ActionScript3 Category
-
9 Videos showcasing Flash 3D GPU
28th Oct 20107As pretty much all Flash devs connected to the Internet now know, Adobe announced proper 3D GPU support for Flash at the Adobe Max 2010 Conference. Codenamed “Molehill” you can read all about it here. I’m not going to wax lyrical about how great this will be, but instead I just wanted to collect together all the great videos showing this new technology off.
Max Racer
The one that started it all, as shown in the Max 2010 opening Keynote.
There are three videos featuring this game: The Multiplayer version, the Single Player version and a video introduction to what Flash 3D is all about (featuring this game) by Thibault Imbert.
Ostrova Online
From Alternativa, the same team who created the Max Racer game above, this is another showcase of their technology.
There are two videos of this game: The original one (referred to as “Islands Online” on Twitter, but non-Russian speakers!) and this slightly newer one, showing the game scene from different angles.
Metro 2033 Online
The final video from Alternativa.
Doesn’t showcase much, other than a murky tunnel system and some nicely animated monsters. It’s apparently a turn-based browser MMO-game in the universe of “Metro 2033” novel by famous Russian writer Dmitry Glukhovsk.
Zombie Tycoon Demo
This is a lovely looking game demo of Zombie Tycoon by Frima Studio.
Featuring half a million polygons, 500 zombies and some beautiful shadow and lighting effects, this is certainly exciting stuff! There are two versions of this video: The first is from the blog of Jean-Philippe Auclair who works for Frima Studio. His blog entry is a fascinating read because it gives some juicy technical details. His version of the video has the HiRes Stats component visible in the top left, so you can get a good idea of framerate / ram (in the HD version at least!). The second video is the official one which is similar, but without the interesting stats 🙂
Disconnected Demo
Last but not least is a new demo created by the Away 3D guru Rob Bateman and the Flash demo crew EvoFlash.
Take a trip around a (rather grey looking) city. Flying cars zoom by, water reflects the world, and then a giant purple metaball drops in and explodes the place into bits. Lovely demoscene music to boot.
I can’t wait to see what else is coming! I also can’t wait until this is in public beta. FlashPlayer 11 is going to be a real game changer for game developers at long, long, last.
-
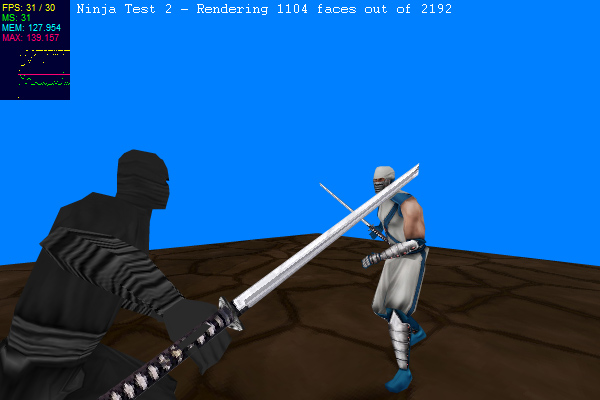
3D Ninja Test 2 – Fists of 30 fps Fury
8th Jun 2010A few weeks ago I posted my first demo of an animated 3D ninja. At the time I had high hopes of creating a primitive Virtua Fighter styled game. But there were several obstacles to overcome. The poly count was a bit too high, the scene only had one model in it, and it took Away3D a fair time to parse the MD2 data for the key frames.
So last night I decided to revisit the code and see what could be improved. Here is the result – I dropped Away3D and decided to run a test with ND3D instead. It’s a much more light-weight 3D library, and doesn’t include features like lights or shaders. But what it does do, it does very well, and very fast. The MD2 parser in particular kicked several bails out of the Away3D one.
This, combined with an optimised MD2 model (many thanks to Adam Biles for help) allowed me to get two fighters in the scene, each independantly animated and textured, with a ground plane and free roaming camera. I did have a skybox in as well, but the camera perspective didn’t look right and made the fighters seem as if they were floating in space. So I’ll save that for a different project.
Feel free to have a play with the demo.
-
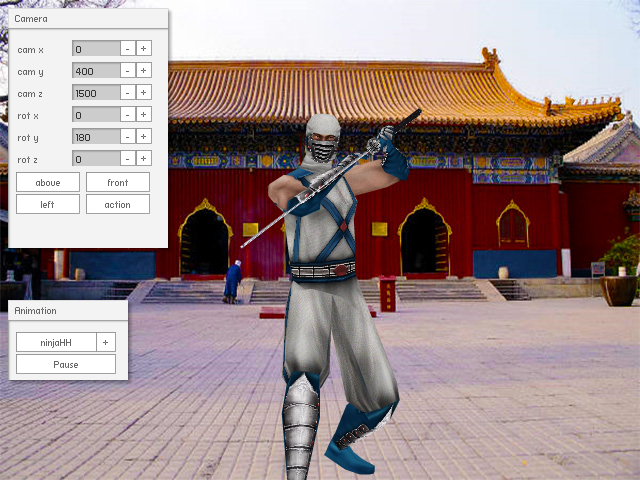
Ninja 3D Test 1
27th May 2010I had a desire to see if it was possible to create a simplistic “Virtua Fighter” or Tekken style game in Flash 10. The biggest initial hurdle was getting a convincing model displayed and animating it. And then seeing if the frame rate shot through the floor like a dead weight, or was actually playable.
After a lot of messing around with Milkshape, md2.qc custom files and the Away3D MD2 parser doing some really weird shit, I finally managed to assemble this tech test (click the picture to launch, FP10 required):
Ok so it’s not going to set the world on fire, but I was genuinely surprised at the speed, even when running a full animation sequence. And the model could be optimised significantly too.
More tests will follow as time permits, but this is very encouraging at least.
-
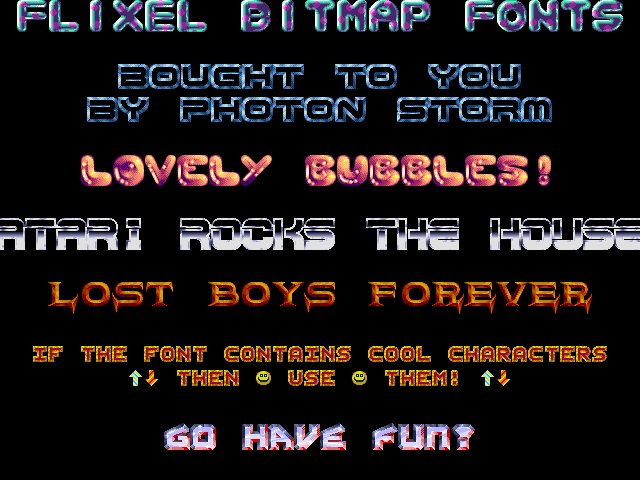
FlxBitmapFont – A Bitmap Font class for Flixel 2 released
21st May 2010Today I released my FlxBitmapFont package to Google Code. This allows you to use bitmap fonts directly in your Flixel 2 games:
The bitmap fonts are just an extension of a Flixel Sprite, meaning you can throw them around, collide with them, scale them, rotate them and generally cause havoc. Or of course they could just be UI elements, proving a score/lives count. But at least the choice is yours 🙂
11 fonts are included, 2 sample programs and comprehensive documentation in the form of a PDF file. I’ve also published that here on my blog: http://www.photonstorm.com/flxbitmapfont and I will update both my blog and the Google Code archive as needed.
Anyway I hope you have fonty fun with this! Look out for a number of new Flixel classes from me in the coming months, or catch me on the flixel forums where I help moderate the place.
-
Dealing with the FlxU.overlap kill in Flixel 2
22nd Mar 2010 FlxU.overlap in Flixel 2 uses the new FlxQuadTree to handle collisions. It allows you to pass in either a single object (say an FlxSprite), a group of objects (FlxGroup), or even a group of groups! To be honest the more you give it, the more useful it proves to be.
FlxU.overlap in Flixel 2 uses the new FlxQuadTree to handle collisions. It allows you to pass in either a single object (say an FlxSprite), a group of objects (FlxGroup), or even a group of groups! To be honest the more you give it, the more useful it proves to be.However it’s got one annoying side-effect: if you don’t specify a custom function to deal with the collision, it will kill() your objects. This is often a far from ideal end result. For example if you had a bullet and an enemy being compared – you may want the bullet to be killed instantly, but the enemy to be only “hurt” by this, reducing it’s health.
The only way I’ve found to do this so far is to override the “kill” method of FlxSprite (in my Enemy class) and then perform the logic in there. Reduce health, update animation, health < 0, then kill it for real.
This isn’t ideal, but it certainly works – so if you’re stuck in a similar bind with FlxU.overlap, this may help.
Also it’s worth mentioning (as this caught me out too) – if you do specify a custom function for overlap, make sure it returns a Boolean. False will ignore the overlap, true will say you’ve dealt with it. If you don’t return this value it appears to default to killing your objects again.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food