Author Archive
-
FlxScreenGrab and FlxScrollZone added to Flixel Power Tools
29th Apr 20113I’m pleased to announce that I released v1.4 of the Flixel Power Tools tonight. I have re-factored all of the tools so they now run as native Flixel plugins, something Adam added to 2.5 (I suspect after I wore him down on gtalk with requests for it :). The Flixel plugin structure is great, because plugins can be registered with the framework once and then run independently of your game state, with hooks into the core update loop. Sweet.
As well as the 2.5 updates I also added 2 new classes and loads of Test Suite demos that I’m really stoked about. The new classes are:
FlxScreenGrab
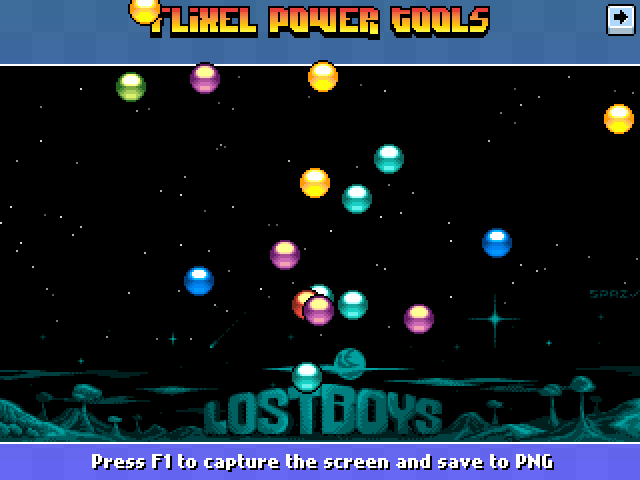
This class allows you to take screen grabs of your game as it’s running. And then save that grab as a PNG locally. The screen grab process can be bound to a Hot Key, or called directly. You can control if the mouse pointer is hidden before capture or not, and you have full control over which part of the screen is captured. It defaults to the whole screen, but any rectangle region is valid (and can even be passed in real-time, see the Camera Test Suite example!)
At the moment I see this class as being useful during development to take quick grabs, but I’ll update it so that you could use it in an actual game, as right now Flash Player security restrictions don’t allow the FileReference Save window to open because I don’t trigger it on a MouseEvent. But this will be fixed 🙂

The next class is …
FlxScrollZone
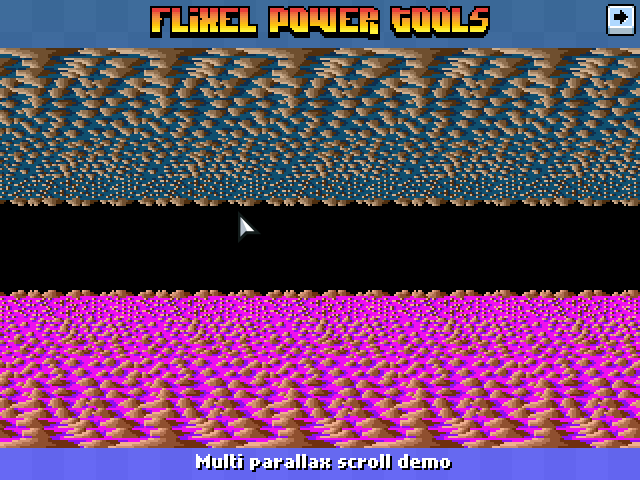
This class is a powerful way to create scrolling regions in any FlxSprite. A good example may be a background sprite which has a seamless (tiling) texture on it. With this class you can make the texture scroll at any speed in any direction seamlessly but keep just one sprite on-screen. You can create as many scrolling zones as you like in one sprite, and add as many sprites as you like to the FlxScrollZone manager! It’s fast enough that the x/y scroll speeds can be fed to it in real-time. Lots of Test Suite examples showcase the various ways this can be used. The important thing to remember is that even with all that scrolling going on, the x/y values of the sprites being used are never touched. Perfect for game backdrops, sequences, skies, etc.

Grab these and the rest of the Flixel Power Tools 🙂
-
Video of me coding Breakout in Flixel in 20 mins
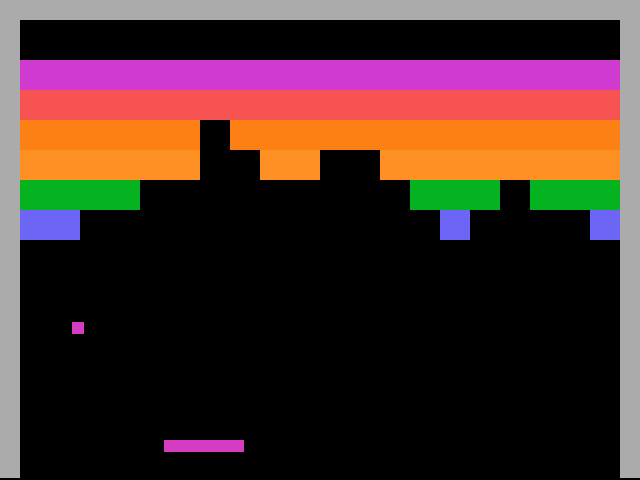
15th Apr 2011Having spent the past couple of days deep in Microsoft Word writing tech specs, I was desperate to do some coding. But I only had a 1 hour lunch break available. So I picked a game: Breakout (Atari 2600 style), found a reference screen shot online to get the colours from, fired-up FlashDevelop, hit record and started coding.
20mins later and it was done. I then hastily cut this video together and uploaded to YouTube (which ironically took longer than coding did). Here’s the video embedded. I sped it up x2 for sanity sake, and it’s a nice way of hiding my typos 🙂 If you can please watch it in HD on the YouTube site, it’s much easier to see what I’m coding!
Ok so it’s not a gaming master-piece, but there’s a real solid shell of a game here you are free to take and expand as you wish. The first thing you may want to do is drop the “cheat wall” from the bottom, add some lives, a score and level progression 🙂
Full source code after the jump.
-
Flixel Power Tools v1.3 – Now Flixel 2.5 compatible!
12th Apr 2011Adam has recently pushed Flixel v2.5 from the dev branch to beta, which means it is very close to becoming the next master release of flixel.
A lot has changed between the previous version and 2.5. There have been significant structural changes, dead-wood pruned out, and a lot of really nice new features added including powerful cameras and game save / replay support.
There’s little point holding on to the past, so I have updated the Flixel Power Tools accordingly. They are now fully v2.5 compatible, and the library, Test Suite and all the Tests have been updated to the new format. I will no longer maintain the old 2.43 branch, and it will eventually be archived away. All new classes will be for v2.5+ only.

The Test Suite was also updated. I fixed the FlxColors Test 2, so it now properly works. FlxStarfield now has 2 new tests and supports both 2D and 3D starfields, and there is a new FlxButtonPlus test to show how to create custom buttons with roll-over events, callback parameters and more.
You can get the download from the Google Code Projects page as a zip file, or check out the svn project from there. Several people have been asking that I move it over to github. If you agree then let me know. It’s a lot of extra work maintaining both svn and git versions, but I personally am far more happy working in svn at the moment. Still, if demand is large enough I’ll spend the time required to learn git properly.
-
Flash Game Dev Tip #8 – Building a Shoot-em-up Part 3 – Return Fire
5th Apr 2011
Tip #8 – Flixel – Building a Shoot-em-up, Part 3 – Return Fire
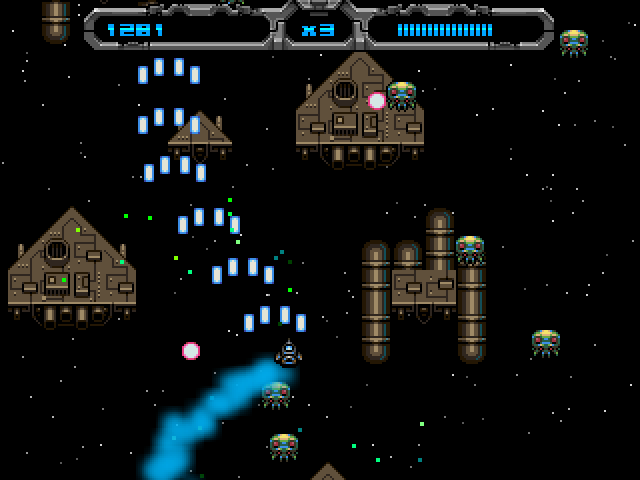
This tip follows-on from Tip #4, where we added enemies and explosions into our game. But it was a little one-sided. This time the enemy are going to shoot back. And you’ll feel it, by way of a health bar and set of lives in our new HUD. Finally we’ll drop in the scrolling tile-map background and simple menu / game-over states. By the end it will look like this:

Note: I’ve embedded the game at the bottom of the tip.
Return Fire
Last time we added the Enemy Manager, which spawned a regular supply of enemies at us. Each enemy had a launch function which set it moving. Let’s add the ability to fire to that:
// Will they shoot at the player? 70% chance of doing so if (FlxMath.chanceRoll(70)) { willFire = true; fireTime = new FlxDelay(1000 + int(Math.random() * 500)); fireTime.start(); }This uses a new FlxMath function chanceRoll. The enemy has a 70% chance of firing at you. If this happens we create a new FlxDelay Timer of 1 second + up to an extra 0.5 second, and start it running.
Then in the Enemy update function we check that timer:
if (willFire && fireTime.hasExpired) { Registry.enemyBullets.fire(x, y); willFire = false; }As you can see, this is calling the fire function in our Enemy Bullet Manager, passing in the x/y coordinates of the Enemy, which launches a bullet from the bullet pool:
public function fire(bx:int, by:int):void { x = bx; y = by; FlxVelocity.moveTowardsObject(this, Registry.player, speed); exists = true; }FlxVelocity tells the bullet (this) to move towards the player at the value of speed (which in our case is 240 pixels per second).
-
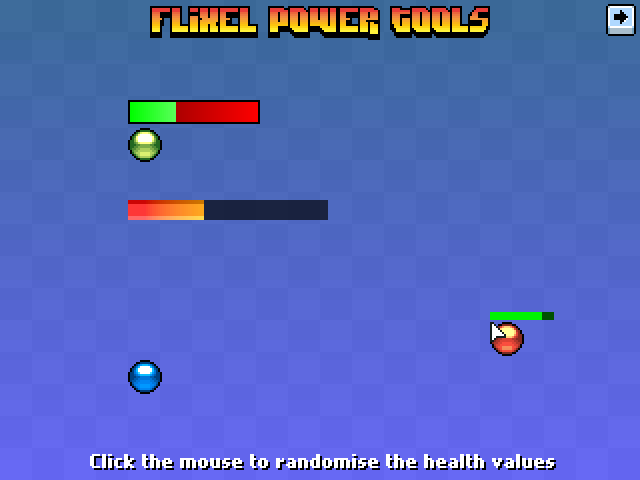
FlxHealthBar added to Flixel Power Tools
5th Apr 2011
Health bars are a commonly used feature in games. From little health bars floating over players / enemies heads, to bars in the UI / HUD. This class provides a really fast way to create them, and they are highly customisable. It features:
- 3 different types of bar: Plain-colour filled, Gradient filled or Image filled
- All fill types support alpha levels
- Optional 1px border around the bar with configurable colour
- The bar can fill in one of 3 directions: From left to right, right to left or from the inside out
- Bars are associated with FlxSprites (its parent). When the health value of the parent changes, the bar updates automatically (within a given threshold limit)
- Bar can be fixed on-screen, and supports scrollFactor
- Bar can “float” with its parent at a given x/y offset from the parents origin
// Create a tiny 32x4 health bar that floats above the "wolf" sprite wolfHealth = new FlxHealthBar(wolf, 32, 4, 0, 100); // Tells it to track the x/y position of the wolf FlxSprite but offset by -5px on Y wolfHealth.trackParent(0, -5);Visit the Flixel Power Tools page to see it in action in the Test Suite, and find the svn download details.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food