Experiments Category
-
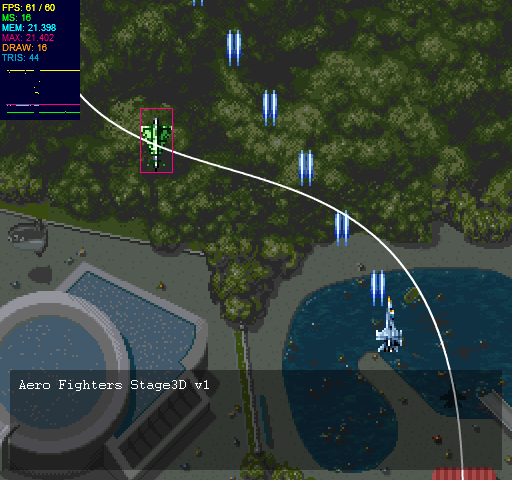
Sprite Path Maker for my Stage3D game
13th Oct 201111While playing around with my shoot-em-up test for Stage3D I realised that I wanted my enemies to follow interesting and varied paths. And I wanted to create those paths visually. This is something I’ve needed in Flixel for a while actually, and although you can do it via the Flash IDE with motion guides, I knew I would eventually need more features, and also wanted to produce something that was free for all.

So I started playing around and this is the result of my first experiment. It’s only a few hours work (can you tell?!) but I think it’s going in the right direction. Drag the nodes around, press SPACE to toggle the sprite preview.
-
Creation of a mobile App without the Flash IDE (for all FlashDevelop lovers)
5th Oct 2011If you read Emanuele Feronato’s blog you’ll know that the title of this post is a play on one of his. He detailed in length the process you need to go through to create an iOS App using the Flash IDE. However you don’t actually need the Flash IDE at all. If anything the process is faster and less painful using the completely free FlashDevelop.

The main reason I’m writing about this however is that with AIR3 officially released, I was keen to test the performance of Flixel code running on mobile. And I was shocked to say the least. The last time I tried creating a game for mobile using Flash was back when CS5.5 was still only in pre-release. The performance then was hideous, easily un-usable for any serious (or even semi-serious) game.
That was over a year ago, and a lot has changed. AIR3 and Flash Player 11 were officially released last night, and although they are lacking Stage3D on mobile for the time being, apparently they still bought significant speed boosts to the table. Time to put that to test with a video of results at the end.
-
Paratroopers: Have a play and throw us your ideas please
19th Jan 2011In an unusual move I’ve released a bare-bones prototype of a game (embedded after the jump), with the sole aim of hearing your feedback on it.
You control a cannon. Characters are descending from the sky in an attempt to bust-up your base below. If too many get down it will be Game Over (although not in this prototype) as they bash through your base. Right now the thinking is that you are supposed to “juggle” them off-screen rather than killing them.
Don’t be swayed by the soldier sprite, or title of the prototype. In actual fact we may go for something totally different aesthetically. Here is a concept sketch Ilija did. It shows where the characters could go graphically.

The idea being if you hit the baddies on the head, they “die”. It is their weak spot.
So please have a play and throw your ideas at us in the comments! Ideally focusing on where we could take the game play (the Recycle Bin?)
-
Pixel Smash Test 1 – Smash the heck out of some pixels
6th Jan 2011I was chatting to Ilija tonight about doing a real fast turn-around game (1 week max). The projects we’ve got in build right now are really big, and I felt like I needed a “quick win” to kick-off the year good and proper. We bounced a couple of ideas around and stuck on the concept of basically blowing the crap out of over-sized sprites, pixel by pixel.
So I built a quick prototype just to see if this idea had wings, and here it is. There’s no “game” as such because this was a 1 hour proof of concept tech demo. It was to see if we could actually blow sprites up, and have it look nice. And I’m very happy with the result. Now we’ve confirmed that we’ll move onto the next stage.
Click the pic above or here to play. It is massively un-optimised. Those are just Sprites with drawRects in them! But I still get a solid 60fps in Release player, but it dips lower in Debug Player (and I’ve noticed on Macs). So your fps mileage will vary. But hey, it’s Flash, when doesn’t it? In talking to Adam he reckoned throwing a blitting engine behind it (ala Flixel) with baked sprite rots would speed it up massively. I’ll give it a bash and see. The slow-down might be my abuse of the physics engine rather than the rendering. But there is a definite overhead there we can eliminate too.
And no, it’s not Box2D. I’m using Nape which is the new darling physics engine on the block. It’s doing all the heavy lifting. And wow, does it do it well! It’s one killer physics library that I urge you all to check out. Simpler than Box2D and considerably faster. Use it, love it, support it 🙂
Also one final random bit: read this excellent blog post by Ben McGraw on the dynamics of Super Mario Brothers 3! Go enjoy.
-
Mystery Case Files: The 13th Skull was made in Flash. Let’s investigate …
28th Nov 2010My wife and I have been big fans of the Mystery Case Files games for years. The first few were genre defining moments in gaming, and I’m sure made the developers (and Big Fish Games) an awful lot of money in the process. So it was no great shock when we bought the 7th in the series, 13th Skull. The game itself is good puzzle solving fun, with wonderful hammy acting and FMV that reminded me of old CD-Rom games like 7th Guest. Something that has gotten bolder as the MCF series has evolved.
Being a curious sort of person I had a poke around the installation directory, and was genuinely surprised to find that the game used hundreds of SWF files. Some more poking around revealed a really nice game structure that I thought was worth talking about. Obviously I’m not the developer, Adrian Woods takes credit for that (along with coding he also did voice acting, graphics and animation too!). So this is just investigative guess-work on the most part, but fascinating all the same.
Each location and puzzle in the game is an individual SWF file
Opening one of these SWF files (from the Assets/Location folder) into Flash Player reveals something interesting. As you can see in the picture below (click it for the full res version) there are differently marked zones. The green boxes represent “Movement Link” and the Aqua Blue boxes are “Hit Masks”. This is tavernExterior.swf:
Some of the other SWFs contain yellow boxes with exclamation marks in them, usually above animated characters.
This whole scene is animated. The water at the bottom ripples, the tavern sign animates and the lights flicker. It looks beautiful, and further investigation reveals it to be simple timeline animated sequences. High quality CG assets and Flash can do some great things. The animation is cut-up into sections, the bottom puddles being a couple of frames, masked in such a way that only the water is sequenced:
The idea of having the Movement Links and Hit Masks as Sprites is of course extremely sensible. Simply hidden at run-time it means the designer can move them around and tweak them as needed, without having to bother a developer.
WeatherFields and Particles
 Mystery Case File games make good use of particle effects. From mouse trails to rain drops, they are typically found in most scenes. It was interesting to see that they appear to be controlled by the use of “WeatherFields”. Visible in the top-left of the tavern screen shot, the icon appears to represent the effect in action across the scene.
Mystery Case File games make good use of particle effects. From mouse trails to rain drops, they are typically found in most scenes. It was interesting to see that they appear to be controlled by the use of “WeatherFields”. Visible in the top-left of the tavern screen shot, the icon appears to represent the effect in action across the scene.Particle definitions are stored in an XML file. A ParticleTemplate controls the base particle with values such as Count, Spawn Delay, Velocity, Rotation, Scale and Color. Particles also appear to be able to have Keyframes, which is an interesting concept in its own right.
Some of the particle names include HiddenObjectFound, HintGlimmerTrail and Smoke2. These appear to be used for the generic particles. Weather is controlled by ActionScript. When a WeatherField is added to a scene a reference is created which controls factors such as the Flake Count and Velocity. I really like the way these weather events are part of the scene. It means you could drop in different weather effects to visually see how they look. In the tavern example above the effect of the rain is pulled off by a combination of parlour tricks – the great CG assets in the first place making the scene look damp and soggy, the timelined puddle animations, the WeatherField that splashes across the whole scene and finally there are raindrop “splat” animations placed randomly. Add all of these things together with powerful audio and you’ve got yourself a totally believable soggy setting.
Package Structure
The game has its own package called MCF7. This is split into sections such as:
- MCF7.ActionState
- MCF7.Assets
- MCF7.Collectible
- MCF7.Engine
- MCF7.GameState
- MCF7.Hint
- MCF7.Location
- MCF7.Quest
- MCF7.StrategyGuide
- MCF7.Vignette
- MCF7.Util
- MCF7.Weather
… and I’m sure many more that I’ve yet to see. What I find most interesting about this structure is the depth into which it goes. MCF7.Collectible for example contains classes such as CrownInsignia. This is an extremely well organised system. MCF7 appears to over-ride Flashes native MovieClip class and extend it, adding some extra functionality on the top. I love the fact that the HintAgent is a class all of its own. The Game Engine and State Manager are kept independent of the Quests or graphical effects like the Vignette.
There is real clarity in the design and structure used, something a lot of Flash developers would do well to emulate.
Localisation

As you’d expect with a game release this big it was built to be easily localised. This is handled with XML as you’d expect. Those of you who have translated your games in the past (for sponsors such as Spil) have probably already gone through the pain of getting all your text into an XML document and then reading it in, making sure the TextFields are correctly replaced, that fonts are embedded, etc. So spare a thought for the MCF team, who’s localisation file is 180Kb alone!
The MCF localisation XML uses the Flash IDE MovieClip name as the reference. For example:
<tavernKitchenHiddenObject_limeWedge_mc>Lime wedge</tavernKitchenHiddenObject_limeWedge_mc>
Here we can see that the tavernKitchenHiddenObject_limeWedge_mc MovieClip will display as Lime wedge in my English version.
It includes the name of literally every single item in the game (did you know that in the fridge there’s a hidden pancake for example?). Every location and every puzzle is broken down in the same way. Quests, Quest Items and Conversation Topics are broken down in a similar way. As are all of the Puzzle Hints (some of which I wish I had known before playing the game!)
The method of tying the translated text to the MovieClip name itself is a good one, and one I would certainly consider for future titles. I just hope I never have to deal with a translation job this large 🙂
Sounds and Video
All of the sound in MCF7 is stored in external MP3 files. Literally hundreds of them. Over 600 sound effects and nearly 70 music tracks, as well as Ambient sounds and all of the characters in the game. I assume that the sounds are loaded at run-time as you move from location to location. Each scene probably only uses around 40 at most, so with the speed of modern hard drives you don’t even notice the fact they are loaded each time. From a memory management point of view, something for which Flash has a pretty poor track record, it must be essential to be able to unload those sounds in order to keep memory in check.
Another interesting element about the sound is that MCF uses cuepoint files to control sub-titles. Here is a cuepoint from a piece of conversion you have with Charlotte:
<CuePoints>
<CuePoint>
<Sample>1349</Sample>
<Type>Subtitle</Type>
<Subtitle>
<Speaker>Charlotte</Speaker>
<Text>Keep your hands off our property!</Text>
</Subtitle>
</CuePoint>
</CuePoints>
I really like this technique! Something well worth exploring to hook events to sound. Video uses the same technique. As you’d imagine by now all video in the game are FLV files. When looking at the video files I found that there are 4 possible endings. On my play-through I figure I got one of the better ones!
Exe Wrapper
The main MCF EXE is a UPX packed file. Somewhat annoyingly I couldn’t manage to unpack it using any of the usual means (NsPack, UPack, etc). Obviously it has Big Fish Games shell wrapped around it for license management and protection. Being unable to do this last step I wasn’t able to confirm exactly what lives in the final EXE, or indeed if it was the standard Flash Player, or a custom build (such as used in the likes of ScaleForm). From all that I’ve seen while digging through the assets and AS3 code embedded in the SWFs, I believe that the whole game is made in Flash. I may be wrong of course, and even if I am the asset management and location handling most certainly is.

What can we take away from all of this?
As a Flash game developer there are several things that this made me realise:
1) Commercial grade Flash games are possible. The Mystery Case Files series is a massive multi-million selling franchise, expanded out into books and other platforms. To think that even in their 7th release they are still building the games in Flash is really quite something. For me personally I find that very inspiring actually. For web games I wouldn’t have doubted Flashes ability for a second, but for a download title I’d have been highly sceptical previously.
2) Be organised with your code and your assets! This is something I strive to do in my personal and professional work alike. But it’s not always easy, not when deadlines loom or you just want to get finished and released. I guess after 7 iterations the MCF team have finely honed their game engine, but I expect that clarity and fastidious tidyness was there from the start.
3) Break your assets down into small chunks. I do this in my own games already, especially so for the ones I build at work. But it really does pay dividends if you’re building something big or asset heavy. Having all of the locations as single files was a bold move. It means very little asset sharing could take place between locations, but with today’s multi gigabyte hard drives being standard what do they care about a few MB saved? For web games we have to think differently, but there are still lessons to be learnt. There is no reason at all why you can’t keep your background items / scenery in one FLA, and your sprites in another. Flash CS5 moved towards working like this with its XML based FLA structure.
4) Great graphics really help 🙂 The MCF games have always had beautiful graphics, and this release is no different. Their clever combination of CG, video, timeline sequences and particle effects all combine together for a lovely end result. Never under-estimate the power of good assets!
My full respect to Adrian Woods and the rest of the team at Big Fish Games who worked on MCF7. It’s a great game and highly entertaining. I’m sure it will be another massive title for them. For me personally I’m both inspired and still somewhat in awe of the fact it appears to be created in Flash. And even if the core game itself isn’t, all of the asset handling and management certainly is. And that’s pretty cool indeed.
Mystery Case Files: The 13th Skull is available from Big Fish Games.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food





