Projects Category
-
An important question about my Flixel book
5th Sep 201128
Update 12th November 2012: I’m sorry to say but this book has been cancelled. It was quite some time ago actually, but for the benefit of people finding this old post through Google I just wanted to make it clear it’s not going to happen any more. Sorry, but my development life took a new path a year ago to HTML5, so if I was going to write about anything now it would be that.
As some of you know I have been busy planning a book on game development with Flixel. However while sitting down to do the chapter list tonight it occurred to me that perhaps I was approaching it the wrong way. So I’m posting this up in the hope that I’ll have enough feedback from you all to guide it to the correct result.
My dilemma is simply this:
A) Do I write a traditional book with chapters, bits of in-line code and illustrations?
B) Or do I attempt something a little more modern? By this I mean an online resource that contains all of the book content, but without the restrictions that paper publishing imposes on you. I.e. I can display full blocks of code collapsed for readability. I can embed swfs so you can actually see right away what effect the code had. If needs be I can use audio or video to enhance the learning. The content would be similar, it would just be embellished. A lot.
Don’t get me wrong, I love books. I love buying them and thumbing through them at my leisure. But when it comes to books about coding I tend to nearly always want those while I’m next to my PC – especially books with a heavy reference or cookbook section to them.
With a book ultimately about game development, which is what mine is, I’m left wondering if it wouldn’t serve the reader better to literally be able to see exactly what a piece of code will do. To be able to play it, right there in the page. And visually demonstrate what happens if you then tweak that code. The whole book would be available from the start, you wouldn’t have to wait for new content to be written. And it wouldn’t be a subscription service either: Just pay once for a login.
But I’m worried if you will actually “trust” buying access to a “book web site” from me – rather than something physical you can hold in your hands. Price-wise it won’t be any difference to a print version, but how would you feel about access to a book site instead of a real book?
So please leave your comments and let me know what you think. Do so here on this post, here on the Flixel forums, or if you prefer in private then by email.
-
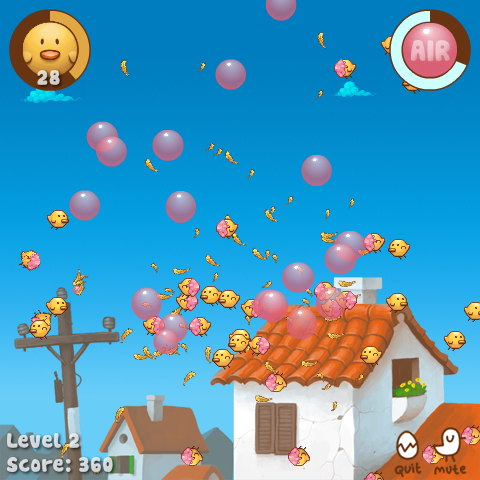
Sticky Chicky Chew Chew – Chickaboom is Released
29th Aug 2011I’m pleased to say that after what feels like a very long time our new game Chickaboom is released. It’s quite a departure from our usual style of game. We dropped the pixel-art look of previous titles and dove head-first into the casual end of the pool. The result is a quirky but quaint one-button chain-reaction game, that has you popping chicks out of the sky with huge floating balls of bubble gum.
-
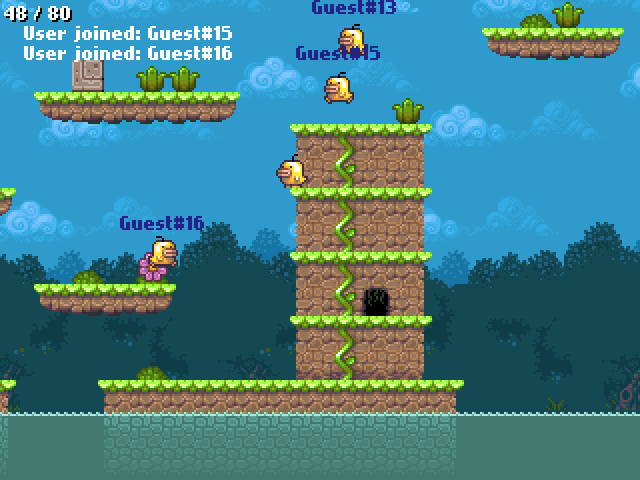
Nutmeg goes Multiplayer!
2nd Aug 2011I love the Internet. Well, more accurately I love the developers who hang out on it. And how sometimes they can throw unexpected delights at you, like one did tonight. An innocuous little tweet from @Borundin (one Magnus Gustafsson) caught my eye in an otherwise quiet Tweetdeck session: “Excellent tutorial! added some “multiplayer” features to Nutmeg using smartfoxserver”.
Hang on, you’ve gone and done what?!
Nutmeg was a 2-part tutorial I wrote for .net magazine, showing how to use Flixel to make a retro platform game. It was utterly single player in design. But Magnus had decided to throw Smartfox Server into the mix and make it multiplayer. Needless to say I logged on instantly and was greeted by several other little chicks charging around the land, collecting stars and bounding off pink cats. Quite frankly it was awesome 🙂
There are further details and a link to play on Magnus’s blog post. Me, I’m just pleased that someone felt inspired enough to do this. Being an author and open source developer is usually a very one-way process. It’s really nice when you get such a great kickback like this now and again. Motivation to continue indeed.
-
Flixel Power Tools v1.8 Released – Let’s get clicky
30th Jul 2011Tonight I pushed up the final v1.8 release of the Flixel Power Tools. There’s only really one major new class this time, but it’s a big one. FlxExtendedSprite together with FlxMouseControl provide you with the ability to create FlxSprites that you can click with the mouse, drag around the game world, snap to a grid, throw or even hook to the mouse with a spring! It handles overlapping sprites with ease, has custom sort controls (to determine which mouse gets the click) and clicks can be bounding box or pixel perfect as needed. Dragging can be locked to a single axis or a FlxRect area too. The Extended Sprites also now have built-in gravity, which works wonders combined with the ability to throw them. There are no less than 14 examples in the Demo Suite to boot including a little mini-game.
Also new in this release is FlxFlectrum, a powerful addition to FlxFlod, that allows you to create your own vu-meter / spectrum analyser style display for soundtracker music. Use the built-in meter or provide your own PNG, with direction support, column/row spacing, background beat and peak or meter display modes.
Several classes have had new methods: FlxMath gained wrapAngle, angleLimit and mouseInFlxRect. FlxCollision received the new pixelPerfectPointCheck and the very handy createCameraWall, which builds an invisible collision wall out of Tile Blocks around the camera – you control the width. And last but not least a new FX: RevealFX.
I’m going to take a short break as I go away on summer holidays and work on my Flixel book. But I do plan on doing a v1.9 release which will be mostly (if not all!) bug fixes and new test cases. After this I have plans to work on a Window / GUI system suitable for making RPG style games, and tight Box2D integration. Join me on the Flixel forums to chat about this 🙂
-
.NET magazine Build a Retro Game in Flixel Part 2 is out
19th Jul 2011A month ago .net magazine published part 1 of my article on how to build a Retro Game using Flixel. Well Issue 218 has now hit subscribers doormats and should now be in stores, and it contains the concluding article.
Part 2 deals with adding: A title page / attract mode, pink cat shaped baddies, a Game Over sequence, and music and sound effects. Everything audio in this part was composed by the mentally talented Brendan Ratliff (better known as Echolevel). He created a suitably “chick like” chiptastic title tune and plenty of in-game effects to pump-up the mood. The article includes a decent section on how he approached the music and the tools he used. Check out his work at echolevel.co.uk and if you want some top tunes for your game, drop him a line!
There’s a bit less Flixel code in part 2, and more general “wrapping up your game” topics such as selling it on FGL and distribution. But I hope you find it an interesting read all the same. To those of you who have gone out of your way to acquire the magazine to read part 1 I really do thank you – I know it’s not easy to buy, especially outside the UK. You may be pleased to know I’m in advanced talks with Packt Publishing about creating a Flixel specific book. Rather than spend 10 months churning out some monster that is utterly out of date the second it hits the press, Packt instead want to try publishing much smaller, more focused books. So 70 pages instead of 300+, quicker to author and much cheaper and more relevant as a result. If there is anything you’d like to see specifically covered in this book please drop me a line or leave a comment.
You can buy issue 217 (Part 1) and 218 (Part 2) from the magazines web site in download or print format
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food