Latest Posts
-
Flash Game Dev Tip #13 – Building a retro platform game in Flixel, Part 2
21st Sep 201122
Tip 13: Building a retro platform game in Flixel, Part 2
Note: This tutorial was originally written for .net magazine. I’m now allowed to publish it here, so read on and enjoy! Part 1 is also available.
In the previous issue we took the open-source Flash game framework Flixel (www.flixel.org), and used it to create an 8-bit styled retro platform game. By the end of part 1 the player could run and jump around the scrolling level, collecting stars on the way. We covered a lot of ground and if possible you are urged to check out issue 218 and the associated downloads before diving into this part.
With the basics of the game in place it’s time to spice things up. We will add a title page to present the game, baddies to provide obstructions to the player, and mix it all up with suitably retro sounding chip music and sound effects. Please download the tutorial files and look through the source alongside reading the article, because for the sake of space not all code can be included in print.
Sprinkling a little Nutmeg
As with most things in life, first impressions are everything. If you don’t captivate the player within a few moments of your game, you are likely to lose them. This is especially true with games that are free to play online. As the choice is so wide you really need a compelling reason for them to stick around. A great title page can be a good way to achieve this. It should show them the name of your game, perhaps offer-up some of the key characters or themes, and be backed up with a short piece of music that fits the mood you’re trying to set.
Our game is called Nutmeg (a play on the title of this magazine) and our title page features the main character in a suitably jovial but dynamic pose, and the game logo.

Nutmeg is the title of our game. Our chirpy chick character defining the feeling we want to convey before the game has even started.
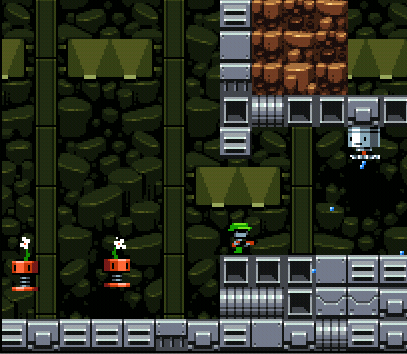
To really capture the feel of retro console games our title page will feature an attract mode. This term is taken from arcade machines that used to run short sequences of the game, to attract you to part with your 10p pieces. Our title page has been designed with a transparent background and aliasing so that it can be overlaid onto the game level which will scroll horizontally back and forth.

Our assembled title page. The background scrolls horizontally, showing off the level behind the logo.
To display the logo in an interesting way we’ll use one of the SpecialFX plugins from the Flixel Power Tools. First we activate the Special FX plugin and create an instance of it:
-
Flash Game Dev Tip #12 – Building a retro platform game in Flixel, Part 1
15th Sep 2011
Tip 12: Building a retro platform game in Flixel, Part 1
Note: This tutorial was originally written for .net magazine. I’m now allowed to publish it here, so read on and enjoy! Part 2 will follow next week.
Retro style games are becoming more popular than ever online. Commonly referred to as “8-bit” these games have pixel-art graphics and “chip tune” music that apes the consoles of old, but often have surprisingly innovative gameplay mechanics. And Flash has turned out to be the perfect tool for creating them, as hit titles like Canabalt and Fathom demonstrate.

Fathom was one of the first games built with Flixel and is a good example of what it can do.
This may seem at odds with a technology known for its vector graphics and timeline animation. But under the hood Flash is perfectly capable of pushing around large volumes of pixels which is exactly what is required. Flixel is a game framework born from a desire to create 8-bit style games. But it has evolved into a powerful way to rapidly create games in Flash. With a strong community and plug-ins available it’s the perfect choice to create our game with. In this two part series we’ll explore how Flixel works and build a retro-styled platform game in the process.
Download the tutorial files and look through the source code alongside reading the article, because for the sake of space not all of it can be covered here and we’ve got a lot of ground to cover.
-
FlodXM – Please help test this AS3 XM player
15th Sep 2011Updated: 29th September – source code now released!
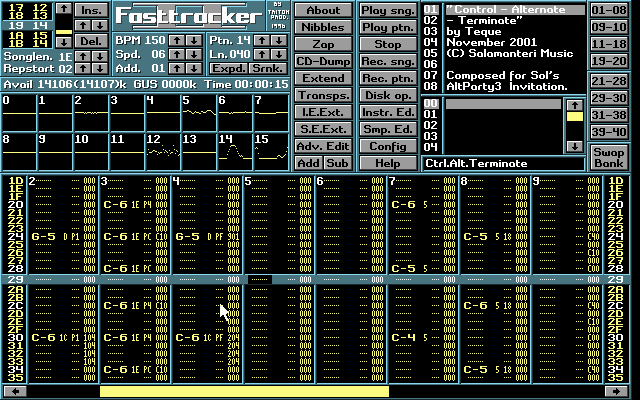
Christian Corti the developer of Flod, the most accurate SoundTracker replay library for AS3 is back. This time with FlodXM. As the title implies this is a FastTracker 2 (XM format) player written in pure AS3. Fast Tracker and later FT2 was created by legendary demosceners Mr. H and Vogue of Triton (now Starbreeze Studios). XM format music was popular in the 90s and used in many commercial games including Unreal and Deus Ex, as well as widely in the demoscene.
FlodXm brings this power to AS3, and while it’s nothing short of incredible we want to make it even better!

We really need your help to test it. Please throw as many XM files at it as you can – the more esoteric and obscure the better! Christian really wants to support all of the various effects FastTracker has, including those created as a result of bugs in the original tracker code. So the more files we playback the better. FlodXM is embedded below after the jump, along with a File Upload form.
-
From Zero to Hero – Our new site is live!
14th Sep 2011
I first started the Photon Storm site at the beginning of 2008. I had only been learning AS3 for a few months by then, and wanted somewhere to share my experiences. A lot has changed since that time! but today I’m finally pleased to unveil our brand new look that will serve us well into the coming 2012 and beyond.
Taa-daa!
If you’ve visited here in the past you’ll notice a significant face-lift has taken place. The new style was created from the ground-up by my good friend Peter Jovanovic. And of course features our game artwork dotted all over the place. The site uses a custom WordPress theme developed by the ever excellent Ben Reid. Thank you both for your hard work. And if anyone reading needs some genius level pixel or php skils, drop them a line!
I spent a long time sorting out the categories and re-structuring it all. And while the paint is still wet in a few places I’m very happy with the end result. One of the biggest changes is that Ilija is now posting here. We’ve migrated over a couple of years worth of his artwork, and he’ll keep it topped-up with fresh new content as and when he doodles it (and yes, he did the Pacman image above!)
As a thank you to all readers I will be posting up the full “Create a Retro Platform game in Flixel” series of tutorials that I originally wrote for .net magazine this week. Enjoy 🙂
-
An important question about my Flixel book
5th Sep 2011
Update 12th November 2012: I’m sorry to say but this book has been cancelled. It was quite some time ago actually, but for the benefit of people finding this old post through Google I just wanted to make it clear it’s not going to happen any more. Sorry, but my development life took a new path a year ago to HTML5, so if I was going to write about anything now it would be that.
As some of you know I have been busy planning a book on game development with Flixel. However while sitting down to do the chapter list tonight it occurred to me that perhaps I was approaching it the wrong way. So I’m posting this up in the hope that I’ll have enough feedback from you all to guide it to the correct result.
My dilemma is simply this:
A) Do I write a traditional book with chapters, bits of in-line code and illustrations?
B) Or do I attempt something a little more modern? By this I mean an online resource that contains all of the book content, but without the restrictions that paper publishing imposes on you. I.e. I can display full blocks of code collapsed for readability. I can embed swfs so you can actually see right away what effect the code had. If needs be I can use audio or video to enhance the learning. The content would be similar, it would just be embellished. A lot.
Don’t get me wrong, I love books. I love buying them and thumbing through them at my leisure. But when it comes to books about coding I tend to nearly always want those while I’m next to my PC – especially books with a heavy reference or cookbook section to them.
With a book ultimately about game development, which is what mine is, I’m left wondering if it wouldn’t serve the reader better to literally be able to see exactly what a piece of code will do. To be able to play it, right there in the page. And visually demonstrate what happens if you then tweak that code. The whole book would be available from the start, you wouldn’t have to wait for new content to be written. And it wouldn’t be a subscription service either: Just pay once for a login.
But I’m worried if you will actually “trust” buying access to a “book web site” from me – rather than something physical you can hold in your hands. Price-wise it won’t be any difference to a print version, but how would you feel about access to a book site instead of a real book?
So please leave your comments and let me know what you think. Do so here on this post, here on the Flixel forums, or if you prefer in private then by email.
More posts to tickle your grey matter ...
- Phaser Coding Tips 5
- Phaser Coding Tips 4
- Phaser 3 Development Log - w/e 30 Jan
- Phaser Coding Tips 3
- Phaser 3 Development Log - w/e 16th Jan
- Phaser Coding Tips 2
- Phaser Coding Tips 1
- Phaser v2.1.3 and Pixi v2 are out!
- Welcome to the DarkForge - An archive of all my old DarkBASIC code
- Phaser goes to the movies
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food

















