Latest Posts
-
Cat Astro Phi goes continental
25th Mar 20110
I was really pleased to be told that Cat Astro Phi was reviewed in a couple of great publications recently. Both the German magazine GEE and the French IG Magazine covered it, with nice big screen shots dedicating up to half a page.
GEE (Games, Entertainment, Education) was described to me by several Germans as “the only gaming magazine worth reading here” and that to be featured in it at all is “something special”. My thanks to Oli at GamingYourWay who shipped me the issue with the review in. Although my German is school-boy level at best I could still appreciate the layout, feel and quality of the publication. It reminded me very much of a German version of Edge magazine.
Cat Astro Phi was featured in their Retro section and a scan of the review is uploaded here. The text, kindly translated by Anjin Anhut (who blogs at “How to Not Suck at Game Design“) reads:
“There have been a lot of exciting games for the Gameboy, while the green of its display had something calming to it.
The Flash-Game “Cat Astro Phi” sends an astronaut on a search for his cat to distant and hostile worlds – and sends the player to the realms of nostalgia, thanks to the simulated Gameboy look.”
IG Magazine (website, in French) is a quarterly French publication by Ankama, who run the insanely successful MMO Dofus, as well as having a large comic publishing arm. I battled my way through their web site (I don’t speak French!) with the aid of Chrome auto-translate and ordered myself a copy of the issue in which Cat Astro Phi appears.
 A few days later a giant cardboard package arrived housing probably the smallest (in dimensions) gaming magazine I’ve ever seen! It’s somewhere between A5 and A4 in size, but is more like a book as it has a staggering 260 pages and not a single advertisement! That’s a really great amount of content, and I’ve thumbed through every page. I loved the way they picked on Kirby in this issue, and Kirby artwork adorned each section as well as a good retrospective into Kirby games.
A few days later a giant cardboard package arrived housing probably the smallest (in dimensions) gaming magazine I’ve ever seen! It’s somewhere between A5 and A4 in size, but is more like a book as it has a staggering 260 pages and not a single advertisement! That’s a really great amount of content, and I’ve thumbed through every page. I loved the way they picked on Kirby in this issue, and Kirby artwork adorned each section as well as a good retrospective into Kirby games.There seem to be a lot of interviews and coverage given to old titles. Including an interview with one of the guys from Silmarils, and lots of retro coverage. Always great to see 🙂 I guess if they can afford to publish this without adverts that will always impact the “tone of voice” and choice of content. It almost feels like a modern-day equivalent of a fanzine, where they just picked whatever they felt like writing about. If they ever publish it in English I’ll be the first in line to subscribe 🙂
A scan of the original review is here. My thanks to Damian Connolly, Jerome Maurey and Rémi Boutin for the following translation (twitter rocks!):
“With graphics and interface paying tribute to the Game Boy, and music which will please chiptune lovers in a Commodore 64 style (We sometimes believed we heard Chris Huelsbeck on a good old Turrican), this space action-adventure game offers a very cool trip. Note that the soundtrack – composed by Rich Vreeland – is available for download in a digital album for a measly $3.
Concerning the gameplay, it can be compared to that of Zelda because you progress with a top-down view in different dungeons. But before you can discover these futuristic bases, the player has to play a little shoot-em-up stage, again in an ultra-retro style. In brief, this will delight old school gamers as well as all lovers of pixel art!”
Which is a cool little review 🙂 As a total computer gaming magazine addict (and collector, I have thousands of issues from the 80s on!) I love seeing my games in print. There’s just something real and substantial about it. Of course I’d love to be featured in an English magazine too! I did email Retro Gamer magazine, who didn’t even bother to reply (nice of them) until I prodded further, only to be told that it had been passed-on to someone else. I’m not holding my breath. And I’d be lying if I didn’t say that I check the Flash game Edge picks every month 🙂 One day maybe… one day.
-
Kingdums Public Beta – Please join in!
24th Mar 2011Update 28th March: Public Beta Round 1 is now closed, sorry. Keep your eyes peeled (or follow us on twitter) for round 2! The feedback we received was amazing, really constructive and helped us shape how Beta 2 is being built.
…
Ilija and I have been working on a micro-strategy game called Kingdums. The objective was to see if it’s possible to build a one-click conquest game. Where all actions (attack, land grab and reinforce) are achieved via a single mouse click.
Tonight I’ve released a public beta of the game so far, to gauge feedback on what does and doesn’t work.
Please understand that we’re not really after feedback concerning graphics / UI elements, as those are still work-in-progress.
Right now it’s all about “how does it feel to play?”. That is vital to how we develop this further.

Please have a play and leave feedback using the form on the page, or as a comment to this blog entry.
http://sandbox.photonstorm.com/kingdums/ <– See Update message above. Link no longer valid.
-
Flash Game Dev Tip #6 – Setting-up FlashDevelop and Flixel for the first time
22nd Mar 2011
Tip #6 – Setting-up FlashDevelop and Flixel for the first time
Last updated April 14th 2011 for FlashDevelop version: 3.3.4 and Flixel version: 2.5
Hello World
The popularity of Flixel attracts a lot of new developers. Often they are coming into it not from Flash, but from other languages and game making tools. There’s nothing wrong with this, but it’s all too easy to fall at the first hurdle: simply getting a clean working development environment set-up. One which you can then hit “compile” and see the all-magic “Hello World” appear, rather than a blank white window or an error message.
There are lots of tutorials on setting-up FlashDevelop (see “Further Reading” for some), and a few on getting started with Flixel. But they are mostly out of date, and none of them marry the two things together. So I hope to address that in this tip. I’ll keep this tip updated as major new versions of FlashDevelop and Flixel are released.
OS X dudes, take a different path
First things first. You need to be using Windows. FlashDevelop IS coming for OS X soon. You can also run it under Parallels. And there are builds in development that you can download from the forum, but I’m not covering it here. Sorry if that excludes you. You’re welcome to come back and join us at the point where we integrate Flixel, as that will still be relevant to you.
Windows people, let’s continue …
The Development Process
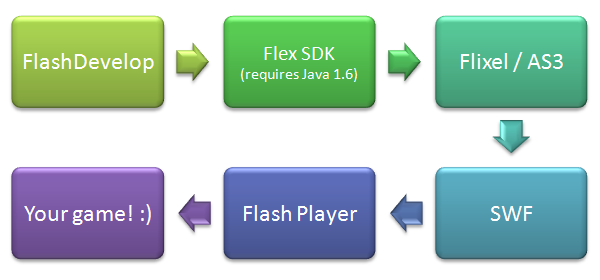
It’s important you understand what each part of your development environment does. It’s easy to get mixed-up with terminology, and not really knowing where in the chain a certain piece fits. The following diagram shows the build process:

FlashDevelop is our editor, our IDE. It’s where you’ll type in all the code, and spend the majority of your time.
When it comes time to test your code, FlashDevelop will run a program called mxmlc.exe which is part of the Flex SDK. It’s the job of this program to grab everything it needs, and fire it off to the compiler. The main compiler is written in Java, hence the requirement for Java 1.6 to be installed on your PC.
At this point it’s very easy to get confused by the word “Flex” or even the involvement of Java. Traditionally Flex has been associated with Flex Builder, the Adobe application used for creating mostly dull and dry… sorry, for creating rich internet applications. Flex Builder uses MXML files to control UI layout amongst other things. Adobe since renamed it to FlashBuilder (I guess they get a kick out of confusing people). But you don’t need to care about this. All you need to know is that the Flex SDK contains the compiler, and that is what FlashDevelop uses. As for the presence of Java in this equation: the compiler is written in Java. But it doesn’t create java apps.
What the compiler does is to take your Flixel / ActionScript 3 source code and process it.
Providing there were no errors, the compiler will have turned your code into machine code, and output a SWF file.
SWF files need to be loaded into Flash Player to be viewed. Most people are familiar with experiencing flash within their web browser, but you can (and will!) also download a stand-alone Flash Player to run SWF files from Windows, without needing a browser.
Once your SWF is loaded into Flash Player, your game will begin!
This whole process is repeated over and over during development. So let’s create this environment locally, and put together a set of flixel template files that will allow you to roll-out future projects quickly and easily.
-
Flash Game Dev Tip #5 – Configure your games in real-time
11th Mar 2011
Tip #5 – Configure your games in real-time
How often have you been faced with the situation where-by you’ll test your game. Then need to tweak the value of one or more variables (perhaps sometimes only by a small amount) and then test the game again to see if it had the desired effect. If you are like me you’ll end up repeating this process perhaps several hundred times over the course of development.
There is an easier way – and although it won’t work for ALL genres, it could save you some precious time in the long run.
In-game variable editor
The tip is simply to build a panel into your game that allows you to edit key variables on the fly.
Here is a screen shot of such a panel in our game Chickaboom:

The grey panel at the bottom contains controls allowing us to modify variables in real-time, such as:
- The quantity of birds in the level
- The speed at which they move
- The size of them
- The maximum size gum bubble you can blow
- The number of birds you need to pop to complete the level
- The amount of air with which you have to blow the gum bubbles
There is also a Text Area window and a button to restart the level with the new settings. Each time you modify something it generates AS3 source code into the TextArea, which we then cut and paste into the level data for the game.
The panel is draggable, to stop it obscuring the game, and can be hidden and displayed with a single key press.
Minimal Comps to the rescue
Creating the panel was extremely easy. Rather than mess with the complexities of Flash UI components, we turned to the ever expanding set of Minimal Components released by Keith Peters over at Bit101.
Minimal Comps comes as a source package or an SWC, and has enough documentation to get you started quickly.
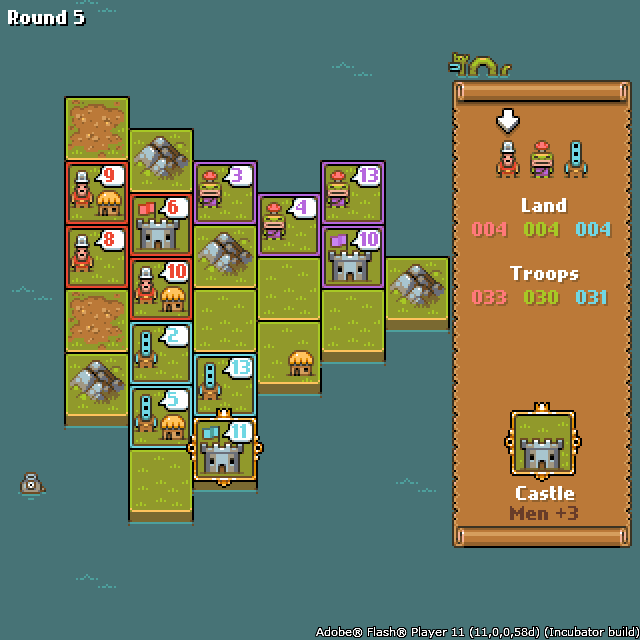
Here is another debug panel, this time from a game called Kingdums (work-in-progress title!) which is being built with Flixel:

This panel is slightly different in that it’s mostly used to display debug information about the game. In this case the tile you are currently over, and the actions of the AI players. While I could (and do!) trace this to the Output panel in FlashDevelop as well, it means that when Ilija tests the game (which he does by just running the swf) he gets to see the log too, which he’d otherwise not be able to do without compiling it via FlashDevelop for himself.
There are two values at the bottom which can be tweaked in real-time to alter how aggressively the AI plays.
Here is the full code from Kingdums that creates the panel seen above:
package { import com.bit101.components.Label; import com.bit101.components.NumericStepper; import com.bit101.components.PushButton; import com.bit101.components.TextArea; import com.bit101.components.Window; import com.bit101.components.Text; import flash.events.Event; import org.flixel.FlxState; public class DebugPanel extends Window { public var gridX:Label; public var gridY:Label; public var gridIndex:Label; public var owner:Label; public var village:Label; public var soldiers:Label; public var mountain:Label; public var castle:Label; public var traceLog:TextArea; private var player2AttackPercentage:NumericStepper; private var player3AttackPercentage:NumericStepper; public function DebugPanel() { super(null, 310, 410, "Kingdumbs"); this.width = 320; this.height = 220; gridIndex = new Label(this, 8, 8, "Grid Index:"); gridX = new Label(this, 100, 8, "Grid X:"); gridY = new Label(this, 200, 8, "Grid Y:"); owner = new Label(this, 8, 24, "Owner:"); soldiers = new Label(this, 100, 24, "Soldiers:"); castle = new Label(this, 200, 24, "Castle:"); traceLog = new TextArea(this, 8, 48, ""); traceLog.width = 300; traceLog.height = 100; traceLog.selectable = true; var p2l:Label = new Label(this, 8, 154, "P2 attack if troops >"); player2AttackPercentage = new NumericStepper(this, 120, 154, updateGame); player2AttackPercentage.value = Registry.player2.soldierDiffToAttack; player2AttackPercentage.step = 0.1; player2AttackPercentage.maximum = 4; player2AttackPercentage.minimum = 0.1; var p3l:Label = new Label(this, 8, 174, "P3 attack if troops >"); player3AttackPercentage = new NumericStepper(this, 120, 174, updateGame); player3AttackPercentage.value = Registry.player3.soldierDiffToAttack; player3AttackPercentage.step = 0.1; player3AttackPercentage.maximum = 4; player3AttackPercentage.minimum = 0.1; } public function log(t:String):void { traceLog.text = traceLog.text.concat(t + " "); } private function updateGame(e:Event):void { Registry.player2.soldierDiffToAttack = player2AttackPercentage.value; Registry.player3.soldierDiffToAttack = player3AttackPercentage.value; } } }I have this in the file DebugPanel.as, which is access via my Registry so is available from anywhere in the game.
You can see a function called updateGame. When one of the numeric steppers is changed, it alters the two player variables in real-time.
Here are some more examples of how I use it:
// Changes the title of the window (in this case it shows the round number) Registry.debugPanel.title = "Kingdums Round: " + Registry.round; // Updates the land details as the mouse changes the tile it's over Registry.debugPanel.owner.text = "Owner: " + land.owner; Registry.debugPanel.soldiers.text = "Soldiers: " + land.soldiers; Registry.debugPanel.castle.text = "Castle: " + land.castle; // Writes to the log window in the panel Registry.debugPanel.log("You have no adjacent land to this piece");I appreciate that these examples are mostly for the display of information, rather than variable tweaking. But I just wanted to show how quick and easy it was to get a panel like this thrown into your game. You can create all kinds of things with the Minimal Comps, from buttons, to select lists to sliders. Anything you need to display or modify almost certainly has a corresponding component.
Another thought is to make the panel quite generic. So if for example you are focused on tweaking bullets (speed, power, duration) then you could have 3 numeric steppers to alter those values. And when you are finished and happy your bullets feel exactly as you want them, you can re-use the steppers to alter another part of your game (rather than making the debug panel bigger and bigger)
You can also of course re-cycle your debug panel to future games.
Variable editor vs. game editor
I think it’s important to explain that this Tip is all about building a panel that allows you to edit key game values on the fly. It is something you use during build, then strip away when you’re finished. It’s a disposable tool. This is not the same thing as building a game editor, such as something that allows you to create new levels or maps, and is much more complex subject in its own right.
I’m not saying this concept is revolutionary. Not for a second. Games have had built-in editors for decades. But I did want to show that you can throw a variable editing panel into a game very easily, with minimal fuss. As long as you don’t get carried away it could save you hours of tweaking and fine-tuning as a result.
AS3 Game Object Editor
Updated: 22nd March 2011. After posting this article Damian Connolly went and created the AS3 Game Object Editor. Which uses the concepts outlined above but wraps it in a more generic package that can be applied to any class. In short you won’t need to create a custom panel per game. Give it a go over at: http://divillysausages.com/as3_game_object_editor
Visit the Flash Game Dev Tips Google Code Project page for downloads in this series.
More posts to tickle your grey matter ...
- Phaser Coding Tips 5
- Phaser Coding Tips 4
- Phaser 3 Development Log - w/e 30 Jan
- Phaser Coding Tips 3
- Phaser 3 Development Log - w/e 16th Jan
- Phaser Coding Tips 2
- Phaser Coding Tips 1
- Phaser v2.1.3 and Pixi v2 are out!
- Welcome to the DarkForge - An archive of all my old DarkBASIC code
- Phaser goes to the movies
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food