Author Archive
-
Flash Game Dev Tip #1 – Creating a cross-game communications structure
12th Feb 201139
Tip #1 – Flixel – Creating a cross-game communications structure
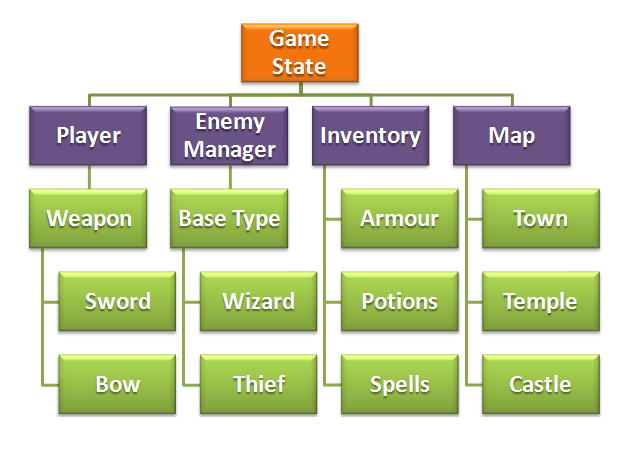
As moderator of the flixel forums there is one question I see time and time again. It starts something like this: “how can I make X talk to Y, especially when the State changes?”. The problem is a classic OOP one, and thankfully there is a classic OOP approach to solving it. Have a look at the following diagram:

Here we have part of a mock-up Game State structure for an RPG game. As part of the state you can see the Player, an Enemy Manager, an Inventory (which both Player and Enemy can share) and a Map consisting of several important locations.
Of course this is just a rough-example, so don’t get bogged down in the semantics or structure of it. Instead think about how inter-dependant all of these objects are on each other.
- For example perhaps the Temple won’t allow the Player to enter if he is carrying a weapon.
- What if when fighting the Thief you win, but he steals a Potion from your Inventory before running away.
- Perhaps the enemy wouldn’t even attack you if he realised what Sword you were carrying?
- A Wizard casts a fireball at you. How much of the damage does your Armour repel?
In all but the most simple of games it’s vital that your game objects can communicate with each other. And communicate effectively.
When you create your Game State you could first make the Player object, and then pass a reference of that into say the Enemy Manager, so the baddies it creates can check out your vital stats prior to attack. But passing references around like this gets messy, and it’s all too easy to leave “open ends” that don’t get cleared up as needed. In a worse-case scenario they could leak memory and crash Flash Player. And in a “best case” they just confuse you during development.
One Ring to Rule Them All
My suggestion is to use a Registry. A Registry is “A well-known object that other objects can use to find common objects and services.” (Martin Fowler, P of EAA) – sounds ideal, right?
They are extremely easy to create too. In your Project create a file called Registry.as – Here is an example file based on the structure above:
package { import flash.display.Stage; import org.flixel.*; public class Registry { public static var stage:Stage; public static var player:Player; public static var enemies:EnemyManager; public static var inventory:Inventory; public static var map:Map; public static var weapons:Weapons; public static var potions:Potions; public static var spells:Spells; public static var previousLevel:int; public static var enemiesKilledThisLevel:int; public static var enemiesKilledThisGame:int; public static var arrowsFiredThisGame:int; public function Registry() { } } }It consists of a bunch of static variables that map to the main objects required in our game. Not everything has to go in here, just the objects that you need to either retain their content when you change state, or objects that you know you’ll need to reference from elsewhere in your code, no matter how deep you get.
You can also see a few stats (previousLevel, etc) that are just holding details about the number of baddies killed in the whole time they played the game. Perhaps they can be used for achievements.
So how do you use them?
Quite simply by referencing them in your code. For example say we’ve got a Soldier. Our class file Soldier.as contains all the functions he can perform. One of them is attack, but before he attacks he checks out the player to see how much health he has. We do this via the Registry:
if (Registry.player.health < 50) { attack(); }So our wimpy Soldier will only attack if he thinks he has a chance of defeating you! "health" is just an integer in our Player.as file that holds the current health of the player. You use the Registry as a conduit between the objects in your game. It's a means for any object to gain access to another object or service, regardless of its depth in your structure. Once you start planning and thinking in this way, designing your game starts to become a lot easier. Your game objects can "share" knowledge of the game without the need for passing references or instances. Another example. Here we have a CharacterDialogue class. It's responsible for the speech and interactions between characters in the game. It too has access to the Registry, which means you can do things like:
if (Registry.map.castle.getNumberOfSoldiers() >= 20 && Registry.player.potions.hasStealth == false) { speech = "The castle is heavily guarded. A stealth potion should help"; }On a more “arcade” level enemies can use the Registry to get player x/y coordinates, or to find out if he’s colliding with something. I often have a class called SpecialFX in my games, which is referenced in my Registry as fx. The class contains various particle effects such as “spurting blood” and “sparks”. This means that when an enemy dies, in their kill() function I can call:
Registry.fx.bloodSpurt(this.x, this.y);
As long as the “bloodSpurt” function is public then a shower of blood will erupt forth, based on the x/y location of the enemy that just died.
I prefer this approach to the opposite. Which would be that the enemy creates a “blood spurt” particle when it dies and is responsible for displaying and running that. I just find the above neater. It ensures that the classes deal with their specific tasks and don’t “cross breed”.
Populating your Registry
If you use the example Registry above then it’s just full of empty (null) objects. You need to instantiate each object before it can be used.
When you do this is up to what fits best for your game, and it will vary from game to game. But there are two common methods:
1) When the game first starts (after the pre-loader has completed)
2) Every time your main Game State beginsIf you do not need to maintain objects once your game has ended (i.e. the player has died and was sent back to the main menu) then you can populate your objects right as the first thing you do when your GameState starts:
public function GameState() { super(); Registry.gui = new GUI; Registry.player = new Player; Registry.map = new Map(level1); Registry.inventory = new Inventory; add(map); add(player); add(gui); }Here is the constructor of my GameState.as file. We create the objects and then add them onto the display list.
If you don’t want to “over-write” the player like this (perhaps it has stats you wish to retain no matter how many times the game is re-started) then you’d need to move the object creation elsewhere in your game. Perhaps as part of your FlxGame class. Here’s an example:
package { import org.flixel.*; public class GameEngine extends FlxGame { public function GameEngine() { Registry.player = new Player; Registry.reachedLevel = 0; super(640, 480, MainMenuState, 1); } } }It’s up to you where you do this, just don’t forget to do it!
House-Keeping
If you have objects in your Registry that you don’t need to keep should the game end, then you can create an erase function inside your Registry. All it needs to do is set the objects to null:
public static function erase():void { player = null; hud = null; debris = null; weapons = null; map = null; aliens = null; pickups = null; sentryguns = null; storyblocks = null; lazers = null; hacking = null; boss = null; bossfire = null; enemyfire = null; terminals = null; }And then just call Registry.erase() when your game ends, before it changes to your menu state.
This will ensure you keep memory down. As flixel doesn’t let you create any custom events, then you shouldn’t have anything left lingering by using this method.
Final check-list
1) Registry.as should be at the top level of your Project
2) All vars declared within it should be public static if you want to access them outside of the Registry class itself
3) Access it from anywhere by calling Registry.object – Do not create an instance of it.
4) If you use FlashDevelop then you will get full auto-complete of anything you put into the Registry!
5) You can put Flixel base types in there too: spaceShip:FlxSprite is perfectly valid.
6) If needs be you can also put common functions in there. But try to avoid this practise, there are better ways.Further Reading
You can read about the Registry pattern in the book Patterns of Enterprise Application Architecture by Martin Fowler.
You could extend the Registry to be a singleton, so that only one instance of it may ever exist (and further attempts to create them would error). There are pro’s and con’s for doing this. Personally I don’t need to as I never instantiate my Registry anyway, but I can see the merits of adding that “safety net” check in.
-
Superb video review of Cat Astro Phi from Indie Games Searchlight
8th Feb 2011
I was really buzzed when Mark Carr of Indie Games Searchlight sent me a message on twitter saying he had something cool I may like to see. Naturally this perked my interest. And sure enough a few hours later he delivered! It’s a truly fantastic video review of Cat Astro Phi.
I’ve embedded the video below, or you can watch it here.
My thanks to Mark for an excellent video and fair review! I really liked the way he fed lots of mini factoids into the piece, collected from my blog entries, tweets and NG comments. Research, that’s what it’s all about 🙂 and hey, he even nearly pronounced Ilija’s name correctly. Almost.
You can follow Mark on twitter or Indie Games Searchlight on ScrewAttack.com.
-
Cat Astro Phi sprite sheet, maps, tile set and wallpaper downloads
24th Jan 2011
We’re really stoked about winning the ByteJacker free indie game of the week. Thank you to everyone who voted for us! You can see the results in episode 111 (at the 4:50 marker). To celebrate, and as a result of the great response we’ve had to the game since December last year, we’ve put together a download package for you full of cool Cat Astro Phi bits and pieces:
Full Sprite Sheet
Full Tile Set
Exclusive high-res colour wallpaper
Gameboy Frame
Gameboy Cartridge art
Newgrounds logo in Gameboy style
The “easter egg” photo in high res
Artwork from the prototype game (when it was called Space Hunter)
All the game level maps in DAME format
The original game soundtrack – a nice glitchy 8-bit piece by ilkkeYou’re free to play with this content in any non-commercial sense. If you create something cool from it, please drop me an email and let us know!
Grab the zip file (1.7MB)
-
A.R.E.S. : Extinction Agenda – a lovely Abuse/Contra style indie game
21st Jan 2011For days Chris from HyperDuck SoundWorks has been tweeting that the new indie platformer shooter A.R.E.S. by Extend Studio would be available from Steam January 19th. Tonight he was kind enough to throw a Steam code my way, and I just had a total blast of an hour playing it!
Despite having the same name as a popular torrent client (not great for SEO guys!) A.R.E.S has a very similar game mechanic to the classic PC exploration shooter Abuse. You run with the WASD keys and aim/shoot with the mouse. If you’ve got an Xbox 360 controller you can plug this in instead, and actually the 360 roots of this title are evident everywhere, from the options menu to the control set-up. That’s probably because A.R.E.S was the XNA Dream Build Play 2010 first prize winner, and will be released on XBLA soon.
A quirky intro story about rescuing hostages starts things off, but to be fair you’d be forgiven for skipping this and diving right into the meat. The first few sections train you up. The double-jump feels a little strange, and I can’t help but feel that the duck and roll should be more automatic (probably feels more natural on an xbox controller), but within minutes you are happily running, blasting and collecting drops.
Along the way your guide will introduce new features to you at a pretty rapid pace. When shot baddies drop 3 different types of collectibles (think Mario coins). You can spend these creating new items, such as grenades, or upgrading existing weapons. This is a nice touch, as it forces you to hoover up the liberal spillage that spews from downed opponents. Work your way through enough of them and soon you’ll encounter a boss. There are smaller mid-way bosses, and giant end of level endeavours that require some serious blasting to complete. I particuarly liked the first boss (below) which reminded me a lot of the boss from Contra: Alien Wars that rips its way through the walls at you.
There are lots of aspects of A.R.E.S that offer gentle nods to gaming in general. From the screen shakes, glow effects, roaring mechanical beasts, to the manga characters and detailed scoring system – old-school console gaming blood runs deep in its veins. Graphically it’s a quirky style. Levels are built in blocky 3D, but traversed in a very 2D manner. Backgrounds are detailed and animated. Where-as the main character and enemies often appear very vector / Flash in style. Yet the boss characters look decidedly hand-drawn, with all the texture you’d expect that to give. And on-top of this is a glowing, blooming, rippling sheen. So it’s quite a mixed bag, but most of the time it manages to gel.
Special mention has to be given to the music. It fits the game perfectly. Think Japanese style synth rock! and you’ll be close. There are so many tracks, and they really pump-up the atmosphere in-game. Hopefully the soundtrack will be available to buy once the game has had a chance to settle. In the meantime there is a great interview with Chris over at DIY Gamer (and 9 tracks to listen to).
I’ll wrap-up by showing you this video. That should be convincing enough 🙂
A.R.E.S. is available to buy on Steam (with a 10% discount at the time of writing) and should be on XBLA soon.
-
Paratroopers: Have a play and throw us your ideas please
19th Jan 2011In an unusual move I’ve released a bare-bones prototype of a game (embedded after the jump), with the sole aim of hearing your feedback on it.
You control a cannon. Characters are descending from the sky in an attempt to bust-up your base below. If too many get down it will be Game Over (although not in this prototype) as they bash through your base. Right now the thinking is that you are supposed to “juggle” them off-screen rather than killing them.
Don’t be swayed by the soldier sprite, or title of the prototype. In actual fact we may go for something totally different aesthetically. Here is a concept sketch Ilija did. It shows where the characters could go graphically.

The idea being if you hit the baddies on the head, they “die”. It is their weak spot.
So please have a play and throw your ideas at us in the comments! Ideally focusing on where we could take the game play (the Recycle Bin?)
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food





