Posts Tagged ‘flixel’
-
DAME – Great new map editor for Flixel
20th Sep 20104I’m a big fan of Flixel. Sure, it has its idiosyncrasies. But for rapid game development, or certain styles of game (fast paced pixel pushers) it’s perfect. One of its powerful features is the native tile map support. To create a tile map you can either bang one together in Notepad (if you’re pretty insane) or use a mapping tool. Some of the more popular ones are Mappy and Tiled, but neither were created for Flixel, or even Flash, and their feature sets are sadly quite lacking.
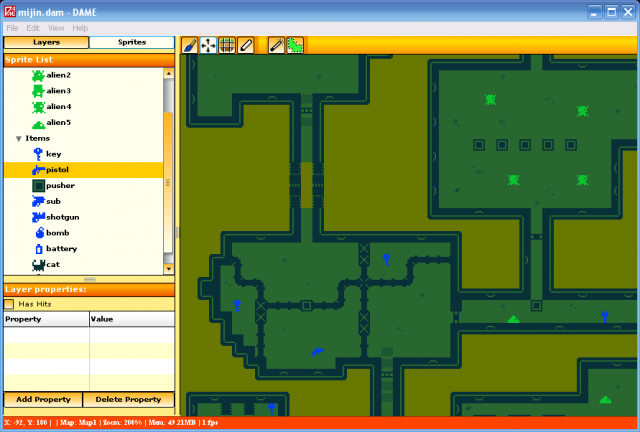
Enter DAME. Created by Charles Goatley this neat AIR app allows you to build complex 2D tile maps quickly and easily. As it uses Flixel for its rendering engine you know that whatever it looks like in Dame, it’ll look the same in your game too. I’ve been using it for several weeks now, during which time the developer has actively listened to feedback on the Flixel forum, and fixed bugs and added powerful new features.
You can put down multiple map layers, each with custom scrollfactor values and varying block sizes. Onion skinning, resequencing and editing is easy. One of it’s most powerful features is the handy matrix tool. By defining a grid of tiles you can then “paint” intelligently using this grid, and it’ll map all of the sides together sensibly. This allows for very rapid level generation indeed. With the new 1.0.5 update you can even assign custom tile connections, meaning you can set interior tiles as well. Hard to explain, but super easy to use, and once you have experimented you’ll be in tile mapping heaven.
Sprite layers are another great feature. Sprites can be imported and all of their Flixel attributes set, as well as any custom properties you may need. Sprites can be positioned anywhere, not just on the tilemap grid of the current layer, and can be rotated, scaled, flipped and duplicated. They can also be set to follow paths, which you can drag out and draw easily using polygons and splines. So if you had a platform sprite that you wanted to make follow a certain movement pattern, just draw it as a path and then attach the platform to it.
Text can also be added to the map (again any place, size or orientation). And shapes – both circles and boxes – can act as “triggers”. So you are able to draw a shape over an area of your map and have it trigger an event when the player enters it for example.
There are several exporters included (a complex and a simple one), and you can easily just export the map data as CSV if you wish to use Dame in a non-Flixel game. In fact you can even use Lua to script your own export system!
Dame is still very new and as such has a few teething troubles. But I would still encourage you to check it out and participate. The developer is friendly, responsive and open to ideas – lots of which I’ve seen implemented extremely rapidly. All quality attributes in my book.
-
Quartet released to FGL
23rd May 2010 It has been a while since I posted (other than about bitmap fonts in flixel). A brand new baby daughter and a wildly increased work load in the office has cut my coding time down dramatically. But tonight I updated and released our new game Quartet. Quartet is a graphically retro-inspired puzzle game. You attempt to assemble faces as quickly as possible, with more “complete” faces scoring much bigger points. As the timer decreases things get frantic and it’s as much as you can do to survive, let alone put that final piece of robot chin into the slot you need to secure a “full face” bonus 🙂
It has been a while since I posted (other than about bitmap fonts in flixel). A brand new baby daughter and a wildly increased work load in the office has cut my coding time down dramatically. But tonight I updated and released our new game Quartet. Quartet is a graphically retro-inspired puzzle game. You attempt to assemble faces as quickly as possible, with more “complete” faces scoring much bigger points. As the timer decreases things get frantic and it’s as much as you can do to survive, let alone put that final piece of robot chin into the slot you need to secure a “full face” bonus 🙂The game is now in active bidding on FlashGameLicense, and we’ve had favourable feedback and play testing from a lot of people. Those who “get it” seem to really love it, and ferocious high score challenges have occurred on the beta test. We took a lot of player feedback on-board and produced the final build this weekend, which is up on FGL.
Right now I cannot tell how the bidding will go. It’s started ok, with a healthy first bid, but the weekend has meant its failed to progress from there. I think the quirky retro style may put some sponsors off (as opposed to the game itself) but personally I love what Ilija’s done with the graphics and music. It has a charm all of its own. And while part of my brain wonders what would have happened had we shoe-horned it into a contrived Aztec / Egyptian setting, or one with cute Safari animals, I’m glad we didn’t.
I’m also glad that Quartet is finished, and that we completed it in such a short time scale. There is nothing quite like the feeling of finally releasing a game! It’s quite a buzz. A good kick-start, because we have much bigger, more impressive titles looming sharply on the horizon, and some big changes for this blog. So stay tuned folks 🙂 oh and if you can view the game on FGL, be sure to check out the Credits!
-
FlxBitmapFont – A Bitmap Font class for Flixel 2 released
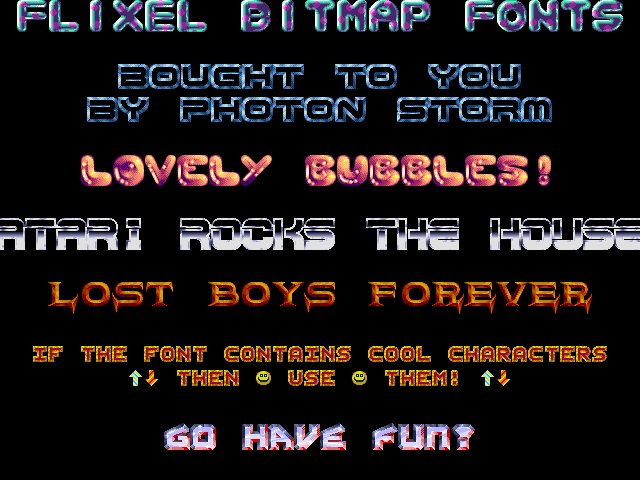
21st May 2010Today I released my FlxBitmapFont package to Google Code. This allows you to use bitmap fonts directly in your Flixel 2 games:
The bitmap fonts are just an extension of a Flixel Sprite, meaning you can throw them around, collide with them, scale them, rotate them and generally cause havoc. Or of course they could just be UI elements, proving a score/lives count. But at least the choice is yours 🙂
11 fonts are included, 2 sample programs and comprehensive documentation in the form of a PDF file. I’ve also published that here on my blog: http://www.photonstorm.com/flxbitmapfont and I will update both my blog and the Google Code archive as needed.
Anyway I hope you have fonty fun with this! Look out for a number of new Flixel classes from me in the coming months, or catch me on the flixel forums where I help moderate the place.
-
Dealing with the FlxU.overlap kill in Flixel 2
22nd Mar 2010 FlxU.overlap in Flixel 2 uses the new FlxQuadTree to handle collisions. It allows you to pass in either a single object (say an FlxSprite), a group of objects (FlxGroup), or even a group of groups! To be honest the more you give it, the more useful it proves to be.
FlxU.overlap in Flixel 2 uses the new FlxQuadTree to handle collisions. It allows you to pass in either a single object (say an FlxSprite), a group of objects (FlxGroup), or even a group of groups! To be honest the more you give it, the more useful it proves to be.However it’s got one annoying side-effect: if you don’t specify a custom function to deal with the collision, it will kill() your objects. This is often a far from ideal end result. For example if you had a bullet and an enemy being compared – you may want the bullet to be killed instantly, but the enemy to be only “hurt” by this, reducing it’s health.
The only way I’ve found to do this so far is to override the “kill” method of FlxSprite (in my Enemy class) and then perform the logic in there. Reduce health, update animation, health < 0, then kill it for real.
This isn’t ideal, but it certainly works – so if you’re stuck in a similar bind with FlxU.overlap, this may help.
Also it’s worth mentioning (as this caught me out too) – if you do specify a custom function for overlap, make sure it returns a Boolean. False will ignore the overlap, true will say you’ve dealt with it. If you don’t return this value it appears to default to killing your objects again.
-
FlxSnake – A simple Snake game for Flixel 2.23+
19th Mar 2010 I’ve been playing with Flixel a lot recently, and over on the forums someone was having trouble getting a “snake” game to work. I always applaud people who “start simple”, rather than diving in the deep end and sinking without trace.
I’ve been playing with Flixel a lot recently, and over on the forums someone was having trouble getting a “snake” game to work. I always applaud people who “start simple”, rather than diving in the deep end and sinking without trace.So I spent lunch time today knocking together a simple snake game in Flixel 2.23.
There are no graphics (just blocks), but it shows how to use an FlxGroup to handle single to many collision checks, simple sprite controls and of course a basic snake game mechanic. The whole thing is just one single class file with no external requirements.
It’s up on my GitHub account here: http://github.com/photonstorm/FlxSnake
And if you want to join in, the forum thread is here: http://flixel.org/forums/index.php?topic=1261.0 (I’m a moderator on the Flixel forums, so drop by and say hi!)
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food