Tutorials Category
-
16×16 Pixel Art Tutorial
27th Sep 201176Apparently pixel art is cool once again, and if you are reading this blog, chances are, you like pixel art. As my first actual article on the site, I thought I’d make a little tutorial on how to pixel your own 16*16 sprite, that you can use as a favicon for your website or game. There are many ways to go about pushing pixels, and this is just one of them. Sadly, this tutorial will not teach you how to draw or come up with nice ideas, sorry. Also I will not go into program-specific details, you need to have some basic familiarity with the software you want to use.
Fire up your app of choice (mine is GraFX2, but you may be more comfortable with Photoshop, GIMP or what-have-you), and make a new 16*16 pixel document. Done? OK, now take my hand and I’ll walk you through the steps of pixeling a frog.
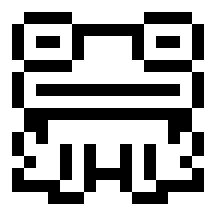
Step 1 – OUTLINES

What to do:
Using black colour, make a little drawing inside the bounds. Now, 16×16 pixels can seem like a very small space, and it is, but it will teach you the first lesson of pixel art, to make each pixel count.
Important:
Make sure your drawing is fully articulated and readable at this stage. If you start with a bad drawing, no amount of polish will be able to save you.Read More
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



