd edition!)
Towards the end of the book Chapter 12 deals with a host of important topics that you rarely see mentioned in any other Flash game book. They cover making money from your game, via both Mochi Ads and licenses / sponsorships. Securing your game with site locking and encryption, marketing, pre-loaders and Mochi leader boards. I thought this was a really nice touch, it just makes it all seem more “real” – as these are all the kinds of things that new Flash game devs will go through, and may not yet be aware of.
Game Over Man, Game Over
I truly admire Jeff and Steve for having had the balls to even write this book in the first place. I know just how much hard work it was, and how much effort they put into it. Does this cloud my judgement somewhat? Perhaps, but ultimately it’s up to you to decide if this book will be a “good fit” or not. Personally I’m a firm believer that you can never have too many game development books, and this is one that certainly has a place on my bookshelf. There are quite a few typos and spelling mistakes to be found (“MoveClip” being a popular one!), and even their game Super Click says “Click the blur circles” at the start (it should be “blue”). But I can overlook these small things. Hopefully they don’t extended into the source code too!
Yes it’s very “hardcore” about the approach (blit-mapped to the max), but only because they care about performance. They cover a lot of advanced game making topics, and a lot of subjects that no other book even looks at. They teach you and they teach you rapidly, pulling no punches, and without much filler.
If you’re the sort of developer who just “dips into” books, and extracts only the bits you need at that point in time, then you’re going to have to work a lot harder with this title. The content is there, but mining and then refining it into a usable state will take longer than perhaps should be necessary.
If however you have the tenacity to work through this book from start to finish, then I have no hesitation that you’ll come out the other end knowing a great deal about game development in Flash. You’ll have a whole ammo case full of fantastic routines to use, all sitting on-top of a solid and easily expanded framework. And to me that’s worth the cover price alone.
Buy the paper version from Amazon
Special Offer: Buy the PDF eBook version and get 25% off by using the code PHOTONSTORMECN
-
My review of Foundation ActionScript 3.0 Image Effects
2nd Sep 2009 I have to admit I was really looking forward to this book. As a Flash games developer I’m always keen to read about interesting new techniques when working with bitmap data. I was also eager to learn about Pixel Bender and FP10 in depth. Sadly this book fails to deliver most of that.
I have to admit I was really looking forward to this book. As a Flash games developer I’m always keen to read about interesting new techniques when working with bitmap data. I was also eager to learn about Pixel Bender and FP10 in depth. Sadly this book fails to deliver most of that.You get a lot of book for your money (650+ pages) but it works on the basis of “list all of the commands in X API, and explain them bit by bit”. The problem being that the explanations are often very short and give you even less information than Adobe Livedocs does. The Blend Modes chapter has lots of large images in it, which are all in black and white, so are of course a complete waste of space (the author does mention as much, but it begs the question why bother having them).
The “Advanced Bitmap Manipulation” chapter starts off by teaching you how to use the dissolve method (a truly quite useless method if ever there was one) and yet it takes up nearly 5 pages of the book. Perlin Noise follows – another 16 pages gone – although at least this one is quite interesting, and it goes into it in a little depth. The whole chapter is really nothing more than going through all the properties and methods of BitmapData. Which is ok, but Livedocs does it just as well and often with more explanation.
The Pixel Bender chapter explains what a shader is, the basics of using the toolkit and creates a very very simple kernel. It does a good job of explaining this shader, but it stops there and doesn’t go any further. It tells you about using shaders for custom filters and blend modes, but gives no further details on how to write them. So you will get precious little more than a brief introduction to PB, certainly not enough to code a shader beyond the example given. This is annoying as the front cover of the book says “Teaches ALL about Pixel Bender” – no, it doesn’t. It barely scratches the surface. It’s nothing more than a “Hello World” of Pixel Bender.
It then goes into 3D. The explanations here are useful but simple. Depth of field, extrusion, z ordering, that sort of thing. In short you probably know it all already. It shows you how to extrude text (by basically cloning the text object a number of times in ever decreasing sizes, so faking it – don’t bother, use Away3D), rotation, scrolling and very basic billboarding.
The rest of the book is made up of chapters going on about the authors own graphics library (aeon / aether) and applying this to text, sound and video. It’s a nice idea but honestly most devs will have similar libraries they use already, and none of the effects shown are very “every day” (how often do you really need to set fire to some text? honestly?).
It’s a crying shame as I really wanted to like this book, but despite its mammoth size it feels very lazy. Chapters are little more than method dumps with the briefest of explanations for each property. Examples are numerous but uninspiring, and there really isn’t a single “Advanced” bitmap effect to be seen anywhere.
I guess depending on your experience level this book could be useful. But if you’ve got the time to check out Livedocs, read a few blogs and basically experiment for yourself then you’ll learn a whole lot more, a whole lot faster in my opinion.
The book is available here on Amazon and all the usual places.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food