Projects Category
-
Me and My Donkey
18th Jul 20113Although I don’t normally blog about the games we create at work, I’m making an exception here. This is because it’s the first real “girls game” I’ve ever designed. And while it’s a world apart from the usual sort of games you’ll find on my site I’m really pleased with the outcome.
Me and My Donkey was created for The Donkey Sanctuary who are an international animal welfare charity. They work to protect and care for donkeys and mules worldwide. So naturally it fitted that the game should be about nurturing a donkey back to health.
You pick from one of 3 donkeys and then care for them over a period of 1 week. As each day unfolds new items become available. On Monday you can feed the donkey hay or give its coat a good brush. This unlocks carrots and a hoof oil dropper for Tuesday, and so on. Donkey progress is displayed via 3 stats bars: Hunger, Happiness and Health. Each day you get to perform a set number of tasks before it creeps to night-time and the day ends, giving a run-down of how well you did. By the end of the week if you’ve groomed and fed carefully you should have been awarded 3 rosettes (achievements) and got your donkey into tip-top shape, in time for the party on Saturday.
So yes, it’s probably about as far removed from the usual alien blasting titles I make as you can get! But it was actually a very rewarding process, forcing me to think well outside my “comfort zone” of game design, and to cater for a gaming demographic that was mostly new to me. I lost count of how many “girl games” I played while researching. Part of me was a little dismayed that male / female gamers are so segregated in this way, and part of me was stunned that young girls enjoy playing games about avoiding being caught kissing! (not that you get to kiss the donkey of course, it was just quite an eye-opening genre to witness).
There are 3 donkeys to pick from, 5 mini-games, 3 achievements, a cute certificate to print out and some lovely ui, character and animation work from resident Aardman Digital design geniuses Robin Davey and Gavin Strange. Even after all the hours of development and play testing, something about the game still manages to curl the corners of my mouth into an involuntary smile, even on the darkest of days.
Obviously the prime reason for creating the game was to educate players about the work of the Donkey Sanctuary, and to get them interested in sponsoring a real donkey. There are 3 donkeys at the sanctuary that the game characters are based on, and it’ll show you real photos of them at the end (and if you’re lucky you can see them on the live webcam too). If you do decide to sponsor you get sent an unbelievably cute gift pack containing a donkey plush (based on the one picked in-game), pencil, eraser, stickers, rosette and certificate all nestling in a box full of fake straw. Definitely the first time I’ve had a plush based on a game character too 🙂
So give the aliens a break for a few minutes, drop your ninja swords and see if Me and My Donkey can’t melt a few cold hearts 🙂
-
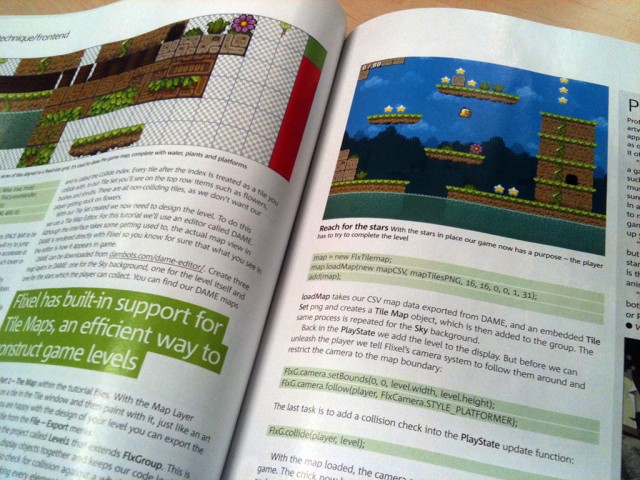
My .net magazine “Build a Retro game in Flixel” article is now out
20th Jun 2011.net magazine is apparently the “world’s best-selling magazine for web designers” which may be of little interest to game developers reading this, however issue 217 just hit the news stands and it contains Part 1 of my article on building an 8-bit inspired retro platformer in flixel 🙂
The article starts from ground zero and builds up, covering sprite sheets, tile maps, cameras and collision. Written for almost total beginners, with lots of well commented source code (available as a download) to accompany, it should serve as a gentle introduction to flash game dev. I will post the article on my blog eventually, but not for a couple of months. So if you’d like to see it earlier take a wander into your local newsagents, or you should be able to buy the issue online from the .net site. Part 2 will appear in issue 218 (September 2011)
-
Flixel Power Tools v1.7 – Kaboom!
16th Jun 2011It’s been a month in development but it’s finally here – Version 1.7 of the Flixel Power Tools has now gone from dev to master – and I urge you all to give it a play! I have also re-organised my site so that the tools and all sub-classes are now easily accessible from the right-hand side bar. More info, more screen shots, less scrolling 🙂
V1.7 includes a brand new Demo Suite system (don’t forget to try the Credits button 🙂 ). It’s now easier and quicker to get to the examples, which is just as well as we’ve over 60 of them in this release. Don’t forget to download the whole package from github, as it includes a Getting Started manual PDF, the full source code to all of the demos, all of the graphical and audio assets (warning: copyright, don’t use commercially!), as well as the tools themselves.
There are some great new tools and updates to nearly everything. FlxHealthBar is gone, replaced with the much more versatile FlxBar. This new bar can be used for anything, from progress meters to sprite health. It can fill in one of 8 different directions, can be hooked to a parent sprite and monitor any value of that sprite – in short it doesn’t have to be just a health bar any longer.
The biggest new addition is FlxWeapon. A comprehensive weapon manager for games. It handles creation, pooling and re-use of bullets and a heck of a lot more. Angled bullets, sounds, callbacks, fire at the mouse, fire from the mouse, fire from a parent sprite, fire from a fixed position, bullet speeds, firing rates and more! Combined with FlxControl this is a ninja combo.
FlxVelocity has been updated with lots of new functions: moveTowardsPoint, distanceToPoint, angleBetweenPoint, velocityFromAngle, accelerateTowardsObject, accelerateTowardsMouse and accelerateTowardsPoint. And FlxControl now supports rotation, thrusting and reversing.
Basically you can make an asteroids style ship movement in a couple lines of code 🙂 Of course I couldn’t resist adding some new Special FX including Blur, Center Slide and Sine Wave. Enjoy!
-
Flixel Power Tools v1.6 released including FlxControl
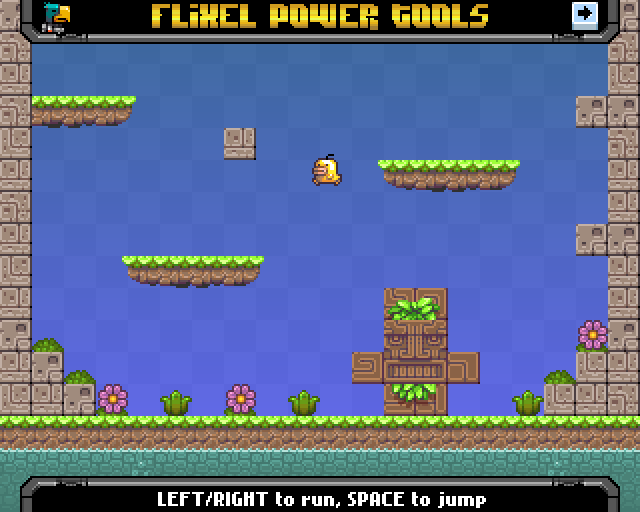
18th May 2011I’m really happy to have finally pushed v1.6 of the Flixel Power Tools from dev to master! The major new class is FlxControl. On the surface it may seem a bit pointless, after-all keyboard controls in Flixel are dead easy, right? But it actually wraps those up with the FlxSprite motion and physics. This means you just tell it how many pixels/second you want the sprite to move, and it’ll do the rest! Maximum velocity, acceleration, deceleration, gravity, firing, jumping and flipping all supported. There are 5 new Test Suite examples showing how to use FlxControl, including a platformer demo (the screen shot below), a 2-player on the same keyboard demo and a simple space invaders game.
I’m particularly happy about one feature in FlxControl – the ability for a “fall jump” timer. In Mario games there is a very short period of time in which you can still jump even if you’ve just fallen off the end of a platform. FlxControl lets you set that value, so your game can feature it too! You can experience it in the Control Test 2 demo. The little chick sprite can fall-jump, giving him much greater air control. Of course, it’s optional.
Also updated was FlxScrollZone with a new feature that made it work better with images containing alpha data. Finally a new Special FX Plugin – DropDown, which creates a nice way of revealing a title page or other in-game element.
As usual grab it from github or click any screen shot to see the full Flixel Power Tools page.
-
Flixel Power Tools v1.5 – A monster of an update!
11th May 2011The Flixel Power Tools are going from strength to strength, and last night I finally completed the v1.5 update, and it’s a monster…
Hello github
First of all – we’ve moved to github! After getting extremely annoyed at the downtime of my Google Code project I decided to bite the bullet and learn git. And I’m glad I did! As a result I have reorganised the whole project structure. It’s now cleaner, easier to navigate and doesn’t rely on any classpath dependencies. Hoorah!
Comprehensive Getting Started Guide
I’ll admit it – although the tools were pretty easy to use, they did assume a lot of prior knowledge to get up and running with them. This has now been addressed by way of a PDF guide. It takes you through the process of download, install and use, step-by-step. It’s included when you download from github, just look in the Docs folder.
Revamped Test Suite
The Test Suite was a great idea, but was getting cumbersome. So I have refactored it extensively. Tests are now stored in sub-folders relating to the tool they apply to. I’ve also dropped the “Flx” part of the test class names. There are lots of new tests, and the suite has grown in size vertically to accommodate the layout changes.
Bugs, be-gone!
Lots of small bug fixes across most classes. And lots more in-line documentation added. I don’t think there is a class / function anywhere now that doesn’t have in-line documentation with it. Some classes have had a few changes, for example the Color and Gradient classes now fully support alpha channels in all colours given, so check your code before wading right in – but if something like the FlxHealthBar starts looking strange after you update, it probably just needs the colour changing to AARRGGBB format.
New classes!
Of course there are some new classes too 🙂 FlxScrollingText takes the best parts of FlxBitmapFont and FlxScrollZone and merges them to create extremely flexible scrolling text fields. Just feed it with a FlxBitmapFont and you’ll get a Sprite back that you can stick anywhere in your game, with fluidly scrolling text running through it. Update the text in real-time, have the sprite delete itself once the text ends (or wrap to the start), bounce it around, scale it, alpha, rotate it. Pretty cool really 🙂 3 Test Suite tests included.

And finally the introduction of FlxSpecialFX. The more I worked on the Power Tools the more I realised they were splitting into two key areas: tools for your game, and tools that just created visual effects. So it made sense to me to start splitting them out – which is where the FlxSpecialFX class comes in. It’s a handler for the new FX Plugin system, into which I’ll carry on expanding and adding new FX (and hopefully the community will too!). Right now there are two FX plugins – Rainbow Line and Plasma, but lots more are coming 🙂

Play with the tools over here and be sure to grab the new package from github and enjoy!
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food