Author Archive
-
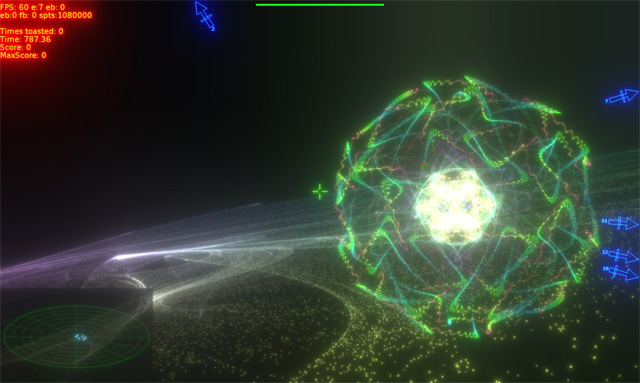
The Polynomial : Space of the Music
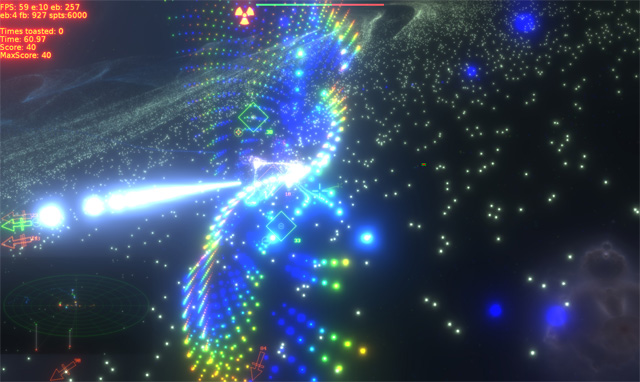
17th Oct 20103I found The Polynomial : Space of the Music while browsing Steam today, I had been working hard and decided to treat myself to a little slice of indie game fun, and this was top of the list. The beautiful visuals caught my eye instantly, looking a playable Apple OS X wallpaper. Then I watched the video in motion and was transfixed. £5.99 down and a few minutes later and I was having a gleeful time. Dipping in and out of 3d fractal flowers, diving around colourful spiralling rainbow twists, and trying my hardest to work out what the game was all about.
In essence it appears to be a simple shooter, but while it starts out sedate enough there comes a point where you seem to be frantically fighting for your life. Your whole room glowing from the chunks of vivid exploding debris flying past. It reminded me a lot of the 16-bit classic Interphase (although without as much puzzle solving depth!) but this is really something you play for the visuals. I admit it looks like something that should have fallen out of Jeff Minters hard drive, but that isn’t the case, and it’s all the better for it.

You can throw your own soundtrack into it, and the whole game will draw itself around that. Pulsating and winding in time to the beat. There are masses of beautiful screen grabs up in the Polynomial gallery, and I’d urge anyone who has an interest in beautiful playful environments, or fractal / mathematical art, to check it out. It’s as much about the easy creation of stunning images as it is a game, but that’s no bad thing.

Available now on Steam for both PC and Mac, there’s a demo available too.
-
DAME – Great new map editor for Flixel
20th Sep 2010I’m a big fan of Flixel. Sure, it has its idiosyncrasies. But for rapid game development, or certain styles of game (fast paced pixel pushers) it’s perfect. One of its powerful features is the native tile map support. To create a tile map you can either bang one together in Notepad (if you’re pretty insane) or use a mapping tool. Some of the more popular ones are Mappy and Tiled, but neither were created for Flixel, or even Flash, and their feature sets are sadly quite lacking.
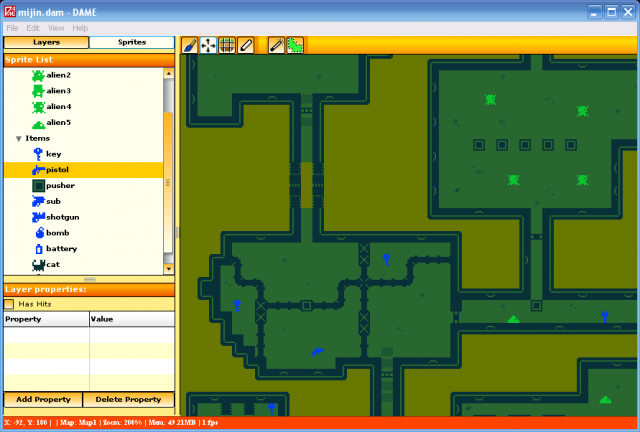
Enter DAME. Created by Charles Goatley this neat AIR app allows you to build complex 2D tile maps quickly and easily. As it uses Flixel for its rendering engine you know that whatever it looks like in Dame, it’ll look the same in your game too. I’ve been using it for several weeks now, during which time the developer has actively listened to feedback on the Flixel forum, and fixed bugs and added powerful new features.
You can put down multiple map layers, each with custom scrollfactor values and varying block sizes. Onion skinning, resequencing and editing is easy. One of it’s most powerful features is the handy matrix tool. By defining a grid of tiles you can then “paint” intelligently using this grid, and it’ll map all of the sides together sensibly. This allows for very rapid level generation indeed. With the new 1.0.5 update you can even assign custom tile connections, meaning you can set interior tiles as well. Hard to explain, but super easy to use, and once you have experimented you’ll be in tile mapping heaven.
Sprite layers are another great feature. Sprites can be imported and all of their Flixel attributes set, as well as any custom properties you may need. Sprites can be positioned anywhere, not just on the tilemap grid of the current layer, and can be rotated, scaled, flipped and duplicated. They can also be set to follow paths, which you can drag out and draw easily using polygons and splines. So if you had a platform sprite that you wanted to make follow a certain movement pattern, just draw it as a path and then attach the platform to it.
Text can also be added to the map (again any place, size or orientation). And shapes – both circles and boxes – can act as “triggers”. So you are able to draw a shape over an area of your map and have it trigger an event when the player enters it for example.
There are several exporters included (a complex and a simple one), and you can easily just export the map data as CSV if you wish to use Dame in a non-Flixel game. In fact you can even use Lua to script your own export system!
Dame is still very new and as such has a few teething troubles. But I would still encourage you to check it out and participate. The developer is friendly, responsive and open to ideas – lots of which I’ve seen implemented extremely rapidly. All quality attributes in my book.
-
Pre-order MindCandy 3 and Immortal 4
13th Sep 2010
 MindCandy 3 is (apparently!) nearly ready for release. Which is awesome news as I have been waiting for this for ages now The MindCandy range are a series of DVDs that showcase the best of scene demos. Volume 1 featured 230+ minutes worth of PC demos, both new and the classics. Volume 2 was another massive set, this time focusing on the Amiga.
MindCandy 3 is (apparently!) nearly ready for release. Which is awesome news as I have been waiting for this for ages now The MindCandy range are a series of DVDs that showcase the best of scene demos. Volume 1 featured 230+ minutes worth of PC demos, both new and the classics. Volume 2 was another massive set, this time focusing on the Amiga.What makes these DVDs different are the love and attention put into the production of them. For a start this isn’t a standard “video grab” compilation. They are carefully mastered:
“Using a high-end video converter, all demos were captured scene by scene on different machines and hardware variations to get the best possible timing for any single part. In the next step all parts were edited, stitched and re-synced with the (also remastered) sound. The Result: Some demos never ran as perfect in all of their parts as they do on MindCandy :)”
Volume 3 is now available for pre-order, and will feature PC demos from 2003 to 2010 this time on DVD and Blu-ray. There is a 30 minute sample DVD to download from the web site. The final DVD should release Q4-2010. Fingers crossed!
Immortal 4
 Also announced for pre-order is Jan Zottmanns Immortal 4. This is another double-CD set featuring stunning Amiga music remastered in ways you’ve never heard it before. I’ve got all of the Immortal CDs and from the samples on the web site this one hit my pre-order list right away. The following is the blurb from the web site:
Also announced for pre-order is Jan Zottmanns Immortal 4. This is another double-CD set featuring stunning Amiga music remastered in ways you’ve never heard it before. I’ve got all of the Immortal CDs and from the samples on the web site this one hit my pre-order list right away. The following is the blurb from the web site:“The full-to-the-brim Double-CD set Immortal 4 features no less than 35 newly arranged songs (about 150 minutes) of Commodore Amiga videogame music. Most of them have been created by their original authors – trademark and good tradition of the Immortal series. We couldn’t even stop them to play live-instruments, you’ll become earwitness when Al Lowe himself (Leisure Suit Larry) is playing the saxophone, Jon Hare (Cannon Fodder) being back at the microphone and Dave Govett (Wing Commander) hitting the drums.
Numerous classics have been rearranged, such as Lemmings (Tim Wright), Turrican 2 (Chris Hülsbeck), Flashback (Jean Baudlot), Gauntlet 3 (Tim Follin), F17 Challenge (Nicola Tomljanovich) and many more. Exklusive new versions were contributed by legendary demoscene musicians, such as Romeo Knight (at the guitar too) and Jogeir Liljedahl.
The catchy melodies once played by a handful of 8 bit samples on the Amiga now experience their rebirth in a colorful mixture ranging from a complete rock band to the fully-fletched synthesizer-setup.”
Awesome 🙂
-
The Essential Guide to Flash Games: Book Review
6th Sep 2010 Update: For a 25% off Discount code read to the end!
Update: For a 25% off Discount code read to the end!For the sake of transparency I just want to state: Friends of Ed offered me a free copy of this book for the purpose of reviewing it. However I declined as I had already pre-ordered my copy from Amazon, as I’m a great fan and friends with the authors Jeff and Steve Fulton. That doesn’t mean I’m going to treat this book with kid gloves or sugar coat my review however.
Dissecting a mammoth
Jeff and Steve Fulton, the pair responsible for the ever popular 8-bit Rocket web site, home to many tutorials on Flash game development, decided to combine their collective knowledge into one single tome. And this is the end result.
The book is split over 12 chapters which make up the majority of its 630+ pages. The chapters are split into two parts: Basic Game Framework and Building Games. It kicks off by going through their “Second Game Theory” which basically says your first game will always be utter tripe, and things only really start getting interesting from your second game and onwards (or if you are like me, your 10th game onwards). But it does cover some basic concepts such as proper object-orientated coding, but always in a game context. That is what I like most about this book, every snippet of information relates to making games, not some random computer science terminology you’ll never care about or commit to memory.
It then dives head first into building a game framework, including a solid and re-usable state machine, game timer and event model. By page 15 you have finished coding your first game, and while it’s a simple click counter it all runs from a well defined framework that is re-used and expanded upon throughout the rest of the book.
The second game is “Balloon Saw” in which you control a spinning blade with the mouse, and must take out as many floating balloons as possible. Again it’s simple, but it introduced more important new concepts: level progression, player controls, collision detection and scoring. By page 30 it’s all over, the lessons are learnt, you’ve another game under your belt and they waste no time in jumping into the 3rd game: Pixel Shooter.
Once Pixel Shooter is over you’ve got a complete space invaders style game finished, and more importantly they don’t dwell on every aspect of it – but only those aspects that differ from the previous game. I’m a big fan of learning through iterations, and that is certainly how this book approaches things.
Once you hit Chapter 2 it’s all about strengthening the framework you’ve already put in place. They add lots of powerful new features such as Custom Events handlers, a Basic Screen handler, Buttons and a Score Board (which is more the in-game UI for scores, not a Mochi Leaderboard type affair). Several pages are dedicated to the package structure, creating the game stub (which is done via FlashDevelop) and just setting your project up in a nice and clean way. Again I’m a big fan of this approach, and I have my own “template” project structure that I roll-out for all new games I write which matches theirs very closely. You don’t have to follow their structure to the letter (although it would be useful if following all of their game builds in the book), but by all means take from it the parts you find most useful, and settle on what works best for you. But the final message is the same: don’t be messy.
By page 100 the framework is in place. This is quite a hard-going chapter, and while vital for the rest of the book I can see a lot of developers getting that glazed look in their eye as they pour through page after page of class set-up and variable declarations. As important as it is I can’t help but feel that it may have been better to keep up the earlier frenetic pace of game building, and drip-fed more of the framework in the same manner.
Once the framework is in place Chapter 3 creates the “Super Click” game, an iteration of the very first game made in the book. It starts off by getting the reader to create a really brief game design document. All it asks you to do is write a very short snippet about what the game is, and define the basics such as the name, the objective, a description of play and creating a list of required assets/logic/variables.
It may seem long-winded to be doing this for such a simple game, most of which you argue you could just “remember” rather than write down. But GDDs are a tried and tested practise found in the industry. Any game developer I have working in my team will all have to write GDDs before they touch a line of code, and Jeff and Steve are the same. So if you plan on making Flash games as a “pro”, don’t skip this part.
Taking some Flak
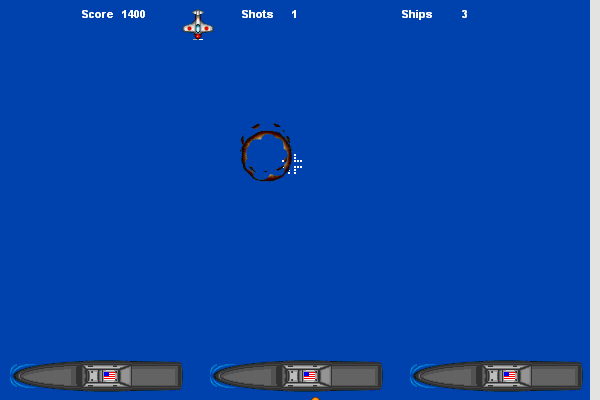
As you may expect by now Chapter 4 is all about creating yet another game. This time a homage to Missile Command only with boats and planes. Jeff and Steve are children of the 80s and the Atari blood runs deep through their veins. You’ll see this scattered through-out the book, not least of which is a whole page dedicated to the history of Missile Command and it’s variants opening this chapter! As a fellow Atari fan I loved these sections, but I can see why the younger developers reading the book may care a lot less.
Flak Cannon, and indeed all remaining games in the book, use sprites from Ari Feldman’s now infamous SpriteLib collection. It also gets all sound effects from the SFXR app. So sadly it’s going to look and sound quite dated before it’s even left the gate. Now I’m a massive retro gaming fan, and I have utmost respect for the “classics” and reinventing them in Flash. But even I don’t feel that SpriteLib is a strong enough graphical resource for a book like this. Jeff and Steve would have benefited massively from employing the talents of a real pixel artist, who could have created something beautiful for each of the games in the book. I don’t think that visually any of the games portray just how solid and robust a framework is powering them. My concern is that developers will take one look at the games on offer and visually dismiss them, asking why they look so “old”. This is a crying shame, as internally they are as fresh as can be, employing all of the modern tricks and techniques you need for a flash game these days. It’s just the surface gloss that doesn’t match.
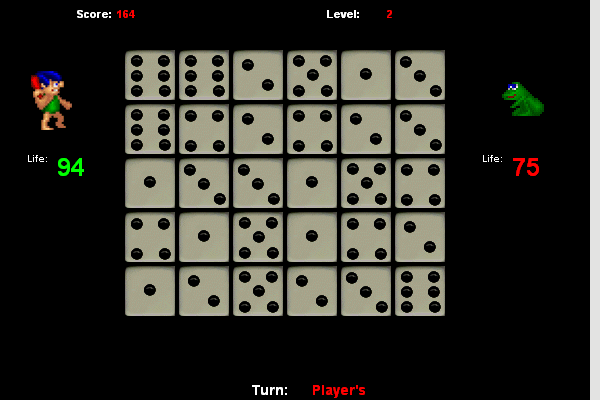
Work your way through the Flak Cannon game build and at the end you’ll have a really powerful Sound Manager class added to your arsenal, along with an understanding of vector movement and angles in Flash. This is where my second biggest criticism of the book stems: there are many absolute nuggets of code gold buried in the 630 pages of this book, but they require some serious digging to extract. Although the index and contents do a good job of explaining when you’re about to learn a new technique, such as Line of Sight, AI or 2D Cameras, being able to extract those techniques out from the game in which you’re learning them is not an easy task. There’s very little “throw this code into the IDE and see”. For example the minimax-styled AI routine used in the game Dice Battle is so tightly ingrained into both their framework, and the game itself, that you’d have a harder than necessary time extracting it for your own project.
It’s all about post-retro, baby!
The love of all things bitmap starts with the Flak Cannon game, and really doesn’t let-up from there on. By the time you hit Chapter 6 (“No Tanks!”) you’re well down the road of tile editors, Mappy, sprite sheets and blitting. There is no denying that this is the fastest way to shift graphics around in Flash, but it’s not the only way. And it may feel very alien for devs coming direct from the Flash IDE to even bother with the likes of a sprite sheet and non-timelined animations. The tilemap system introduced in chapter 10 is again all about the blit and “old-school” tilesheets.
Personally I don’t have a problem with this, but I think it’s important for devs to realise that when coming to this book that is the approach they are going to be taken down. And while it’s a tried, tested and very fast route to pursue, it’s also not the only one. There were many times reading this book that I felt it should have been called “The Essential Guide to Building Bitmap Blitted Games in Flash”, because quite frankly there is no other book that covers this subject in the kind of depth the Fulton’s do. And I doubt there ever will be (unless they publish a 2nd edition!)
Towards the end of the book Chapter 12 deals with a host of important topics that you rarely see mentioned in any other Flash game book. They cover making money from your game, via both Mochi Ads and licenses / sponsorships. Securing your game with site locking and encryption, marketing, pre-loaders and Mochi leader boards. I thought this was a really nice touch, it just makes it all seem more “real” – as these are all the kinds of things that new Flash game devs will go through, and may not yet be aware of.
Game Over Man, Game Over
I truly admire Jeff and Steve for having had the balls to even write this book in the first place. I know just how much hard work it was, and how much effort they put into it. Does this cloud my judgement somewhat? Perhaps, but ultimately it’s up to you to decide if this book will be a “good fit” or not. Personally I’m a firm believer that you can never have too many game development books, and this is one that certainly has a place on my bookshelf. There are quite a few typos and spelling mistakes to be found (“MoveClip” being a popular one!), and even their game Super Click says “Click the blur circles” at the start (it should be “blue”). But I can overlook these small things. Hopefully they don’t extended into the source code too!
Yes it’s very “hardcore” about the approach (blit-mapped to the max), but only because they care about performance. They cover a lot of advanced game making topics, and a lot of subjects that no other book even looks at. They teach you and they teach you rapidly, pulling no punches, and without much filler.
If you’re the sort of developer who just “dips into” books, and extracts only the bits you need at that point in time, then you’re going to have to work a lot harder with this title. The content is there, but mining and then refining it into a usable state will take longer than perhaps should be necessary.
If however you have the tenacity to work through this book from start to finish, then I have no hesitation that you’ll come out the other end knowing a great deal about game development in Flash. You’ll have a whole ammo case full of fantastic routines to use, all sitting on-top of a solid and easily expanded framework. And to me that’s worth the cover price alone.
Buy the paper version from Amazon
Special Offer: Buy the PDF eBook version and get 25% off by using the code PHOTONSTORMECN
-
Toxic HummStar Rescue are on the way!
6th Aug 2010If you’ve got a problem.
If no-one else can help.
You need Team HummStar.


Sneaky peaks ahoy 🙂
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food