ActionScript3 Category
-
FlxSnake – A simple Snake game for Flixel 2.23+
19th Mar 20102 I’ve been playing with Flixel a lot recently, and over on the forums someone was having trouble getting a “snake” game to work. I always applaud people who “start simple”, rather than diving in the deep end and sinking without trace.
I’ve been playing with Flixel a lot recently, and over on the forums someone was having trouble getting a “snake” game to work. I always applaud people who “start simple”, rather than diving in the deep end and sinking without trace.So I spent lunch time today knocking together a simple snake game in Flixel 2.23.
There are no graphics (just blocks), but it shows how to use an FlxGroup to handle single to many collision checks, simple sprite controls and of course a basic snake game mechanic. The whole thing is just one single class file with no external requirements.
It’s up on my GitHub account here: http://github.com/photonstorm/FlxSnake
And if you want to join in, the forum thread is here: http://flixel.org/forums/index.php?topic=1261.0 (I’m a moderator on the Flixel forums, so drop by and say hi!)
-
Flash vs. HTML5? Here’s what I’m doing about it …
5th Mar 2010 Goodness, the Interwebs surely have exploded with this whole Flash vs. HTML5 debate. I don’t think I’ve read so much dis-information since “weapons of mass destruction”.
Goodness, the Interwebs surely have exploded with this whole Flash vs. HTML5 debate. I don’t think I’ve read so much dis-information since “weapons of mass destruction”.There is an excellent piece here (“I’d rather be a Woz“) all about it, which covers everything I feel, and strips away the sensationalist clap-trap coming from most quarters.
But if that post summed it up so brilliantly, why am I writing here? It’s simple really. It doesn’t matter how many brainless blog posts and comments are made about how “terrible” Flash is, or how HTML5 is the bringer of world peace and technological unity. None of that translates into the real world right now, today.
At work we are building some truly massive Flash based projects, in partnership with some of the largest broadcasters in the world (most projects of which I can’t even mention in passing, let alone link to). Sites that will be visited by tens of millions of people. Last week we released a new Shaun the Sheep game called “Home Sheep Home“. It has spread around the gaming portals like wild-fire, and is currently hitting 570,000+ plays per day. Since this time last week over 3 million people have enjoyed playing that one single game.
And you know what makes that possible? Flash Player does. Adobe does.
Would the same have happened if we’d made it in HTML5 and JavaScript? My arse would it. If we’d done that our support team would be pulling their hair out as millions of people across the world email to say “it doesn’t work in my browser!”. Maybe in 10 years time things will change. I for one surely hope so, as choice is a good thing – and goodness knows HTML4 needs a shot in the arm to wake it up from the 90s. But Adobe don’t sit still. Where will Flash be a decade down the line? Heck of a lot further on than where it is today, that’s for sure.
So you know what fellow Flash devs… stop reading the constant stream of HTML5 / Standards / iPad ramblings (to which I just added :)), and get back to making and releasing great quality Flash games and sites. Because for every new release you put out there, you’re just strengthening what is already the largest platform in the world. Leave the zealots to their theory and hypothesis, because you and I are the front-line, and our creations are what makes the web a fun place to be.
-
Save MovieClip as PNG Example
25th Feb 2010A couple of guys on Twitter asked me if I would write-up how I generate PNG files from MovieClips in my SWF, at run-time. So I put this example together and am sharing it here.
We use this technique in our virtual world WebbliWorld to save a PNG version of the users avatars after they have customised them. But there are all kinds of other reasons you may need this. My example includes two methods: Saving the PNG locally using the local file system, and Saving the PNG to a web server using AMFPHP.
This technique requires Flash Player 10 and the Adobe AS3 Core Lib.
Here’s a very simple example (included in the zip download below):
[swfobj src=”http://sandbox.photonstorm.com/saveAsPNG/SaveAsPNG.swf” width=”640″ height=”480″]
Essentially it all boils down to this:
1) When you are ready to save your image, create a Bitmap version of your MovieClip.
[as]
private function getMovieClipAsBitmap():Bitmap
{
var bounds:Rectangle = theMovieClip.getBounds(theMovieClip);// The * 2 is because we’re scaling the clip up by a factor of two, to result in a larger PNG
// If you don’t need this, remove it and comment out the m.scale call below
var theBitmap:Bitmap = new Bitmap(new BitmapData(bounds.width * 2, bounds.height * 2, true, 0x0));var m:Matrix = new Matrix(1, 0, 0, 1, -bounds.x, -bounds.y);
// Simply scale the matrix to make a bigger PNG. Here we are doubling it. Comment this out if you don’t need it.
m.scale(2, 2);// Need to crop the PNG to a given size? Pass it a Rectangle as the 5th parameter to draw()
//var r:Rectangle = new Rectangle(0, 0, 50, 40);theBitmap.bitmapData.draw(theMovieClip, m, null, null, null, true);
return theBitmap;
}
[/as]2) Convert this Bitmap to a ByteArray.
[as]
private function getMovieClipAsByteArrayPNG():ByteArray
{
var data:Bitmap = getMovieClipAsBitmap();var ba:ByteArray = PNGEncoder.encode(data.bitmapData);
return ba;
}
[/as]3) Send this ByteArray to either the local filesystem, or AMFPHP.
[as]
// Uses FileReference to save the PNG locally to the hard drive (see “saveToServer” for an alternative)
private function saveLocalPNG(event:MouseEvent):void
{
var ba:ByteArray = getMovieClipAsByteArrayPNG();file.save(ba, “BirdyNamNam.png”);
}
[/as]Complete source code is included in the zip file including an AMFPHP PHP script for saving on a web server.
Hope someone finds this useful.
-
Flickr Water Painting Demo
17th Sep 2009 I had an idea for a game where you had to restore colour to the world, by speeding around in a boat and dropping colour bombs onto the greyscale picture below. I thought it’d be fun if the images were pulled in from Flickr dynamically, creating a constant ever-changing sea of levels.
I had an idea for a game where you had to restore colour to the world, by speeding around in a boat and dropping colour bombs onto the greyscale picture below. I thought it’d be fun if the images were pulled in from Flickr dynamically, creating a constant ever-changing sea of levels.A few hours and a prototype later, and I realise it’s not actually going to work after all. There’s just no easy way to control what comes back from Flickr – you can’t search for images which just have “Big” sizes available, and you can’t easily exclude black and white images, which totally ruin the painting part of the game! There are also commercial issues with the Flickr API Keys needed to search and request images. So in the end what was a nice idea in theory, turned out to be a bit crappy in reality.
However I was left a random but pretty prototype. I’ve removed the boat/gameplay element, so it’s just the water painting demo hooked into Flickr.
Lots of pictures come back with “Image not available“, so just search again. If it seems to hang for a while after clicking Search, then just search again! Paint with the left mouse button. Sometimes it works right away, and sometimes only on the third or so attempt.
[swfobj src=”http://sandbox.photonstorm.com/painterFlickr.swf” width=”640″ height=”480″]
One of my artist friends commented that this made him look at the use of colour in a whole different light. He said that as you start filling the image in, the colours that come through are often totally different to what you’d expect – and when the colour is presented in low volumes it can often look very wrong. As if your brain has substituted the colours for you, and when they don’t match it gets confused.
I think there’s something quite calming / feng shui about it all personally.
-
Creating MovieClips dynamically at run-time using the Linkage Class
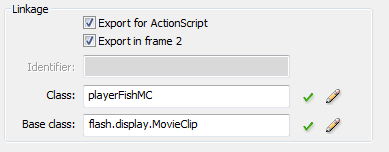
15th Sep 2009 I found myself needing to create a MovieClip dynamically at run-time. But all I had was a string representation of its Class, as set in the Linkage properties for the Symbol. In my situation the string had been stored in an xml file. Now you could use a standard switch/case block to do this, checking the string and creating a new MovieClip as required. But in this case there were hundreds of possible things it could have been, and it seemed a very “hacky” way to do it.
I found myself needing to create a MovieClip dynamically at run-time. But all I had was a string representation of its Class, as set in the Linkage properties for the Symbol. In my situation the string had been stored in an xml file. Now you could use a standard switch/case block to do this, checking the string and creating a new MovieClip as required. But in this case there were hundreds of possible things it could have been, and it seemed a very “hacky” way to do it.So how do you go about creating an actual display object from just the Linkage Class value? Thankfully it’s pretty easy, and this new bit of code now sits happily in my “everyday functions” collection!
Edit: Updated to be a little more robust, and removed an un-needed cast:
[as]
public function createMovieClipFromLinkageValue(linkageValue:String):MovieClip
{
try
{
var libraryReference:Class = getDefinitionByName(linkageValue) as Class;
}
catch (error:ReferenceError)
{
trace(error);
}if (libraryReference)
{
return new libraryReference();
}return new MovieClip;
}var newClip:MovieClip = createMovieClipFromLinkageValue(“playerFishMC”);
[/as]Make sure you have imported flash.utils.getDefinitionByName.
Simply pass this function the Linkage value as entered in the IDE, and it’ll spit a MovieClip back at you (providing it was a MovieClip in the first place). I’m sure you can see how to extend it to return a Sprite instead, should you require that.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



