Posts Tagged ‘noobs’
-
Flash Game Dev Tip #6 – Setting-up FlashDevelop and Flixel for the first time
22nd Mar 201147
Tip #6 – Setting-up FlashDevelop and Flixel for the first time
Last updated April 14th 2011 for FlashDevelop version: 3.3.4 and Flixel version: 2.5
Hello World
The popularity of Flixel attracts a lot of new developers. Often they are coming into it not from Flash, but from other languages and game making tools. There’s nothing wrong with this, but it’s all too easy to fall at the first hurdle: simply getting a clean working development environment set-up. One which you can then hit “compile” and see the all-magic “Hello World” appear, rather than a blank white window or an error message.
There are lots of tutorials on setting-up FlashDevelop (see “Further Reading” for some), and a few on getting started with Flixel. But they are mostly out of date, and none of them marry the two things together. So I hope to address that in this tip. I’ll keep this tip updated as major new versions of FlashDevelop and Flixel are released.
OS X dudes, take a different path
First things first. You need to be using Windows. FlashDevelop IS coming for OS X soon. You can also run it under Parallels. And there are builds in development that you can download from the forum, but I’m not covering it here. Sorry if that excludes you. You’re welcome to come back and join us at the point where we integrate Flixel, as that will still be relevant to you.
Windows people, let’s continue …
The Development Process
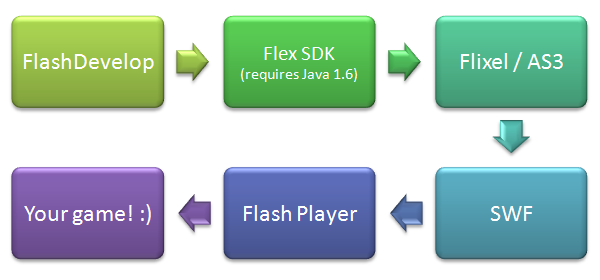
It’s important you understand what each part of your development environment does. It’s easy to get mixed-up with terminology, and not really knowing where in the chain a certain piece fits. The following diagram shows the build process:

FlashDevelop is our editor, our IDE. It’s where you’ll type in all the code, and spend the majority of your time.
When it comes time to test your code, FlashDevelop will run a program called mxmlc.exe which is part of the Flex SDK. It’s the job of this program to grab everything it needs, and fire it off to the compiler. The main compiler is written in Java, hence the requirement for Java 1.6 to be installed on your PC.
At this point it’s very easy to get confused by the word “Flex” or even the involvement of Java. Traditionally Flex has been associated with Flex Builder, the Adobe application used for creating mostly dull and dry… sorry, for creating rich internet applications. Flex Builder uses MXML files to control UI layout amongst other things. Adobe since renamed it to FlashBuilder (I guess they get a kick out of confusing people). But you don’t need to care about this. All you need to know is that the Flex SDK contains the compiler, and that is what FlashDevelop uses. As for the presence of Java in this equation: the compiler is written in Java. But it doesn’t create java apps.
What the compiler does is to take your Flixel / ActionScript 3 source code and process it.
Providing there were no errors, the compiler will have turned your code into machine code, and output a SWF file.
SWF files need to be loaded into Flash Player to be viewed. Most people are familiar with experiencing flash within their web browser, but you can (and will!) also download a stand-alone Flash Player to run SWF files from Windows, without needing a browser.
Once your SWF is loaded into Flash Player, your game will begin!
This whole process is repeated over and over during development. So let’s create this environment locally, and put together a set of flixel template files that will allow you to roll-out future projects quickly and easily.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



