ActionScript3 Category
-
AS3 to TypeScript Conversion Script
2nd Apr 20134
I write a lot of HTML5 games and my preferred language of choice is TypeScript. I love the compile-time errors, code-insight and debugging tools it provides. A large part of my work is porting over ActionScript3 code from Flash games. I found that I was going through the same motions over and over again; simple things like changing “Boolean” to “bool”, or rename the class function to “constructor”.
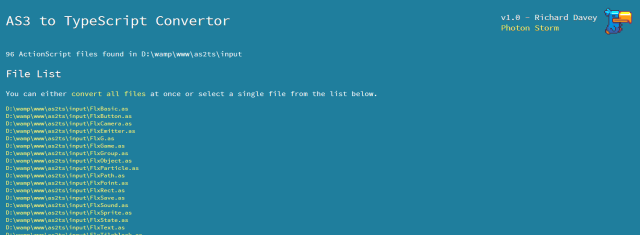
It got to the point where I figured it would save time to write a script to help with the process. So I did, and I’ve released it for anyone else who may benefit from it. The script runs on a local web server and can convert either a single file or a whole directory full of them. It will intelligently deep-scan a folder structure, converting just the ActionScript files that it finds along the way. I’ve successfully run it across the whole of the flixel codebase with no issues, so I’m hopeful it’ll work for you.
It uses a set of 20 conversion tasks, but the list is easy to modify and extend. Indeed if you create new ones (or optimise some of my sucky regexps!) to the benefit other devs then please share them so I can update the script.
Be under no illusion about the amount of work you’ll still have to do once the conversion has run. Properties, vars, native Flash objects and lots of other things will still need fixing and changing by hand. But at least a huge volume of the tedious grunt work will be out of the way. And if it saves you as much time as it has me then that’s just a bonus in my books.
-
Sprite Path Maker for my Stage3D game
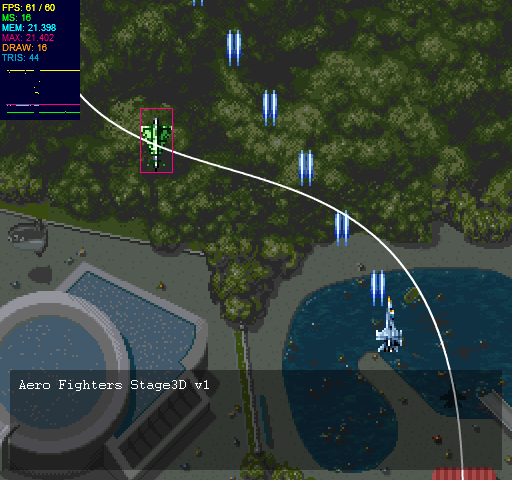
13th Oct 2011While playing around with my shoot-em-up test for Stage3D I realised that I wanted my enemies to follow interesting and varied paths. And I wanted to create those paths visually. This is something I’ve needed in Flixel for a while actually, and although you can do it via the Flash IDE with motion guides, I knew I would eventually need more features, and also wanted to produce something that was free for all.

So I started playing around and this is the result of my first experiment. It’s only a few hours work (can you tell?!) but I think it’s going in the right direction. Drag the nodes around, press SPACE to toggle the sprite preview.
-
Creation of a mobile App without the Flash IDE (for all FlashDevelop lovers)
5th Oct 2011If you read Emanuele Feronato’s blog you’ll know that the title of this post is a play on one of his. He detailed in length the process you need to go through to create an iOS App using the Flash IDE. However you don’t actually need the Flash IDE at all. If anything the process is faster and less painful using the completely free FlashDevelop.

The main reason I’m writing about this however is that with AIR3 officially released, I was keen to test the performance of Flixel code running on mobile. And I was shocked to say the least. The last time I tried creating a game for mobile using Flash was back when CS5.5 was still only in pre-release. The performance then was hideous, easily un-usable for any serious (or even semi-serious) game.
That was over a year ago, and a lot has changed. AIR3 and Flash Player 11 were officially released last night, and although they are lacking Stage3D on mobile for the time being, apparently they still bought significant speed boosts to the table. Time to put that to test with a video of results at the end.
-
Using Flixel 2.5 and the Kongregate API
3rd Aug 2011
Versions of Flixel before 2.5 had a handy little class called FlxKong, which neatly wrapped-up the Kongregate API and made it simple to use in your games. It was dropped in the 2.5 release however, and with the introduction of the new camera system and modified display list it made it a bit harder than before to get working. I wrote my own class to get around it, but after some posts on the flixel forums asking for help I figured it made sense to package my class into the Flixel Power Tools and release it.
At the time of writing the class is only in the dev branch on github, but is pretty much feature complete and ready for use. Using it is simple, just import the class:
import org.flixel.plugin.photonstorm.API.FlxKongregate;.. and then init the API. This downloads the Kongregate API SWF from their server and stores it locally for use:
FlxKongregate.init(apiHasLoaded); private function apiHasLoaded():void { FlxKongregate.connect(); }The “apiHasLoaded” function is your own, it will be fired once the API SWF is downloaded. When this happens you can connect to it as above. The connection is pretty much instant, and you then have access to all of the API functions which I’ve exposed via the class, such as:
FlxKongregate.isLocal FlxKongregate.isGuest FlxKongregate.getUserId FlxKongregate.getUserName FlxKongregate.showSignInBox FlxKongregate.showShoutBox FlxKongregate.submitStats etc etcAlso the api object itself is available via FlxKongregate.api, so you can call any service they have that I’ve not yet exposed in this class.
There is a Test in the Demo Suite which shows how to use it. Here’s a direct link to the as file.
Lots of the Kongregate API only works when your game is actually run on Kongregate itself. And equally lots of it such as micro-transactions don’t work at all unless your game is part of their private beta test. So don’t go calling functions randomly! Do check their documentation first.
Using FlxKongregate without the Flixel Power Tools
I fully understand if you don’t want to include the whole of my Power Tools library just to use this one class. So here’s how to make it run stand-alone:
Download the FlxKongregate.as file from github and copy it into your src folder.
Open it into FlashDevelop (or whatever editor you use) and edit the package. FlashDevelop will even prompt you that the package is wrong and automatically correct it! The default is:
package org.flixel.plugin.photonstorm.APIBut if you have copied it into your src folder, you should remove everything after “package”. Equally if you have placed it into your own folder, you should make the package line reflect this.
Once you’ve done that you can use the API as normal.
Have fun 🙂
-
Video of me coding Breakout in Flixel in 20 mins
15th Apr 2011Having spent the past couple of days deep in Microsoft Word writing tech specs, I was desperate to do some coding. But I only had a 1 hour lunch break available. So I picked a game: Breakout (Atari 2600 style), found a reference screen shot online to get the colours from, fired-up FlashDevelop, hit record and started coding.
20mins later and it was done. I then hastily cut this video together and uploaded to YouTube (which ironically took longer than coding did). Here’s the video embedded. I sped it up x2 for sanity sake, and it’s a nice way of hiding my typos 🙂 If you can please watch it in HD on the YouTube site, it’s much easier to see what I’m coding!
Ok so it’s not a gaming master-piece, but there’s a real solid shell of a game here you are free to take and expand as you wish. The first thing you may want to do is drop the “cheat wall” from the bottom, add some lives, a score and level progression 🙂
Full source code after the jump.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food