Latest Posts
-
How we created the responsive HTML5 Art Tools for the BBC
13th Mar 20154
We were very pleased to be able to create the responsive HTML5 version of the CBeebies Art Tools for the BBC. The CBeebies site had long had a Flash based art tool that allowed children to paint and draw in the browser. The BBC had also released a native app on mobile which offered a similar painting experience on mobiles.
However with the shift of their web site to a responsive layout they required a new art tool – one that was built using HTML5 technologies, that ran across desktop and mobile browsers, and that combined the best elements from both the native app and Flash versions.
Easy to re-skin
One of the primary requirements of the new Art Tool was that it should be easy for their editorial teams to re-skin it. This needed to be possible without having to edit any source code or recompile. To achieve this we built a power JSON data file structure and easy way of managing assets. This allows the BBC to create a brand new re-skin of the Art Tools by simply modifying a single json file and associated graphics. Full sets of PSD templates were created to streamline this process and a comprehensive 80+ page user manual was written for internal staff.
You can see a re-skin of the Art Tools for the show Hey Duggee. As you can see it’s visually quite different from the screen shots above, however it’s all running from the same single code base. Read More
-
Phaser Coding Tips 8
3rd Mar 2015Phaser Coding Tips is a free weekly email – subscribe here.

Welcome!
In the last issue we covered how to make a bullet pool and various shoot-em-up weapon types. This time we’re exploring a way to create waveforms, or paths for your baddies to follow. Motion paths don’t apply to just shoot-em-ups of course. They’re useful for nearly all types of game, and as you’ll learn are quick to create.
Get the source
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit the code on jsbin or codepen
Clone the phaser-coding-tips git repo.

WaveForms
Hidden away within the
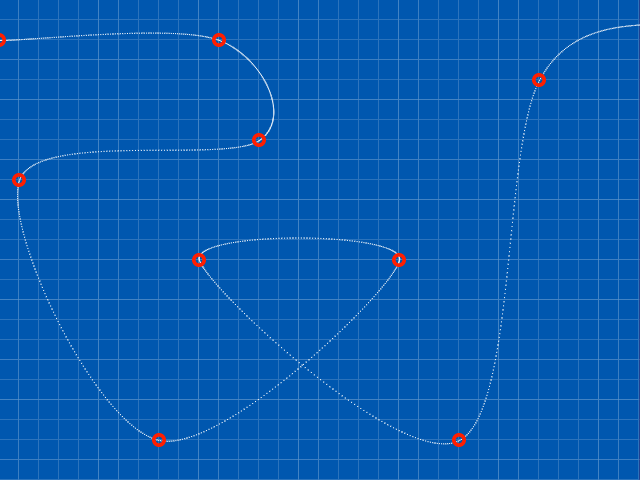
Phaser.Mathclass are three rather innocuous methods:linearInterpolation,bezierInterpolationandcatmullRomInterpolation. Unless you’ve ever had a specific need to investigate these they have probably sat there unloved, even though they’ve existed since the beginning of Phaser.Yet use them in the right way and you can create paths just like this one:

Pretty neat huh?
So how can we get them to work for us? Read More
-
Phaser Coding Tips 7
23rd Feb 2015Phaser Coding Tips is a free weekly email – subscribe here.

Welcome!
Shmupjam is a game jam dedicated to creating shoot-em-up games. As it’s now in full flow I figured it’d be great to see some Phaser entries for it. Therefore this weeks Coding Tips is dedicated to all things bullety and shooty.
Get the source
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit the code on jsbin or codepen
Clone the phaser-coding-tips git repo.
Infinite Ammo
The whole point of a shoot-em-up is of course shooting things. For this you need bullets. Lots of them. Creating new objects in JavaScript (or indeed any language) is expensive. So what we do is pre-build all our bullets up front. Then as they are fired, they move across the screen and once outside we free them up, putting them back into the pool, ready to be reset and fired again as needed. This way we don’t generate any new objects at all during the game loop.
To manage this I’m using a single
Bulletobject. This is essentially a Sprite with a couple of extra features:var Bullet = function (game, key) { Phaser.Sprite.call(this, game, 0, 0, key); this.texture.baseTexture.scaleMode = PIXI.scaleModes.NEAREST; this.anchor.set(0.5); this.checkWorldBounds = true; this.outOfBoundsKill = true; this.exists = false; this.tracking = false; this.scaleSpeed = 0; };The first line tells Pixi to use nearest neighbour scaling. This means when the bullet is scaled from its default size it won’t be automatically ‘smoothed’ as will retain its pixel crispness.
The
checkWorldBoundsandoutOfBoundsKilllines pretty much do exactly what they say. They will check if the bullet is within the world bounds and if not kill it, freeing it up for use in the bullet pool again.The
trackingproperty tells the Bullet to rotate to face the direction it is moving in, as it moves. This is handled in itsupdatemethod. FinallyscaleSpeedis how fast the bullet should grow in size as it travels. Both of these settings are used by some of the weapons as you’ll see shortly. Read More -
Phaser 3 Development Log – w/e 14th Feb
18th Feb 2015Development of Phaser 3 is already under way. I asked Pete Baron, who is doing the core work on the new renderer to sum-up each week of development. Here is his latest report:
Phaser 3 Renderer Progress
All source and examples can be found in the phaser3 Git repo (and here is the commit log)
canvasToGl demo
Rich mentioned that being able to transfer Canvas to WebGL textures is very important for a number of use cases, so I took a stab at wrapping it in a fairly accessible API call and did a few performance tests. It seems like the bottleneck will be texture transfer, the rest of the code is relatively simple and isn’t doing a lot of stuff that will likely stall the GPU. The new demo has one Canvas texture (underneath the WebGL window) with a constantly changing background colour and a once-per-second number increment. In the WebGL window you can see the same texture transferred onto 10 separate WebGL textures, applied to pbSprites, and bouncing, scaling and rotating. This demo seems to slow down oddly when the window is not focused… I need to look into that (but it’ll be tough because it doesn’t do it when focused). Read More
-
Phaser Coding Tips 6
14th Feb 2015Phaser Coding Tips is a free weekly email – subscribe here.

Welcome!
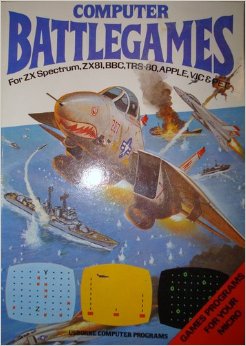
Back in the late 80s I was utterly captivated by an Usborne range of programming books, one of which was Computer Battlegames (for the ZX Spectrum, et all).

The front cover and illustrations within this book promised great things! In reality only one game in the entire book even had any graphics (everything else was text mode). But that didn’t stop it firing my imagination.
For this weeks coding tip I’ve taken one of the games from the book and bought it into Phaser.
Get the source
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit the code on jsbin or codepen
Clone the phaser-coding-tips git repo.

Shootout
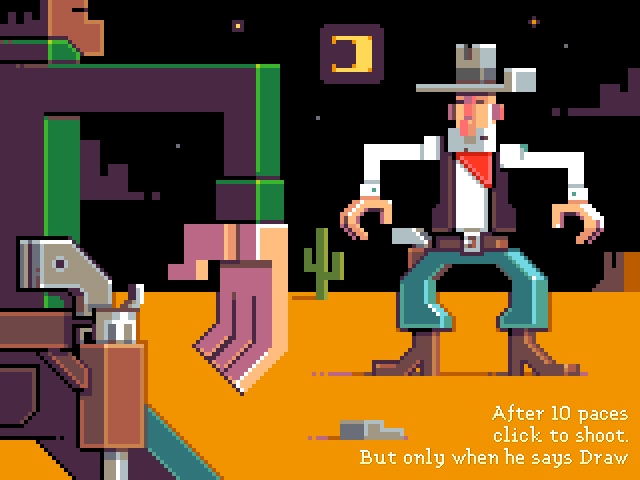
“You are standing back to back. You take 10 paces, turn and reach for your guns. How quick are you? Can you shoot first?”
That was the blurb from the original game in the book. It accompanied 15 lines of code and a lavish spaghetti western style illustration. For our rendition Ilija has given it a pixel art look instead.

The game consists of just 1 image, which we’ll change the texture of, some text and a bunch of timers to handle the shooting.
Read More
More posts to tickle your grey matter ...
- Phaser Coding Tips 5
- Phaser Coding Tips 4
- Phaser 3 Development Log - w/e 30 Jan
- Phaser Coding Tips 3
- Phaser 3 Development Log - w/e 16th Jan
- Phaser Coding Tips 2
- Phaser Coding Tips 1
- Phaser v2.1.3 and Pixi v2 are out!
- Welcome to the DarkForge - An archive of all my old DarkBASIC code
- Phaser goes to the movies
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food