Posts Tagged ‘dame’
-
DAME 2 Released – My Favourite Game Map Editor!
2nd Jun 20112 Although I’ve been beta testing this for a while now, Charles Goatley today officially released DAME 2. I first started using DAME back in September 2010 when the first version was released on the Flixel forums, and it has gone from strength to strength since then. Charles has done a wonderful job keeping on-top of bug reports and dealing with feature requests, and v2 is easily the single biggest update yet.
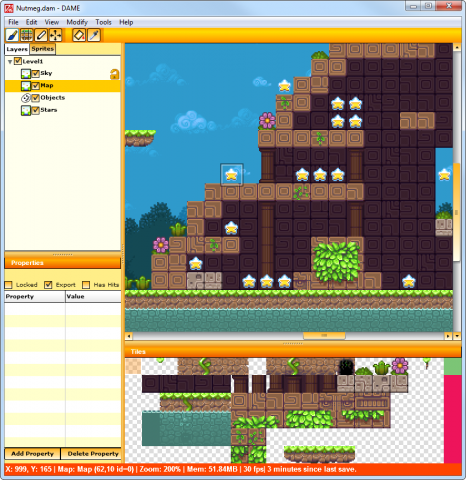
Although I’ve been beta testing this for a while now, Charles Goatley today officially released DAME 2. I first started using DAME back in September 2010 when the first version was released on the Flixel forums, and it has gone from strength to strength since then. Charles has done a wonderful job keeping on-top of bug reports and dealing with feature requests, and v2 is easily the single biggest update yet.DAME is a traditional 2D Tile Map Editor running on Adobe AIR, which means it works across Windows, Mac and Linux. The map editing view is generated with Flixel, so if you use it for a Flixel game you know it’s going to look exactly the same as it does in the editor. It has a comprehensive export system and custom scripts can be written in Lua. From simple CSV or XML data to writing out fully blown AS3 classes.
Version 2 brings interface refinements and a lot of new map building tools to the table, including:
- Certain windows (tile palette, sprites, layers and properties windows) are now dockable.
- Isometric tilemap support – support for diamond, staggered diamond and skewed. Tile matrix and brushes all still work as expected with these layer types.
- Tiles can be stacked on top of each other.
- Improved visuals for selected tiles.
- Improvements to drawing on tilemaps.
- Can draw lines on tilemaps.
- Flood fill for tilemaps.
- Can select, move and scale regions in tile drawing mode.
- Can copy and paste in tile drawing mode.
- Right click when drawing brings up context menu.
- New configurable 16 colour palette for drawing.
- Tiles can be animated.
- Can have per tile properties.
- Can repeat tilemaps on individual axes.
- Can use any system font for text boxes.
- Can use bitmap fonts for text boxes.
- Increased undo history.
- New Sprite Trails – automatically populate a path with a series of sprites.
- Sprites can be automatically sorted for depth.
- Sprites can use a Z value for height placement.
- All object layers can be aligned with an isometric tilemap layer to allow exported positions to be relative to the tilemap’s ‘real’ coordinate system.
- Aligned shapes on shape layers will rotate/skew to fit the tilemap shapes.
- Can change the frame for any sprite to be different from the sprite entry.
- Tile sprites are now spritesheets – can scale and translate the image within.
- Can rip an image to create a tilemap layer and tileset.
- Choice of themes for DAME.
- Importing dam projects with sprites improved to find pre-existing matches in current project.
- Can save sprite entry lists separate to a .dam project as a .dsf (DAME Sprite File), allowing you to have multiple sharing one list of sprites.
- Can move an entire group in real-time.
- More of the session is saved in a .dam file allowing you to resume editing where you left off much easier.
- Tiles now preview in tilemap layer properties window.
- Can gives shapes different colours.
DAME isn’t just for Flixel. There are FlashPunk exporters included, and the CSV/XML export makes it easy to use in languages other than AS3. I create all my game maps with this program and look forward to making even more with v2.
Download from http://dambots.com/dame-editor/
-
Cat Astro Phi sprite sheet, maps, tile set and wallpaper downloads
24th Jan 2011
We’re really stoked about winning the ByteJacker free indie game of the week. Thank you to everyone who voted for us! You can see the results in episode 111 (at the 4:50 marker). To celebrate, and as a result of the great response we’ve had to the game since December last year, we’ve put together a download package for you full of cool Cat Astro Phi bits and pieces:
Full Sprite Sheet
Full Tile Set
Exclusive high-res colour wallpaper
Gameboy Frame
Gameboy Cartridge art
Newgrounds logo in Gameboy style
The “easter egg” photo in high res
Artwork from the prototype game (when it was called Space Hunter)
All the game level maps in DAME format
The original game soundtrack – a nice glitchy 8-bit piece by ilkkeYou’re free to play with this content in any non-commercial sense. If you create something cool from it, please drop me an email and let us know!
Grab the zip file (1.7MB)
-
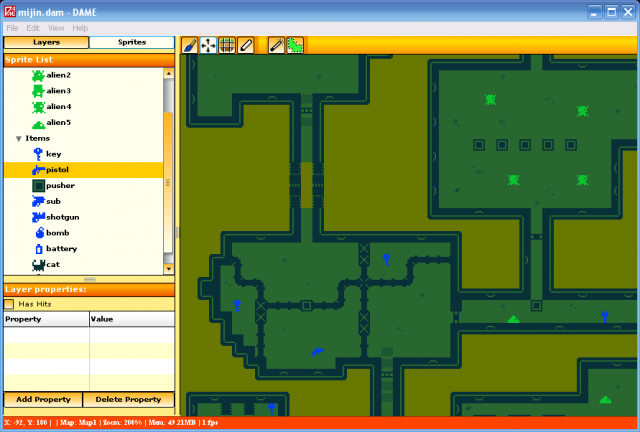
DAME – Great new map editor for Flixel
20th Sep 2010I’m a big fan of Flixel. Sure, it has its idiosyncrasies. But for rapid game development, or certain styles of game (fast paced pixel pushers) it’s perfect. One of its powerful features is the native tile map support. To create a tile map you can either bang one together in Notepad (if you’re pretty insane) or use a mapping tool. Some of the more popular ones are Mappy and Tiled, but neither were created for Flixel, or even Flash, and their feature sets are sadly quite lacking.
Enter DAME. Created by Charles Goatley this neat AIR app allows you to build complex 2D tile maps quickly and easily. As it uses Flixel for its rendering engine you know that whatever it looks like in Dame, it’ll look the same in your game too. I’ve been using it for several weeks now, during which time the developer has actively listened to feedback on the Flixel forum, and fixed bugs and added powerful new features.
You can put down multiple map layers, each with custom scrollfactor values and varying block sizes. Onion skinning, resequencing and editing is easy. One of it’s most powerful features is the handy matrix tool. By defining a grid of tiles you can then “paint” intelligently using this grid, and it’ll map all of the sides together sensibly. This allows for very rapid level generation indeed. With the new 1.0.5 update you can even assign custom tile connections, meaning you can set interior tiles as well. Hard to explain, but super easy to use, and once you have experimented you’ll be in tile mapping heaven.
Sprite layers are another great feature. Sprites can be imported and all of their Flixel attributes set, as well as any custom properties you may need. Sprites can be positioned anywhere, not just on the tilemap grid of the current layer, and can be rotated, scaled, flipped and duplicated. They can also be set to follow paths, which you can drag out and draw easily using polygons and splines. So if you had a platform sprite that you wanted to make follow a certain movement pattern, just draw it as a path and then attach the platform to it.
Text can also be added to the map (again any place, size or orientation). And shapes – both circles and boxes – can act as “triggers”. So you are able to draw a shape over an area of your map and have it trigger an event when the player enters it for example.
There are several exporters included (a complex and a simple one), and you can easily just export the map data as CSV if you wish to use Dame in a non-Flixel game. In fact you can even use Lua to script your own export system!
Dame is still very new and as such has a few teething troubles. But I would still encourage you to check it out and participate. The developer is friendly, responsive and open to ideas – lots of which I’ve seen implemented extremely rapidly. All quality attributes in my book.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food