Phaser 3 Category
-
Phaser 3 Development Log – w/e 14th Feb
18th Feb 20152Development of Phaser 3 is already under way. I asked Pete Baron, who is doing the core work on the new renderer to sum-up each week of development. Here is his latest report:
Phaser 3 Renderer Progress
All source and examples can be found in the phaser3 Git repo (and here is the commit log)
canvasToGl demo
Rich mentioned that being able to transfer Canvas to WebGL textures is very important for a number of use cases, so I took a stab at wrapping it in a fairly accessible API call and did a few performance tests. It seems like the bottleneck will be texture transfer, the rest of the code is relatively simple and isn’t doing a lot of stuff that will likely stall the GPU. The new demo has one Canvas texture (underneath the WebGL window) with a constantly changing background colour and a once-per-second number increment. In the WebGL window you can see the same texture transferred onto 10 separate WebGL textures, applied to pbSprites, and bouncing, scaling and rotating. This demo seems to slow down oddly when the window is not focused… I need to look into that (but it’ll be tough because it doesn’t do it when focused). Read More
-
Phaser 3 Development Log – w/e 30 Jan
30th Jan 2015
Development of Phaser 3 is already under way. I asked Pete Baron, who is doing the core work on the new renderer to sum-up each week of development. Note that not everything reported in here is guaranteed to land in Phaser 3. We’re still in the experimentation stage. Even so, here is his report for this week:
Phaser 3 Renderer Progress
All source and examples can be found in the phaser3 Git repo (and here is the commit log)
This week: I haven’t done as much refinement of the API functions as I’d hoped to because I’ve been pumping out demos to test the basic functionality:
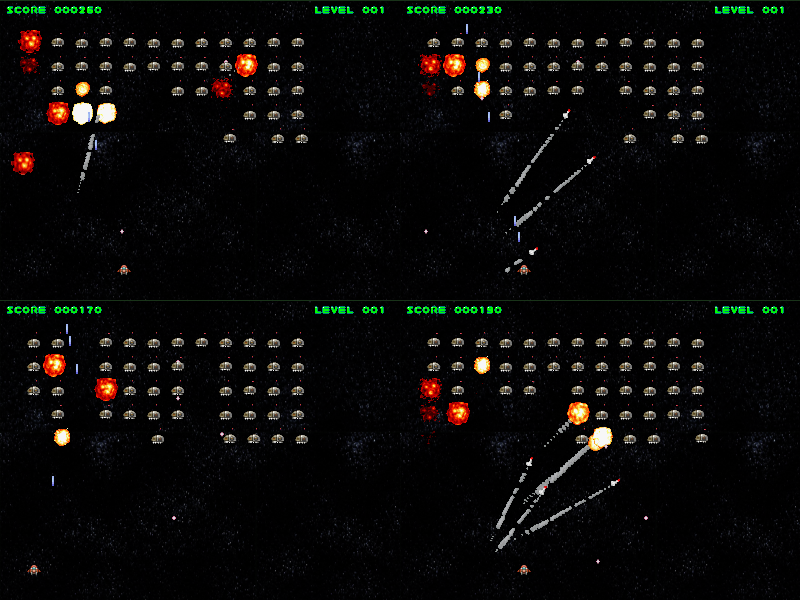
- invaders is a self-playing space invaders type game with missiles to pump up the sprite count a bit
- text is a test using my standard shaders to draw letters-as-sprites in three layers
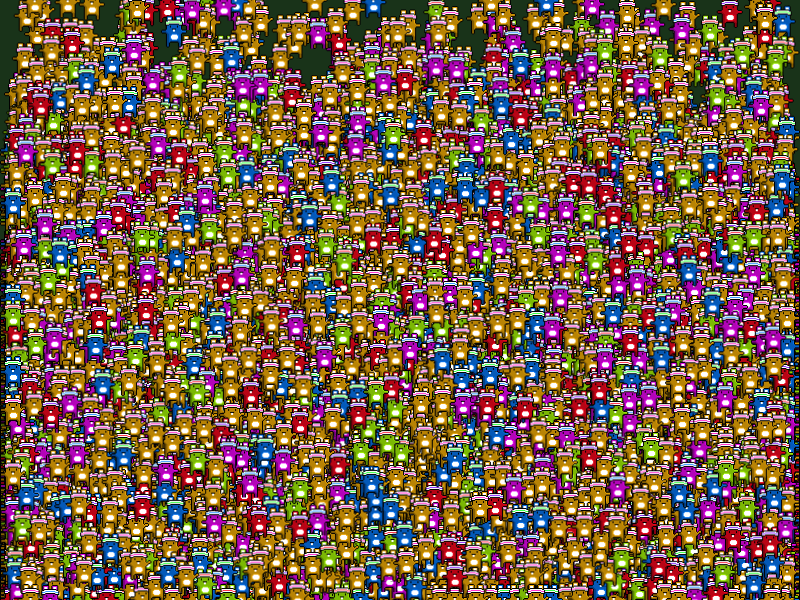
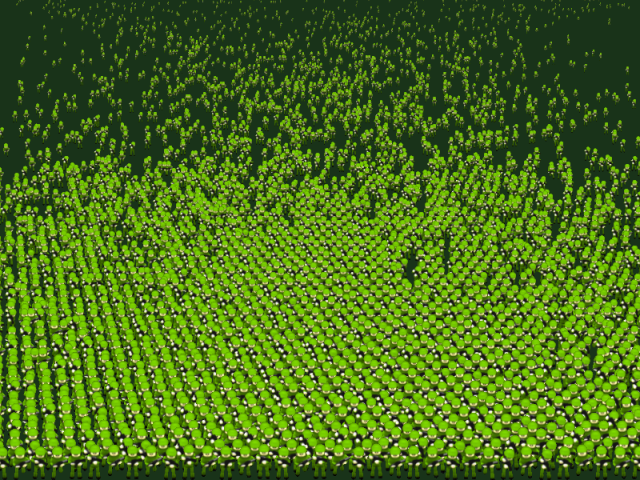
- bunny and bunnyNPOT are two ‘bunny mark’ tests: ‘bunny’ by-passes all the sprite/layer logic to just pump the minimal location data to the simplest possible batch quad renderer. This produces 175k bunnies (at 59fps) on my desktop. ‘bunnyNPOT’ uses non-power-of-two texture drawing and the sprite/layer interface to produce 65k bunnies. I did a side-by-side test of POT and NPOT (originally both versions used the sprite/layer code) and found that handling NPOT actually slows the rendering down a small percentage (about 3-5%) compared with drawing empty pixels after extending the source texture to POT. The speed difference caused by the sprite/layer code is significant and indicates a promising avenue for later optimisation of the JS side of this project.
- instances runs multiple ‘invaders’ demos in a tiled window grid, every time the FPS is stable at 60fps for 5 consecutive seconds, it extends the number of rows or columns of the game instances. My desktop can support 25 game instances. This demo also shows the use of ‘clipping’ to prevent out of bounds sprites from leaving a portion of the display area. A limitation of the glScissor command means that this clipping box must be aligned with the display (we can’t clip rotating layers… although I’m thinking about a fragment shader extension that might manage to do that).
- scroll shows multiple layers of parallax using a JSON tile map definition. Currently set to 8 scrolling layers plus one static background (60 fps on my desktop), depth is adjustable with the this.numLayers parameter in the create function. The per layer automatic sprite batching seems to work very well with tiles because the tiles are coming from a single tile sheet, so the entire layer is always just one batch draw.
-
Phaser 3 Development Log – w/e 16th Jan
16th Jan 2015
Development of Phaser 3 is already under way. I asked Pete Baron, who is doing the core work on the new renderer to sum-up his week so far. Note that not everything reported in here is guaranteed to land in Phaser 3. We’re still in the experimentation stage. Even so, here is his report:
Phaser 3 Renderer Progress
All source and examples can be found in the phaser3 Git repo
Previously
I researched WebGL, Shaders, Canvas, and DOM sprites. Concluded that DOM sprites are cool but we need to support WebGL + Canvas as a priority. WebGL for the power users and Canvas for its accurate drawing API. If possible I’d like to include DOM sprites as a third alternative, but that can be put in later so I won’t be including it initially.
My first tests with shaders were expectedly disappointing (<3000 quads), however when I managed to get a tri-strip sprite batch going the performance was impressive (> 100k quads).
This week
I’ve hooked up a few higher level objects to form the shell of the eventual API and make constructing demos much easier.
(All class names are prefixed with my initials, ‘pb’ – this is not an attempt at fame and glory, it just makes it much easier to do global search and replace when I decide a class is incorrectly named… “Layer” would be dodgy s&r, but pbLayer is much safer.Towards the end of the project I expect to have a long chat with Rich and rename pretty much everything).
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food