HTML5 Category
-
How we created the responsive HTML5 Art Tools for the BBC
13th Mar 20154
We were very pleased to be able to create the responsive HTML5 version of the CBeebies Art Tools for the BBC. The CBeebies site had long had a Flash based art tool that allowed children to paint and draw in the browser. The BBC had also released a native app on mobile which offered a similar painting experience on mobiles.
However with the shift of their web site to a responsive layout they required a new art tool – one that was built using HTML5 technologies, that ran across desktop and mobile browsers, and that combined the best elements from both the native app and Flash versions.
Easy to re-skin
One of the primary requirements of the new Art Tool was that it should be easy for their editorial teams to re-skin it. This needed to be possible without having to edit any source code or recompile. To achieve this we built a power JSON data file structure and easy way of managing assets. This allows the BBC to create a brand new re-skin of the Art Tools by simply modifying a single json file and associated graphics. Full sets of PSD templates were created to streamline this process and a comprehensive 80+ page user manual was written for internal staff.
You can see a re-skin of the Art Tools for the show Hey Duggee. As you can see it’s visually quite different from the screen shots above, however it’s all running from the same single code base. Read More
-
A first look at what iOS8 means for Phaser and Pixi.js (hint: bunnies, LOTS of them!)
2nd Jun 2014So Apple dropped a few significant bombshells at WWDC today. But bundled away between all of their fancy new APIs and Swift language was the fact that they’ve finally, finally unleashed WebGL in Safari. On both desktop AND mobile.
As you can imagine I was excited to download iOS8 right away and test it out with Phaser and Pixi. And wow, I was not disappointed!
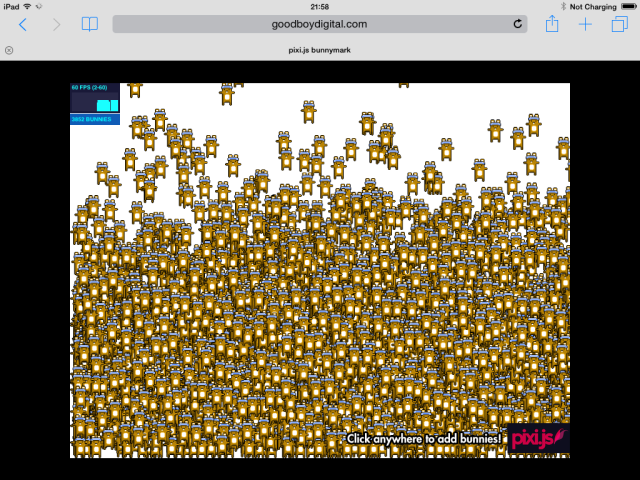
Using the highly un-technical, but never-the-less ‘standard’ bunny mark demo, I was curious to see just how many bunnies we could make this thing render. So I installed iOS8 onto an iPad Mini – this is a non-retina version, one of the first to be released, so was verging towards the bottom of the “unsupported” Apple hardware list. Which I felt made it a great candidate for testing iOS8 on. I can only imagine performance on iPhone 5 or iPad 3 level hardware would be significantly better.
Even so, bunny mark loaded up and I was instantly pleased with just how smooth and responsive it felt. And then I started adding bunnies:
Here we have 3852 of them at a very happy and stable 60 fps. This is of course already way beyond what the canvas renderer can do. Let’s add some more:
-
My HTML5 Game Development In-depth session at the Montreal International Games Summit 2013
7th Nov 2013 I’m happy to say that I’ll be speaking at the Montreal International Games Summit this year. My session is called HTML5 Game Development In-depth and is on November 11th from 2.45pm – 3.45pm in Room 520B. Here is the link for your MIGS planner.
I’m happy to say that I’ll be speaking at the Montreal International Games Summit this year. My session is called HTML5 Game Development In-depth and is on November 11th from 2.45pm – 3.45pm in Room 520B. Here is the link for your MIGS planner.This will be my first time attending MIGS. Actually, it will be my first time in Canada, and I’m really looking forward to it.
Usually I tend to be asked to present “beginner” level HTML5 development sessions. But this time they specifically asked me to avoid the “why?” side of things and just dive right in to the “How”.
So I’ll be looking at the different platforms involved (yes, there is more than one :)), the technology choices, the libraries and frameworks that help solve specific issues and some common pitfalls to avoid. I’m not going to delve into just one framework in depth, as I feel that will narrow what you’ll get out of the session. So I won’t just stand there going on about Phaser for an hour (sorry! I know some of you asked if I would :)). Instead I will use more of a shotgun approach, scattering you with a collection of tools and suggestions on when to use them.
My hope is that you can walk away from my session with at least a bunch of new github repos to claw down and experiment with, and hopefully a deeper understanding of the processes involved in HTML5 game creation – and fundamentally how the destination platform dictates which processes are needed.
If you’re going to be attending MIGS 10 and would like to meet-up then please either come and see me after my session or grab me on twitter.
-
We’re now Nintendo Approved Wii U HTML5 developers
24th Jul 2013
“Congratulations! We are pleased to advise you that we are authorizing Photon Storm Ltd. for Wii U software development.”
I don’t think I’ve ever received a more exciting email than the one from Nintendo that contained the above 🙂 We applied via their GDC2013 invite to develop games and apps on the Wii U using their new HTML5 APIs. After a quite lengthy approval process we were finally pleased to be told we had made it through.
Our Dev Kits are in the process of being ordered, and although we’ve only got access to the documentation at the moment we can already see the power of what the Nintendo APIs will allow us to do. Obviously we’re tightly bound under NDA but we’ll talk about as much of the experience as we’re allowed to. And of course we’ll be making sure that both Phaser and Kiwi are fully compatible with Nintendo’s Web Framework. So keep your eyes peeled!
-
Our largest HTML5 game to date: Wolfblood: The Mystery of Stoneybridge for CBBC
19th Jul 2013
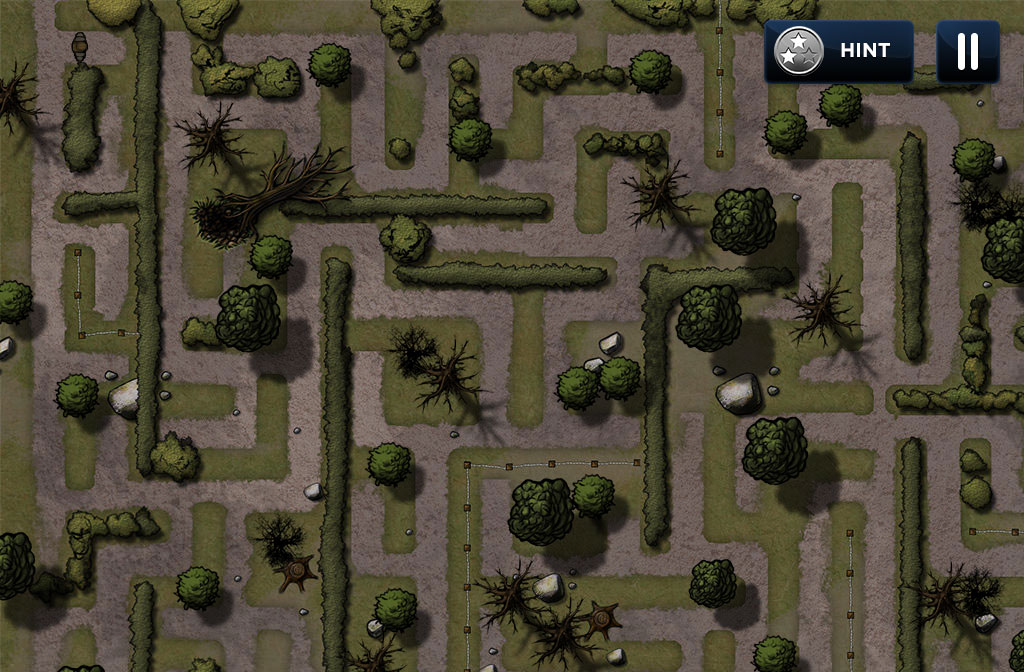
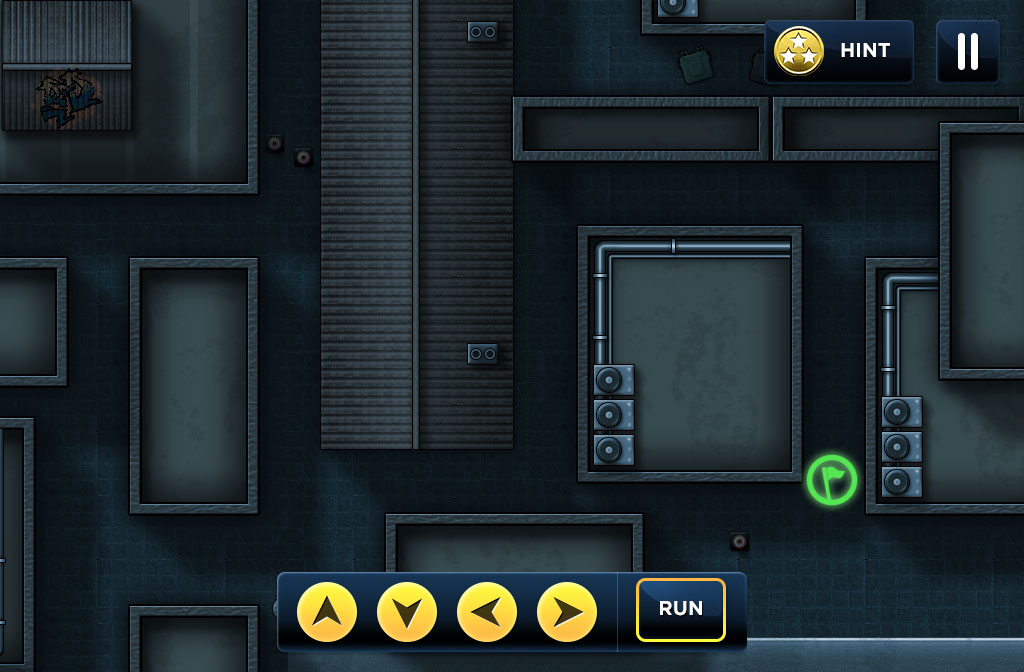
It is with great pleasure I can finally announce that our latest game has gone live. Wolfblood: The Mystery of Stoneybridge (mobile browser only) is a large multi-part adventure game based around the successful BBC TV show. Wolfblood is a fantasy/supernatural TV series focused around the exploits of two ‘wolfbloods’, Maddy Smith (played by Aimee Kelly) and Rhydian Morris (played by Bobby Lockwood) as they struggle living their double-lives as wolfbloods, and keeping the secret concealed from the outside world.
It was commissioned as a mobile browser and desktop HTML5 game, and is part of the BBCs Summer of Mobile campaign. The game involves taking the player through Stoneybridge, the location in which the show is set, as they unlock 19 different puzzles and challenges across the sprawling map. Optional branches allows the player to explore and unlock new areas trying to achieve a perfect rating. Successfully complete the game and you can view some exclusive shots from series 2 of the TV show which is currently in production. Wolfblood: The Mystery of Stoneybridge is a departure from traditional CBBC content in that it relies entirely on brain power rather than brawn. There are no timers or tests of reaction involved, instead you have to solve your way to victory.

Technical Challenges
As with all mobile browser games we had to support a wide range of devices, from top of the line iPads down to lowly Android handsets. All graphics were designed around a 1024 x 672 resolution and careful management of resources was needed to ensure no crashes across mobile. But even then the game was still too large for the Android stock browser to cope with so we had to employ a multi-load system to give the browser a chance to refresh memory and stop the canvas from overloading. Honestly we can’t wait for Chrome to become the default on Android!
As well as the graphics we also had to approach audio carefully. We ended up creating a split audio system supporting both legacy audio tag and the more advanced Web Audio API. So if your browser supports it (for example iOS6) we can overlay great effects on top of the music from the show. On legacy devices we deliver just the music layer. A lot of work went into building the audio subsystem, as you need to take into account mobile locking, file decoding and channel management, but it was time very well spent, and the end result is now part of our Phaser framework.

Masters of the Pixels
Production of a game on this scale was a team effort all around. The consistently excellent artwork was the result of the mad skills of Antony Ward and Tom Waterhouse who went above and beyond to provide on-brand art, UI and animations. I’d also like to thank Ben Harding and Phil Wickliffe who helped produce all of the first round of prototypes from which a lot of the game concepts were born.
All development for the final version was handled by myself. Literally every single line of code for the entire framework and game. We don’t use any 3rd party libraries at all to ensure maximum control over every aspect of the game, and it paid off massively as a result. The desktop version that will launch shortly was built with the KiwiJS framework as we needed IE7/8 DOM support.
Finally I’d like to personally thank Jim Tonge, Jonathan Modley and Simon Clarke at the BBC for running production on such a demanding project.

Watch out for it on TV
Marketing for the game kicks off on the 20th July with promotion across the BBC and CBBC home pages, the CBBC Summer of Mobile TV trail and also an extended game specific TV promotion which we hope to be able to share with you here shortly. It’s always exciting to see work go live. It’s even more exciting to see it go live on major TV channels 🙂
So if you’d like to try and solve the Mystery of Stoneybridge then please point your mobile browser to http://www.bbc.co.uk/cbbc/games/wolfblood-mystery-of-stoneybridge-game.

Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food