Author Archive
-
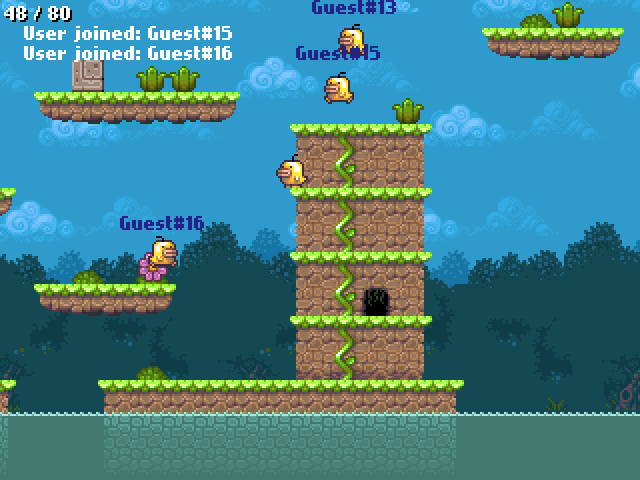
Nutmeg goes Multiplayer!
2nd Aug 20114I love the Internet. Well, more accurately I love the developers who hang out on it. And how sometimes they can throw unexpected delights at you, like one did tonight. An innocuous little tweet from @Borundin (one Magnus Gustafsson) caught my eye in an otherwise quiet Tweetdeck session: “Excellent tutorial! added some “multiplayer” features to Nutmeg using smartfoxserver”.
Hang on, you’ve gone and done what?!
Nutmeg was a 2-part tutorial I wrote for .net magazine, showing how to use Flixel to make a retro platform game. It was utterly single player in design. But Magnus had decided to throw Smartfox Server into the mix and make it multiplayer. Needless to say I logged on instantly and was greeted by several other little chicks charging around the land, collecting stars and bounding off pink cats. Quite frankly it was awesome 🙂
There are further details and a link to play on Magnus’s blog post. Me, I’m just pleased that someone felt inspired enough to do this. Being an author and open source developer is usually a very one-way process. It’s really nice when you get such a great kickback like this now and again. Motivation to continue indeed.
-
Flixel Power Tools v1.8 Released – Let’s get clicky
30th Jul 2011Tonight I pushed up the final v1.8 release of the Flixel Power Tools. There’s only really one major new class this time, but it’s a big one. FlxExtendedSprite together with FlxMouseControl provide you with the ability to create FlxSprites that you can click with the mouse, drag around the game world, snap to a grid, throw or even hook to the mouse with a spring! It handles overlapping sprites with ease, has custom sort controls (to determine which mouse gets the click) and clicks can be bounding box or pixel perfect as needed. Dragging can be locked to a single axis or a FlxRect area too. The Extended Sprites also now have built-in gravity, which works wonders combined with the ability to throw them. There are no less than 14 examples in the Demo Suite to boot including a little mini-game.
Also new in this release is FlxFlectrum, a powerful addition to FlxFlod, that allows you to create your own vu-meter / spectrum analyser style display for soundtracker music. Use the built-in meter or provide your own PNG, with direction support, column/row spacing, background beat and peak or meter display modes.
Several classes have had new methods: FlxMath gained wrapAngle, angleLimit and mouseInFlxRect. FlxCollision received the new pixelPerfectPointCheck and the very handy createCameraWall, which builds an invisible collision wall out of Tile Blocks around the camera – you control the width. And last but not least a new FX: RevealFX.
I’m going to take a short break as I go away on summer holidays and work on my Flixel book. But I do plan on doing a v1.9 release which will be mostly (if not all!) bug fixes and new test cases. After this I have plans to work on a Window / GUI system suitable for making RPG style games, and tight Box2D integration. Join me on the Flixel forums to chat about this 🙂
-
Flash Game Dev Tip #10 – Flixels Internal Structure and Performance Tips
21st Jul 2011
Tip #10 – Flixels Internal Structure and Performance Tips
If you’ve ever wondered just what Flixel does when it starts-up or runs its main loop, then wonder no more 🙂 Here’s the full gory details, with some take-away performance tips at the end.
The Instantiation Process
All games in Flixel extend the FlxGame class, which in turn extends Sprite. When the game is created the following process happens, in the following order:
- It hides the system mouse cursor
- Calls FlxG.init which clears the bitmap cache, creates a new Sprite (flashGfxSprite) and creates an empty cameras Array
- Sets the internal game frame rate
- Sets the Flash Player frame rate
- Adds an ENTER_FRAME Event Listener which triggers FlxGame.create
Frame rates
Flixel 2.5 uses a Deterministic Delta Timer to handle steps within the framework. A step (as you’ll see later) is processed in the main loop, and is when Flixel performs all of the collision, separation and movement calculations. This is not the same thing as when it renders the game. When you create your game you have to tell FlxGame what game frame rate and Flash Player frame rates you want. From these two values it does the following:- Sets the step to be 1000 / Game Frame Rate. So a rate of 30 updates per second would equal a step of 33.
- Sets the Maximum Accumulation (maxAcc) value to 2000 / Flash Player Frame Rate (fps) – 1.
- So an fps rate of 30 would equal a maxAcc of 66. The maxAcc can never be less than step.
FlxGame.create
This function is only run once. It’s main responsibilities are creating the various event listeners that Flixel uses:
- It sits in a loop until it has access to root. Once it does the ENTER_FRAME event listener (created above) is removed
- The Stage scale mode is set to NO_SCALE, alignment to TOP_LEFT and the Flash Frame Rate is set (once again!)
- Mouse Up, Down and Mouse Wheel listeners are started
- Keyboard Up and Down listeners are started
- A new empty sprite called _mouse is created an added to the display list (it will contain the bitmap mouse cursor later)
- The FlxDebugger is created and added to the display list
- Creates the Sound Tray
- Creates the Lost Focus Screen (the large play arrow with the Flixel icon top left) and starts Event.ACTIVATE and DEACTIVATE listeners
- Adds an ENTER_FRAME for FlxG.onEnterFrame
Processing ends here until the next Enter Frame event fires. At that point we’re out of the creation phase and into the main loop.

The Main Loop – FlxGame.onEnterFrame
The guts of Flixel. Everything happens from here, one way or another.
- It starts by setting a var called mark to equal getTimer. The elapsedMS value is then calculated from this. That is the number of milliseconds that have elapsed since the last enter frame event occurred.
- The Sound Tray is updated
- If the SWF file has focus then it will process the core of this function, otherwise it bails out.
Core Loop Actions
- If the FlxDebugger has been created and is currently paused then it checks to see if a debug step was requested. If it was it runs step once.
- If the FlxDebugger is not paused, then the game is running normally and as such it will work out the Accumulator value. It does this by adding the elapsedMS total to it. If it’s higher than the maxAccumulator set in the creation phase then it’s set to equal maxAccumulator.
- Something very important happens here. If Accumulator is >= step then it calls the step function. It then reduces the value of Accumulator by step and checks again. It will literally loop this until the accumulator is no longer large enough to warrant running another step call. You’ll notice that when your game first starts up, due to default values step is likely to be called several times. I’ve seen the accumulator go 150, 117, 84, 51, 18 – at which point it stops. So it’ll literally run step 5 times. Typically in a normal game this isn’t the case. As the values balance out step is usually only called once or twice per loop. On some occasions, usually after some heavy garbage collection, step fails to be called at all. This is quite undesirable imho, but is how it works.
The Step
So what happens when Step is called? First it checks to see if there is a Reset Request pending. A Reset Request would occur if you had asked Flixel to change to a new FlxState. It will also always happen the very first time your game is started.
- It creates a new instance of the given FlxState
- Resets the Replay Timer
- Calls FlxG.reset
FlxG.reset
- Clears the Bitmap Cache (again :))
- Resets Input
- Destroys all sounds
- Resets various internal arrays and variables to zero
- Sets the TimeScale to 1.0
- Seeds the random number generator
- Sets the World Bounds to -10, -10, Width + 20, Height + 20
- Sets World Divisions to 6
- Creates the DebugPathDisplay Plugin
-
.NET magazine Build a Retro Game in Flixel Part 2 is out
19th Jul 2011A month ago .net magazine published part 1 of my article on how to build a Retro Game using Flixel. Well Issue 218 has now hit subscribers doormats and should now be in stores, and it contains the concluding article.
Part 2 deals with adding: A title page / attract mode, pink cat shaped baddies, a Game Over sequence, and music and sound effects. Everything audio in this part was composed by the mentally talented Brendan Ratliff (better known as Echolevel). He created a suitably “chick like” chiptastic title tune and plenty of in-game effects to pump-up the mood. The article includes a decent section on how he approached the music and the tools he used. Check out his work at echolevel.co.uk and if you want some top tunes for your game, drop him a line!
There’s a bit less Flixel code in part 2, and more general “wrapping up your game” topics such as selling it on FGL and distribution. But I hope you find it an interesting read all the same. To those of you who have gone out of your way to acquire the magazine to read part 1 I really do thank you – I know it’s not easy to buy, especially outside the UK. You may be pleased to know I’m in advanced talks with Packt Publishing about creating a Flixel specific book. Rather than spend 10 months churning out some monster that is utterly out of date the second it hits the press, Packt instead want to try publishing much smaller, more focused books. So 70 pages instead of 300+, quicker to author and much cheaper and more relevant as a result. If there is anything you’d like to see specifically covered in this book please drop me a line or leave a comment.
You can buy issue 217 (Part 1) and 218 (Part 2) from the magazines web site in download or print format
-
Me and My Donkey
18th Jul 2011Although I don’t normally blog about the games we create at work, I’m making an exception here. This is because it’s the first real “girls game” I’ve ever designed. And while it’s a world apart from the usual sort of games you’ll find on my site I’m really pleased with the outcome.
Me and My Donkey was created for The Donkey Sanctuary who are an international animal welfare charity. They work to protect and care for donkeys and mules worldwide. So naturally it fitted that the game should be about nurturing a donkey back to health.
You pick from one of 3 donkeys and then care for them over a period of 1 week. As each day unfolds new items become available. On Monday you can feed the donkey hay or give its coat a good brush. This unlocks carrots and a hoof oil dropper for Tuesday, and so on. Donkey progress is displayed via 3 stats bars: Hunger, Happiness and Health. Each day you get to perform a set number of tasks before it creeps to night-time and the day ends, giving a run-down of how well you did. By the end of the week if you’ve groomed and fed carefully you should have been awarded 3 rosettes (achievements) and got your donkey into tip-top shape, in time for the party on Saturday.
So yes, it’s probably about as far removed from the usual alien blasting titles I make as you can get! But it was actually a very rewarding process, forcing me to think well outside my “comfort zone” of game design, and to cater for a gaming demographic that was mostly new to me. I lost count of how many “girl games” I played while researching. Part of me was a little dismayed that male / female gamers are so segregated in this way, and part of me was stunned that young girls enjoy playing games about avoiding being caught kissing! (not that you get to kiss the donkey of course, it was just quite an eye-opening genre to witness).
There are 3 donkeys to pick from, 5 mini-games, 3 achievements, a cute certificate to print out and some lovely ui, character and animation work from resident Aardman Digital design geniuses Robin Davey and Gavin Strange. Even after all the hours of development and play testing, something about the game still manages to curl the corners of my mouth into an involuntary smile, even on the darkest of days.
Obviously the prime reason for creating the game was to educate players about the work of the Donkey Sanctuary, and to get them interested in sponsoring a real donkey. There are 3 donkeys at the sanctuary that the game characters are based on, and it’ll show you real photos of them at the end (and if you’re lucky you can see them on the live webcam too). If you do decide to sponsor you get sent an unbelievably cute gift pack containing a donkey plush (based on the one picked in-game), pencil, eraser, stickers, rosette and certificate all nestling in a box full of fake straw. Definitely the first time I’ve had a plush based on a game character too 🙂
So give the aliens a break for a few minutes, drop your ninja swords and see if Me and My Donkey can’t melt a few cold hearts 🙂
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food