Posts Tagged ‘flixel’
-
.NET magazine Build a Retro Game in Flixel Part 2 is out
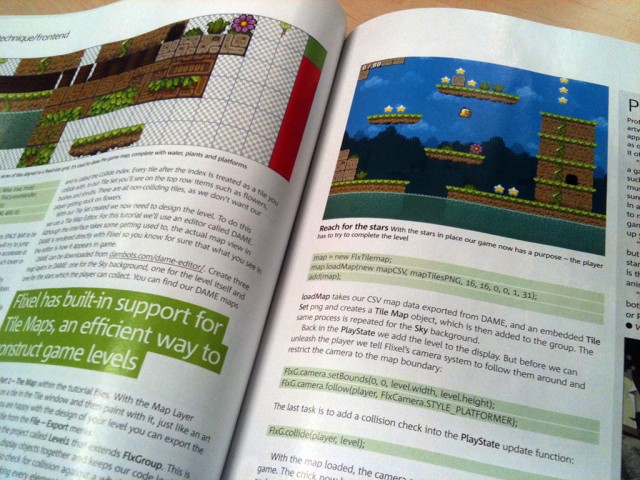
19th Jul 201117A month ago .net magazine published part 1 of my article on how to build a Retro Game using Flixel. Well Issue 218 has now hit subscribers doormats and should now be in stores, and it contains the concluding article.
Part 2 deals with adding: A title page / attract mode, pink cat shaped baddies, a Game Over sequence, and music and sound effects. Everything audio in this part was composed by the mentally talented Brendan Ratliff (better known as Echolevel). He created a suitably “chick like” chiptastic title tune and plenty of in-game effects to pump-up the mood. The article includes a decent section on how he approached the music and the tools he used. Check out his work at echolevel.co.uk and if you want some top tunes for your game, drop him a line!
There’s a bit less Flixel code in part 2, and more general “wrapping up your game” topics such as selling it on FGL and distribution. But I hope you find it an interesting read all the same. To those of you who have gone out of your way to acquire the magazine to read part 1 I really do thank you – I know it’s not easy to buy, especially outside the UK. You may be pleased to know I’m in advanced talks with Packt Publishing about creating a Flixel specific book. Rather than spend 10 months churning out some monster that is utterly out of date the second it hits the press, Packt instead want to try publishing much smaller, more focused books. So 70 pages instead of 300+, quicker to author and much cheaper and more relevant as a result. If there is anything you’d like to see specifically covered in this book please drop me a line or leave a comment.
You can buy issue 217 (Part 1) and 218 (Part 2) from the magazines web site in download or print format
-
My .net magazine “Build a Retro game in Flixel” article is now out
20th Jun 2011.net magazine is apparently the “world’s best-selling magazine for web designers” which may be of little interest to game developers reading this, however issue 217 just hit the news stands and it contains Part 1 of my article on building an 8-bit inspired retro platformer in flixel 🙂
The article starts from ground zero and builds up, covering sprite sheets, tile maps, cameras and collision. Written for almost total beginners, with lots of well commented source code (available as a download) to accompany, it should serve as a gentle introduction to flash game dev. I will post the article on my blog eventually, but not for a couple of months. So if you’d like to see it earlier take a wander into your local newsagents, or you should be able to buy the issue online from the .net site. Part 2 will appear in issue 218 (September 2011)
-
Flixel Power Tools v1.7 – Kaboom!
16th Jun 2011It’s been a month in development but it’s finally here – Version 1.7 of the Flixel Power Tools has now gone from dev to master – and I urge you all to give it a play! I have also re-organised my site so that the tools and all sub-classes are now easily accessible from the right-hand side bar. More info, more screen shots, less scrolling 🙂
V1.7 includes a brand new Demo Suite system (don’t forget to try the Credits button 🙂 ). It’s now easier and quicker to get to the examples, which is just as well as we’ve over 60 of them in this release. Don’t forget to download the whole package from github, as it includes a Getting Started manual PDF, the full source code to all of the demos, all of the graphical and audio assets (warning: copyright, don’t use commercially!), as well as the tools themselves.
There are some great new tools and updates to nearly everything. FlxHealthBar is gone, replaced with the much more versatile FlxBar. This new bar can be used for anything, from progress meters to sprite health. It can fill in one of 8 different directions, can be hooked to a parent sprite and monitor any value of that sprite – in short it doesn’t have to be just a health bar any longer.
The biggest new addition is FlxWeapon. A comprehensive weapon manager for games. It handles creation, pooling and re-use of bullets and a heck of a lot more. Angled bullets, sounds, callbacks, fire at the mouse, fire from the mouse, fire from a parent sprite, fire from a fixed position, bullet speeds, firing rates and more! Combined with FlxControl this is a ninja combo.
FlxVelocity has been updated with lots of new functions: moveTowardsPoint, distanceToPoint, angleBetweenPoint, velocityFromAngle, accelerateTowardsObject, accelerateTowardsMouse and accelerateTowardsPoint. And FlxControl now supports rotation, thrusting and reversing.
Basically you can make an asteroids style ship movement in a couple lines of code 🙂 Of course I couldn’t resist adding some new Special FX including Blur, Center Slide and Sine Wave. Enjoy!
-
DAME 2 Released – My Favourite Game Map Editor!
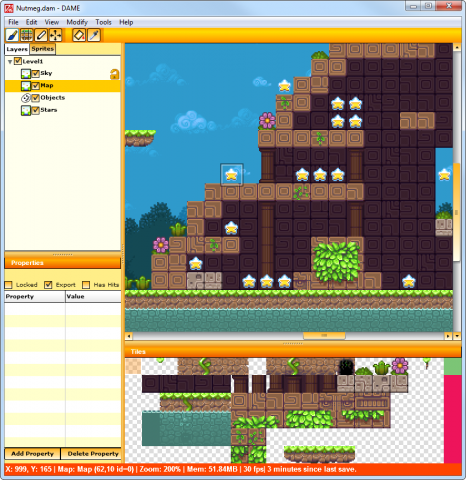
2nd Jun 2011 Although I’ve been beta testing this for a while now, Charles Goatley today officially released DAME 2. I first started using DAME back in September 2010 when the first version was released on the Flixel forums, and it has gone from strength to strength since then. Charles has done a wonderful job keeping on-top of bug reports and dealing with feature requests, and v2 is easily the single biggest update yet.
Although I’ve been beta testing this for a while now, Charles Goatley today officially released DAME 2. I first started using DAME back in September 2010 when the first version was released on the Flixel forums, and it has gone from strength to strength since then. Charles has done a wonderful job keeping on-top of bug reports and dealing with feature requests, and v2 is easily the single biggest update yet.DAME is a traditional 2D Tile Map Editor running on Adobe AIR, which means it works across Windows, Mac and Linux. The map editing view is generated with Flixel, so if you use it for a Flixel game you know it’s going to look exactly the same as it does in the editor. It has a comprehensive export system and custom scripts can be written in Lua. From simple CSV or XML data to writing out fully blown AS3 classes.
Version 2 brings interface refinements and a lot of new map building tools to the table, including:
- Certain windows (tile palette, sprites, layers and properties windows) are now dockable.
- Isometric tilemap support – support for diamond, staggered diamond and skewed. Tile matrix and brushes all still work as expected with these layer types.
- Tiles can be stacked on top of each other.
- Improved visuals for selected tiles.
- Improvements to drawing on tilemaps.
- Can draw lines on tilemaps.
- Flood fill for tilemaps.
- Can select, move and scale regions in tile drawing mode.
- Can copy and paste in tile drawing mode.
- Right click when drawing brings up context menu.
- New configurable 16 colour palette for drawing.
- Tiles can be animated.
- Can have per tile properties.
- Can repeat tilemaps on individual axes.
- Can use any system font for text boxes.
- Can use bitmap fonts for text boxes.
- Increased undo history.
- New Sprite Trails – automatically populate a path with a series of sprites.
- Sprites can be automatically sorted for depth.
- Sprites can use a Z value for height placement.
- All object layers can be aligned with an isometric tilemap layer to allow exported positions to be relative to the tilemap’s ‘real’ coordinate system.
- Aligned shapes on shape layers will rotate/skew to fit the tilemap shapes.
- Can change the frame for any sprite to be different from the sprite entry.
- Tile sprites are now spritesheets – can scale and translate the image within.
- Can rip an image to create a tilemap layer and tileset.
- Choice of themes for DAME.
- Importing dam projects with sprites improved to find pre-existing matches in current project.
- Can save sprite entry lists separate to a .dam project as a .dsf (DAME Sprite File), allowing you to have multiple sharing one list of sprites.
- Can move an entire group in real-time.
- More of the session is saved in a .dam file allowing you to resume editing where you left off much easier.
- Tiles now preview in tilemap layer properties window.
- Can gives shapes different colours.
DAME isn’t just for Flixel. There are FlashPunk exporters included, and the CSV/XML export makes it easy to use in languages other than AS3. I create all my game maps with this program and look forward to making even more with v2.
Download from http://dambots.com/dame-editor/
-
Flixel Power Tools v1.6 released including FlxControl
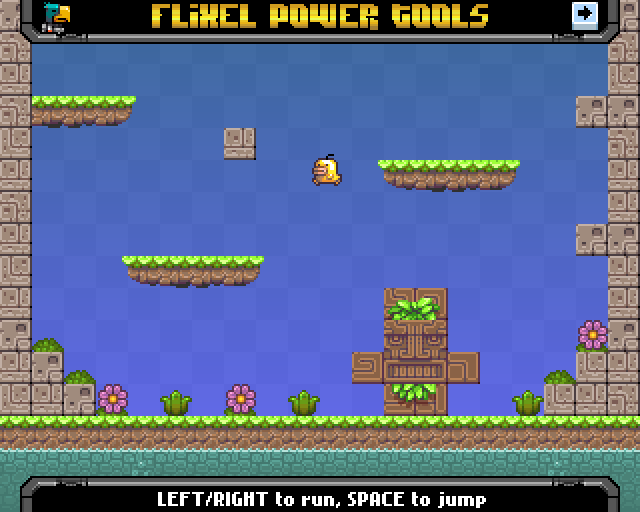
18th May 2011I’m really happy to have finally pushed v1.6 of the Flixel Power Tools from dev to master! The major new class is FlxControl. On the surface it may seem a bit pointless, after-all keyboard controls in Flixel are dead easy, right? But it actually wraps those up with the FlxSprite motion and physics. This means you just tell it how many pixels/second you want the sprite to move, and it’ll do the rest! Maximum velocity, acceleration, deceleration, gravity, firing, jumping and flipping all supported. There are 5 new Test Suite examples showing how to use FlxControl, including a platformer demo (the screen shot below), a 2-player on the same keyboard demo and a simple space invaders game.
I’m particularly happy about one feature in FlxControl – the ability for a “fall jump” timer. In Mario games there is a very short period of time in which you can still jump even if you’ve just fallen off the end of a platform. FlxControl lets you set that value, so your game can feature it too! You can experience it in the Control Test 2 demo. The little chick sprite can fall-jump, giving him much greater air control. Of course, it’s optional.
Also updated was FlxScrollZone with a new feature that made it work better with images containing alpha data. Finally a new Special FX Plugin – DropDown, which creates a nice way of revealing a title page or other in-game element.
As usual grab it from github or click any screen shot to see the full Flixel Power Tools page.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food