Posts Tagged ‘flashdevelop’
-
Creation of a mobile App without the Flash IDE (for all FlashDevelop lovers)
5th Oct 201127If you read Emanuele Feronato’s blog you’ll know that the title of this post is a play on one of his. He detailed in length the process you need to go through to create an iOS App using the Flash IDE. However you don’t actually need the Flash IDE at all. If anything the process is faster and less painful using the completely free FlashDevelop.

The main reason I’m writing about this however is that with AIR3 officially released, I was keen to test the performance of Flixel code running on mobile. And I was shocked to say the least. The last time I tried creating a game for mobile using Flash was back when CS5.5 was still only in pre-release. The performance then was hideous, easily un-usable for any serious (or even semi-serious) game.
That was over a year ago, and a lot has changed. AIR3 and Flash Player 11 were officially released last night, and although they are lacking Stage3D on mobile for the time being, apparently they still bought significant speed boosts to the table. Time to put that to test with a video of results at the end.
-
Flash Game Dev Tip #6 – Setting-up FlashDevelop and Flixel for the first time
22nd Mar 2011
Tip #6 – Setting-up FlashDevelop and Flixel for the first time
Last updated April 14th 2011 for FlashDevelop version: 3.3.4 and Flixel version: 2.5
Hello World
The popularity of Flixel attracts a lot of new developers. Often they are coming into it not from Flash, but from other languages and game making tools. There’s nothing wrong with this, but it’s all too easy to fall at the first hurdle: simply getting a clean working development environment set-up. One which you can then hit “compile” and see the all-magic “Hello World” appear, rather than a blank white window or an error message.
There are lots of tutorials on setting-up FlashDevelop (see “Further Reading” for some), and a few on getting started with Flixel. But they are mostly out of date, and none of them marry the two things together. So I hope to address that in this tip. I’ll keep this tip updated as major new versions of FlashDevelop and Flixel are released.
OS X dudes, take a different path
First things first. You need to be using Windows. FlashDevelop IS coming for OS X soon. You can also run it under Parallels. And there are builds in development that you can download from the forum, but I’m not covering it here. Sorry if that excludes you. You’re welcome to come back and join us at the point where we integrate Flixel, as that will still be relevant to you.
Windows people, let’s continue …
The Development Process
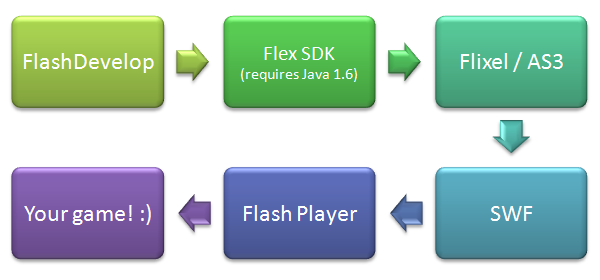
It’s important you understand what each part of your development environment does. It’s easy to get mixed-up with terminology, and not really knowing where in the chain a certain piece fits. The following diagram shows the build process:

FlashDevelop is our editor, our IDE. It’s where you’ll type in all the code, and spend the majority of your time.
When it comes time to test your code, FlashDevelop will run a program called mxmlc.exe which is part of the Flex SDK. It’s the job of this program to grab everything it needs, and fire it off to the compiler. The main compiler is written in Java, hence the requirement for Java 1.6 to be installed on your PC.
At this point it’s very easy to get confused by the word “Flex” or even the involvement of Java. Traditionally Flex has been associated with Flex Builder, the Adobe application used for creating mostly dull and dry… sorry, for creating rich internet applications. Flex Builder uses MXML files to control UI layout amongst other things. Adobe since renamed it to FlashBuilder (I guess they get a kick out of confusing people). But you don’t need to care about this. All you need to know is that the Flex SDK contains the compiler, and that is what FlashDevelop uses. As for the presence of Java in this equation: the compiler is written in Java. But it doesn’t create java apps.
What the compiler does is to take your Flixel / ActionScript 3 source code and process it.
Providing there were no errors, the compiler will have turned your code into machine code, and output a SWF file.
SWF files need to be loaded into Flash Player to be viewed. Most people are familiar with experiencing flash within their web browser, but you can (and will!) also download a stand-alone Flash Player to run SWF files from Windows, without needing a browser.
Once your SWF is loaded into Flash Player, your game will begin!
This whole process is repeated over and over during development. So let’s create this environment locally, and put together a set of flixel template files that will allow you to roll-out future projects quickly and easily.
-
Colour your trace output with FlashDevelop
5th Jan 2011 This one surfaced on twitter today, and I thought it was so useful I’m blogging about it – for my own records as well as for the benefit of anyone else reading this.
This one surfaced on twitter today, and I thought it was so useful I’m blogging about it – for my own records as well as for the benefit of anyone else reading this.When using FlashDevelop (and if on Windows, there’s really no reason to use anything else) you can colour the output of trace statements in the Results manager by using the following syntax:
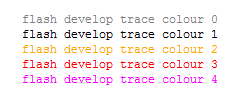
trace("0:flash develop trace colour 0"); trace("1:flash develop trace colour 1"); trace("2:flash develop trace colour 2"); trace("3:flash develop trace colour 3"); trace("4:flash develop trace colour 4");and it’ll look like this:

Obviously the important part is the number followed by the colon at the start of the trace.
Note that the above colours may be based on your FD colour settings. But it’s still superbly useful 🙂
-
FlashDevelop 3.1.0 released
24th Apr 2010 It still pains me when I see Flash developers coding huge chunks of ActionScript in the IDE or some text editor that offers precious little more than syntax colouring. I don’t consider the code insight of editors like FlashDevelop a “nice to have”, I consider them vital in making me a productive developer. I can spot syntax / structure errors faster, I can jump back/forth between methods/classes. I can see an overall organisational tree of of my project, allowing me to organise my classes as best I need.
It still pains me when I see Flash developers coding huge chunks of ActionScript in the IDE or some text editor that offers precious little more than syntax colouring. I don’t consider the code insight of editors like FlashDevelop a “nice to have”, I consider them vital in making me a productive developer. I can spot syntax / structure errors faster, I can jump back/forth between methods/classes. I can see an overall organisational tree of of my project, allowing me to organise my classes as best I need.I find the mentality that this is somehow “wrong” more than a little disturbing. It’s like HTML developers who claim they only use Notepad, as if that’s some kind of badge of honor. It’s not. It’s a badge of stupidity.
For quick tests the IDE is fine. For anything serious do yourself a favour and use a proper tool. You may be surprised at how much faster you get stuff done as a result.
In light of this I was really happy to read that Flash Develop 3.1.0 is out. It has some awesome new features, multi-project support being my absolute favourite. Here is the official change list. Download link at the bottom.
- Real MXML completion implemented
- Flash Player 10.1 and Flex 4 support added
- Initial simple refactoring support added
- Global excluded directories added to Tasks
- Embed generation now added for all filetypes
- Proper file encoding behaviour without BOM added
- HTML ZenCoding implementation added (Control + B)
- Output panel is now searchable (Highlight, F3 and Shift+F3)
- Simple multiproject support with batch compiling added (1*)
- Compiler constants and timestamp added now automaticly
- Code completion is now fed with classes from SDK sources
- Japanese localization added (Settings -> SelectedLocale)
- HaXe on demand completion added (patch from filt3r)
- Additional keyword groups added to the config
- Code completion improvements and bug fixes
- General UI improvements and bug fixes
-
FlashDevelop 3.0.0 Beta8 released
26th Aug 2008 The post title says it all really! If like me your AS3 coding life depends on FlashDevelop, then do yourself a favour and grab the new 3.0.0 Beta 8 release (and leave Mika a donation in the process!).
The post title says it all really! If like me your AS3 coding life depends on FlashDevelop, then do yourself a favour and grab the new 3.0.0 Beta 8 release (and leave Mika a donation in the process!).New to this release include improved GUI changes, various code completion updates, new templates and even basic PHP highlighting.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



