Author Archive
-
Flash Game Development by Example Book Review
25th May 20113 Emanuele Feronato is a familiar name to anyone who’s ever searched for something to do with Flash game development on Google. The tutorials he publishes on his blog are as ubiquitous as the platform itself. They provide nuggets of code usually meaty enough to accomplish the task at hand. Be it creating a Match-3 knock-off, a landscape generator or showcasing a new library. The complexity never really leaves the shallow end of the pool, which I suspect is the main reason beginners flock to his site.
Emanuele Feronato is a familiar name to anyone who’s ever searched for something to do with Flash game development on Google. The tutorials he publishes on his blog are as ubiquitous as the platform itself. They provide nuggets of code usually meaty enough to accomplish the task at hand. Be it creating a Match-3 knock-off, a landscape generator or showcasing a new library. The complexity never really leaves the shallow end of the pool, which I suspect is the main reason beginners flock to his site.But with a book you leave the safety zone of “this is just enough” behind. When people have put down good money, the expectation levels are rightly higher. So it was with intrigue that I started reading Flash Game Development by Example. It covers the creation of 9 games across 300+ pages, which is an average of 30 pages each. Probably 28 more than he uses on his web site 🙂 I was curious what this extra space would provide.
The first game we make is Concentration or “Pairs”, the classic card game. Everything is done in the Flash IDE at a size of 550 x 400, and it leads you step-by-step through creating an FLA, creating your Main.as, entering a trace statement to prove it compiles and then explaining what imports and packages are. The explanation for the Sprite package for example is “This class allows us to display graphics”. That’s true, and while I’m not expecting a detailed explanation at this level I did expect a little more. Emanuele then starts creating the game, kicking off with a loop to make an Array of 20 tiles. Every single line of code is explained – rapidly jumping through AS3 syntax as it goes. It’s as if the single line of source “for (var i:uint=0; i<NUMBER_OF_TILES; i++)” caused Emanuele to stop and realise he had better explain what a uint, a constant and a for loop is before he can carry on.
The problem with this approach is you forget what it was you were building as you try to deal with a rapid onslaught of new information. And it doesn’t let-up. By page 19 the game is dealing with adding a Fisher-Yates shuffle algorithm. A quick trip back to the Flash IDE creates some tiles, and more code starts displaying them and adding event listeners for clicks. By page 31 you’re deep in the realm of indexOf Array checks, event.currentTarget magic value access and modulo operations. Nearly every line of code is still being explained but the pace is borderline frantic. And just like that, it ends. The game is complete, a few homework assignments are given to you and we’re on to Chapter 2.
Chapter 2 is about building Minesweeper. So multi-dimensional arrays and iterative scanning for mines. It also contains probably my favourite quote in the whole book:
“Just think about a function like a mad witch. You give her some strange stuff such as bat wings and lizard tails, and after making something mysterious she gives you a potion to turn someone into a frog. The great thing is once you’ve made your functions (witch) you don’t need to know how they do the magic anymore.”
🙂
However this is a bit of code taken from the function it teaches you to make:
Read More -
Flixel Power Tools v1.6 released including FlxControl
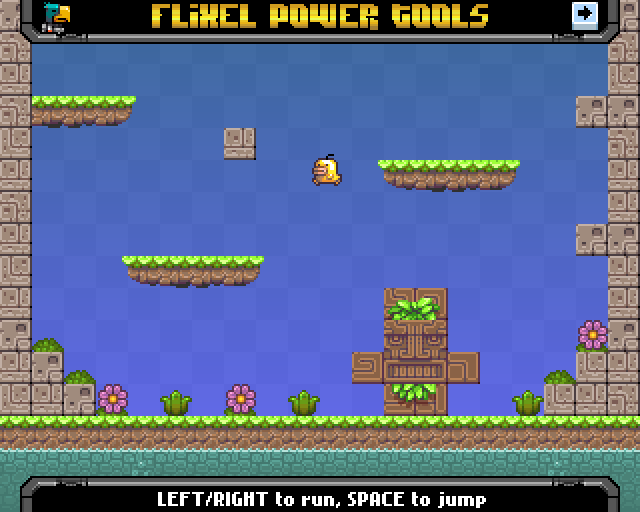
18th May 2011I’m really happy to have finally pushed v1.6 of the Flixel Power Tools from dev to master! The major new class is FlxControl. On the surface it may seem a bit pointless, after-all keyboard controls in Flixel are dead easy, right? But it actually wraps those up with the FlxSprite motion and physics. This means you just tell it how many pixels/second you want the sprite to move, and it’ll do the rest! Maximum velocity, acceleration, deceleration, gravity, firing, jumping and flipping all supported. There are 5 new Test Suite examples showing how to use FlxControl, including a platformer demo (the screen shot below), a 2-player on the same keyboard demo and a simple space invaders game.
I’m particularly happy about one feature in FlxControl – the ability for a “fall jump” timer. In Mario games there is a very short period of time in which you can still jump even if you’ve just fallen off the end of a platform. FlxControl lets you set that value, so your game can feature it too! You can experience it in the Control Test 2 demo. The little chick sprite can fall-jump, giving him much greater air control. Of course, it’s optional.
Also updated was FlxScrollZone with a new feature that made it work better with images containing alpha data. Finally a new Special FX Plugin – DropDown, which creates a nice way of revealing a title page or other in-game element.
As usual grab it from github or click any screen shot to see the full Flixel Power Tools page.
-
Flixel Power Tools v1.5 – A monster of an update!
11th May 2011The Flixel Power Tools are going from strength to strength, and last night I finally completed the v1.5 update, and it’s a monster…
Hello github
First of all – we’ve moved to github! After getting extremely annoyed at the downtime of my Google Code project I decided to bite the bullet and learn git. And I’m glad I did! As a result I have reorganised the whole project structure. It’s now cleaner, easier to navigate and doesn’t rely on any classpath dependencies. Hoorah!
Comprehensive Getting Started Guide
I’ll admit it – although the tools were pretty easy to use, they did assume a lot of prior knowledge to get up and running with them. This has now been addressed by way of a PDF guide. It takes you through the process of download, install and use, step-by-step. It’s included when you download from github, just look in the Docs folder.
Revamped Test Suite
The Test Suite was a great idea, but was getting cumbersome. So I have refactored it extensively. Tests are now stored in sub-folders relating to the tool they apply to. I’ve also dropped the “Flx” part of the test class names. There are lots of new tests, and the suite has grown in size vertically to accommodate the layout changes.
Bugs, be-gone!
Lots of small bug fixes across most classes. And lots more in-line documentation added. I don’t think there is a class / function anywhere now that doesn’t have in-line documentation with it. Some classes have had a few changes, for example the Color and Gradient classes now fully support alpha channels in all colours given, so check your code before wading right in – but if something like the FlxHealthBar starts looking strange after you update, it probably just needs the colour changing to AARRGGBB format.
New classes!
Of course there are some new classes too 🙂 FlxScrollingText takes the best parts of FlxBitmapFont and FlxScrollZone and merges them to create extremely flexible scrolling text fields. Just feed it with a FlxBitmapFont and you’ll get a Sprite back that you can stick anywhere in your game, with fluidly scrolling text running through it. Update the text in real-time, have the sprite delete itself once the text ends (or wrap to the start), bounce it around, scale it, alpha, rotate it. Pretty cool really 🙂 3 Test Suite tests included.

And finally the introduction of FlxSpecialFX. The more I worked on the Power Tools the more I realised they were splitting into two key areas: tools for your game, and tools that just created visual effects. So it made sense to me to start splitting them out – which is where the FlxSpecialFX class comes in. It’s a handler for the new FX Plugin system, into which I’ll carry on expanding and adding new FX (and hopefully the community will too!). Right now there are two FX plugins – Rainbow Line and Plasma, but lots more are coming 🙂

Play with the tools over here and be sure to grab the new package from github and enjoy!
-
Flash Game Dev Tip #9 – Dealing with a lack of motivation to finish your game
2nd May 2011
Tip #9 – Dealing with a lack of motivation to finish your game
You are not alone
Everyone suffers from this problem at one point or another: You simply can’t face the thought of working on your game. This is especially hard when making the game in your “free time”. It’s all too easy to think “what the hell” and double-click that Team Fortress icon instead of FlashDevelop. And even days when your head is saying “let’s code!” all that motivation can vanish the moment you open the source and realise that its been so long since you were last here it’s like staring at a foreign language, or a giant brick wall and you have no idea what to start first.
There is no “single solution” to fix this. It’s extremely personal. Your reasons for not wanting, or being able to code will be as varied as the number of people reading this. But as I said at the start you are not alone – so I posed the question of how to deal with it to 13 fellow game developers and collated their replies. Hopefully somewhere in these insights you’ll find a technique or suggestion that helps you out. And if you have one that you personally use, not already mentioned, please post it into the comments.
I’ll kick things off …
Richard Davey / Photon Storm
 I’ve come to realise that I’ve a game development mana reserve. When I start work on a game, my mana reserve is full. But as coding begins this reserve drops faster and faster. Sometimes if I hit a particularly troublesome spot in a game it can be enough to utterly wipe-out what reserves I had left, derailing the project entirely. But there are also the “wins”. Getting a significant part of the game finished, or adding something really cool. That helps re-fill my mana reserves and keeps motivation high. It’s a constant battle. To get the game finished before enthusiasm is depleted entirely, yet to have enough wins on-route that they keep things in balance.
I’ve come to realise that I’ve a game development mana reserve. When I start work on a game, my mana reserve is full. But as coding begins this reserve drops faster and faster. Sometimes if I hit a particularly troublesome spot in a game it can be enough to utterly wipe-out what reserves I had left, derailing the project entirely. But there are also the “wins”. Getting a significant part of the game finished, or adding something really cool. That helps re-fill my mana reserves and keeps motivation high. It’s a constant battle. To get the game finished before enthusiasm is depleted entirely, yet to have enough wins on-route that they keep things in balance.The “wins” however cannot be artificially placed into the project. They have to be unexpected and grow almost organically as a result of working on the game. Equally the hits to my morale are never expected either. I never start coding expecting to stump my toe on a bug from hell, but it happens.
There are two issues here:
1) Having the motivation to continue working on a game
I think like a lot of people I’m most excited about a game during the very early stages of it. The feeling of bringing something to life, of getting the idea out of your head and into code – that’s a real achievement in and of itself. I enjoy the task of getting a working prototype up and running, often with really crappy code driving it. The thing to do at this stage is to try and work out for yourself if you should stop right now, and not even attempt to carry on.
Use those prototypes
There is nothing wrong in building a prototype and just leaving it at that. Of course if you’re in this for the money it’s not going to get you rich, but if like me you do this for fun then you shouldn’t feel any sense of “guilt” for having made just a prototype. If by this point you recognise that your enthusiasm is on the wane already then don’t just file it away for another day, thinking you’ll come back to finish it later on. Because almost certainly it will never happen. If you don’t have the enthusiasm or excitement at the end of this stage to take the game further, then you never will.
Don’t waste it though. Think about how what you’ve made could be useful to others. Perhaps it’d serve as an interesting “I made this little demo” post for your blog or a forum. Or maybe it could be turned into a tutorial for a development site with little modification. You may be surprised at the response. I’ve had people see “demos” of work who suggested just one change, that radically altered the course of the game, resulting in it being finished and released. As I mentioned at the start, “mana refills” can come from anywhere, sometimes the most unexpected of places.
Do something other than making games
 Making complete games is hard, there’s no doubting this. Even the most simple of games still require quite tedious boot strapping to make them suitable for release. But that “rush” and feeling of sheer joy you get when you finally publish doesn’t always have to come from making a game. As readers of my blog will know I work on a lot of game development projects such as my Flixel Power Tools or tutorials. I do this because I enjoy writing, but also because I remember what it was like being fresh to development – how I was a sponge, soaking up every last piece of information I could get my hands on.
Making complete games is hard, there’s no doubting this. Even the most simple of games still require quite tedious boot strapping to make them suitable for release. But that “rush” and feeling of sheer joy you get when you finally publish doesn’t always have to come from making a game. As readers of my blog will know I work on a lot of game development projects such as my Flixel Power Tools or tutorials. I do this because I enjoy writing, but also because I remember what it was like being fresh to development – how I was a sponge, soaking up every last piece of information I could get my hands on.There is a real thrill in authoring this type of content too, and publishing it. So you don’t feel like making a whole game? No problem – could you make a demo that showcased how to make a sprite jump from platform to platform? The scale is significantly smaller, but the end result could be extremely useful to your fellow developers. And their feedback can be enough to spur you on during the more laborious development work you need to do.
Of course the downside of all this writing is that it takes your time away from making actual games, as Ilija will attest to 🙂
Public Beta Tests
We ran a public beta test of a game called Kingdums. We just put a build of the game onto a web page with a big feedback form below it, and shouted the URL onto twitter. It was live for a week. The feedback we got was fantastic, because it under-lined a significant flaw in the game (that was in the back of our minds anyway, but made it prominent) and reaffirmed that actually, this flaw aside, people really enjoyed playing it. Other developers use public beta tests for similar reasons – lots do it to find out if their games have bugs they’ve missed, but it doesn’t just have to be about that. Sometimes you’ll get suggestions that highlight issues you didn’t see, and sometimes it’s just a good morale boost.
It’s not just code that can be tested – you could post-up screen shots, character bios, even basic story arcs. All things that feed back into the game overall.
Enforced Time Constraints
Some people don’t understand the point of making a game in a limited period of time. Others relish the challenge. Personally I fall somewhere in the middle. I haven’t yet had a chance to take part in something like Ludum Dare, because I have a family life that stops things like that happening over weekends. But the times that I have made a game in a limited period of time (we’ve done it 3 times now) it has always worked for the better. Todo lists get cut down dramatically. Only the essential game aspects are given attention, and the time limitation really does focus your mind. Try it, it may appeal to you.
Using a To-Do List
You’ll see this suggestion raised time and again by the other devs below. Ilija and I use the free software Wunderlist. I like the fact I can add items from my iPhone or PC and have it all sync-up properly. We don’t have lists for prototypes, only for games deep in development. I find it pointless starting a list with “make an enemy manager”, that feels too early-on in the process for us.
2) Dealing with “getting stuck” while coding
This is the easiest to solve. If you have a coding problem, then you ask for help. If you don’t work in an environment where you can ask fellow coders for suggestions, then there are hundreds of really great game dev communities online. And you should join one and really participate with it. Help out other people suffering problems you may already solved, and post your problems up there also. More often than not someone will help, or at least direct you onto the right path that leads to solving the problem anyway. If you can’t solve the issue within a couple hours of trying, and can’t think of another way to approach it, then you need a bring a second brain into the equation. The longer you delay in asking for help, the more chance you have of never finishing.
Don’t feel guilty
 You’re only human. Human’s need a fine balance between work, rest and play. And developers are terrible at balancing those three elements. There’s a famous producer graph showing “Price – Speed – Quality”, with the mantra that you can only ever have 2 of those 3 things. So “Speed + Quality comes at the expensive of Price”, or “Low Price + Speed means low Quality”.
You’re only human. Human’s need a fine balance between work, rest and play. And developers are terrible at balancing those three elements. There’s a famous producer graph showing “Price – Speed – Quality”, with the mantra that you can only ever have 2 of those 3 things. So “Speed + Quality comes at the expensive of Price”, or “Low Price + Speed means low Quality”.I feel that developers do the same with “Coding – Resting – Playing”. By “Playing” I mean taking time out from coding: watching a movie, spending time with your significant other, reading a book, playing Xbox, etc. Too much coding but the right amount of sleep usually means you give-up your “play” time. If you’re burning the candle at both ends, holding down an intensive day job and then coding all night, your Rest and Play can be sacrificed. If when you sit at your computer you find the code just isn’t flowing then stop. Don’t battle it, don’t trudge through. Just stop and do something else entirely (ideally non-computer based). Then try again the next day. If you’ve been working like mad all week, getting a few hours sleep a night, then pay off that sleep debt.
Development is a roller-coaster of highs and lows. If you recognise you’re on a coding streak then enjoy it and use it to your advantage, but when it ends (and it will end) switch track quickly and work on something else. Then switch back again. The quicker you learn to recognise your “moods” the more useful you can make them. I’m not perfect at this yet, not by a long shot. I still have lots of “unfinished” games, indeed the artwork I used to illustrate my text above is all taken from games I’ve not yet finished, and there are plenty more. But I never sit idle. I do at least work and release. If I’m not making a game, I’ll write, and if I’m not writing I’ll help out in a forum. If I’m not in there maybe I’ll be playing a little Counter Strike. The point is that I feel I do balance them well, one doesn’t over-power the other. I just wish I had more hours in the day 🙂
That’s me done with, now onto 13 other developers for their views on this subject …
-
The Game Creators Newsletter 100 – well worth reading!
1st May 2011 I’m pleased to report that issue 100 of The Game Creators newsletter was published today.
I’m pleased to report that issue 100 of The Game Creators newsletter was published today.Starting the newsletter was one of my first jobs when I joined TGC many years ago, and issue 100 is a real landmark for them – and what an issue it is! Even if you don’t use any of their products it’s well worth reading because there are 100 free 3D models, 100 free Textures, a free copy of the Sensible Soccer style game Goals, a great 100 games (made with TGC products) article and loads more – including an opening and closing article by me 🙂
You probably won’t find time to read it all, but certainly do have a good browse, there’s lots of great stuff and freebies for all game devs, no matter what software you use to make those games.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food