Posts Tagged ‘fp10’
-
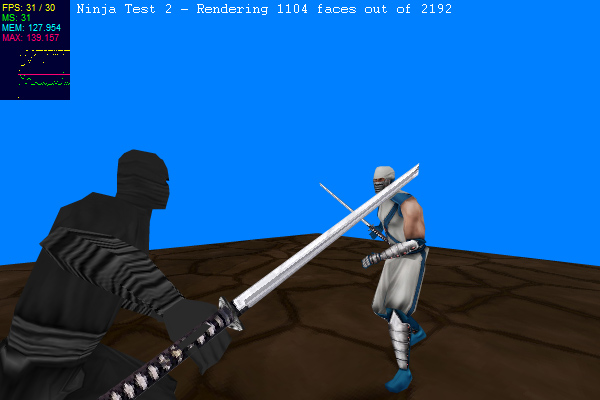
3D Ninja Test 2 – Fists of 30 fps Fury
8th Jun 20106A few weeks ago I posted my first demo of an animated 3D ninja. At the time I had high hopes of creating a primitive Virtua Fighter styled game. But there were several obstacles to overcome. The poly count was a bit too high, the scene only had one model in it, and it took Away3D a fair time to parse the MD2 data for the key frames.
So last night I decided to revisit the code and see what could be improved. Here is the result – I dropped Away3D and decided to run a test with ND3D instead. It’s a much more light-weight 3D library, and doesn’t include features like lights or shaders. But what it does do, it does very well, and very fast. The MD2 parser in particular kicked several bails out of the Away3D one.
This, combined with an optimised MD2 model (many thanks to Adam Biles for help) allowed me to get two fighters in the scene, each independantly animated and textured, with a ground plane and free roaming camera. I did have a skybox in as well, but the camera perspective didn’t look right and made the fighters seem as if they were floating in space. So I’ll save that for a different project.
Feel free to have a play with the demo.
-
SourceBinder – pure AS3 awesomeness!
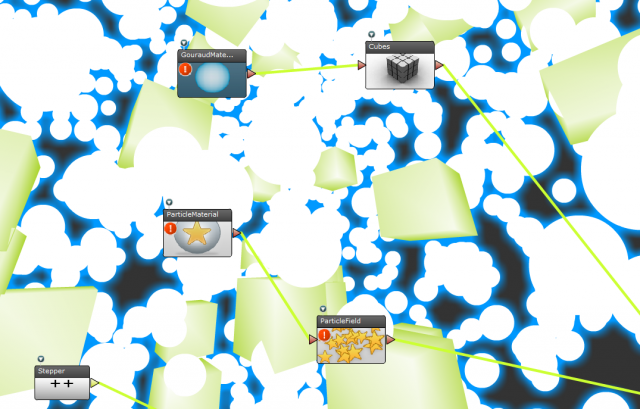
23rd Apr 2009Quite out of the blue I received an invite to the SourceBinder project tonight. I honestly couldn’t even remember what it was, but after a couple of minutes playing I was hooked!
If you are experienced with node based creation tools, like FilterForge for example, then you’ll have a good idea what this is about. Basically it’s an FP10 visual creation tool – you can create your own nodes (or use many of the public ones up there) and chain them together to create stunning visual effects. Loads of libraries are built in already like JigFlashLib, Tweener, Flint and PV3d, so nodes can be created using these.
Nodes can perform tasks such as colour changing, mouse input, sound handling, PV3D creation and loads more. They are simple AS3 classes (which you can edit live online). You chain them together using a neat drag and drop interface, the final “display renderer” node being responsible for the output.
It’s just great – I urge you to try it!
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food