Latest Posts
-
Sticky Chicky Chew Chew – Chickaboom is Released
29th Aug 20117I’m pleased to say that after what feels like a very long time our new game Chickaboom is released. It’s quite a departure from our usual style of game. We dropped the pixel-art look of previous titles and dove head-first into the casual end of the pool. The result is a quirky but quaint one-button chain-reaction game, that has you popping chicks out of the sky with huge floating balls of bubble gum.
-
A request for AS3 Demoscene and Special Effects Routines
20th Aug 2011I’ve been hard at work on my Flixel Power Tools for months now. My theory and motivation behind the tools is that I just want to make the process of game making fun. So instead of worrying about velocity or collision separation, you can create a bullet and just fire it. The idea being that if you’re able to actually make something and release it, it’ll give you the impetus to keep learning. And before too long you’ll be coding your own bullet handlers and relying on the tools less.
A big part of the tools are my Special FX plugins. These are inspired directly from old-style demoscene effects. Things like plasma, copper bars, starfields and sine wave distorters. But I would really love to bulk out this area of the tools, which is why I’m making this post – to ask for you to donate routines and code to the project.

If you’ve got any kind of special effect (especially retro style and demoscene effects) that you are willing to let me use please email them my way! Full credit will be kept and attributed to you at the top of the class file/s. You also must be happy with your code being released as open source, for the benefit of others. I know some people have issues with this, but I’m hoping that at some point in your development life you’ve learn or used a piece of open source code from someone else, so you could consider this your payback 🙂
I’m open to all kinds of effects! But naturally those that use (or render to) BitmapData’s will be easiest for me to integrate.
Got something you’re happy to share? Then please drop me a line! And don’t be worried about the “state” of the code at all, it will be properly formatted and I’ll document it before release. Note that I’m on vacation from August 20th to the 28th, so if I don’t reply right away I’m not being rude!
-
Flash Game Dev Tip #11 – The Flixel Display List Explained
18th Aug 2011
Tip #11 – The Flixel Display List Explained
This question comes up on the flixel forums so often that I feel it warrants a post of all its own. Flixel 2.5 changed the way in which the game is rendered. And it’s important to know the order of the display objects if you ever want to do anything such as insert a 3rd party API like Flint, or display the Flixel mouse cursor on-top of a Mochi leaderboard.
Flixel Display Objects != Display Objects
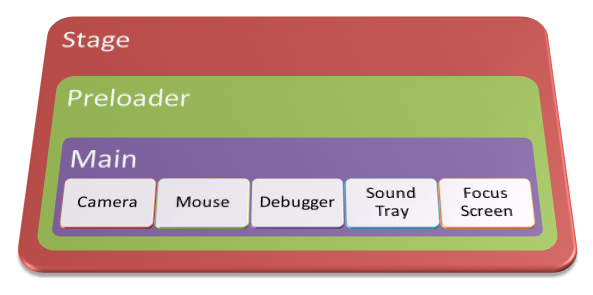
If you are familiar with Flash then you’ll know about Display Objects and how using addChild() allows you to parent them for easy grouping. Flixel uses native Display Objects but only for a few key elements. The following illustration explains the parenting involved:

Stage is the root of your SWF and parent of all Display Objects. It will contain your Preloader which itself usually extends a Sprite or MovieClip. This in turn contains Main which in most cases extends FlxGame, which is a Sprite.
If you are utterly lost at this point because you don’t know how the Flash Display List works then I’d strongly recommend reading Chapter 6 of the AS3 Cookbook. The whole chapter is free to read on-line, so there’s no excuse! Come back once you’ve sussed it.
In terms of Flash Display Objects your FlxGame is usually 2 levels deep. But here is where it starts getting interesting. A default Flixel 2.5 game will create the following 5 Display Objects, all of them Sprites, in this order:
- Camera
- Mouse
- Debugger
- Sound Tray
- Focus Screen
If you set forceDebugger = false then the Debugger will not be there, but generally these are your 5 main objects.
The way Flixel works is that a new Sprite is created for every Camera in your game. If you create 2 new cameras then they appear at the top of the list above, with the Mouse, etc following.
The Camera has its own Buffer, which is a Bitmap and a BitmapData into which the game is rendered. So if you have say 20 FlxSprites all zooming around a nice FlxTileMap world, all of that is rendered down to one single Bitmap stored in the Camera buffer.
-
App Game Kit – Write Once, Deploy Everywhere
15th Aug 2011Being able to code your game once and then deploy it to a variety of devices has been a programming holy grail for as long as I can remember. When you factor in the huge range of mobile devices on the market today, there must be a massive amount of time spent by devs porting from one platform to another. So I have been following the progress of the App Game Kit (AGK) with interest, especially as this is the very issue it claims to solve.
Created by The Game Creators, a team perhaps better known for development tools like DarkBASIC and their hit iPhone games, AGK was created to solve an internal development issue: basically they were fed-up re-coding for each new device. So AGK was born. It comes in two versions – a BASIC interpreter with game and media specific commands (like LoadImage and CreateSprite) and for seasoned developers there’s a set of C++ libraries to use. Games are automatically scaled to different screen resolutions, and issues such as input commands differing from device to device are abstracted away from you.
According to the press release AGK supports iOS, Mac OS, Windows, Samsung Bada and MeeGo from the get-go. Which means you can target App Store, Mac Store, Samsung Apps and Intel’s App Up Store. Phase 2 of the product will add Android, Windows Mobile 7, Blackberry and WebOS to the mix. I don’t have any technical details on what happens “under the hood” just yet. I.e. is the BASIC code compiled down into a native runtime, or run via some kind of vm or interpreter. I also can’t comment on actual performance once your app hits the device, but the videos TGC have posted to YouTube looked fine as do the game examples, although I admit they are very simple.
It’ll be interesting to see how this one evolves. If you make anything with it, let me know!
More info at the AGK web site: http://www.appgamekit.com/
-
Subscribe to our free monthly newsletter!
12th Aug 2011 We’re hard at work re-designing the Photon Storm web site, and while it’s nearly finished I wanted to post this now to give everyone time to subscribe. Part of the new site will be a monthly email newsletter. I intend for it to be a summary of the main blog posts here, key updates to the Flixel Power Tools, code snippets and general game dev news. We may also throw in some newsletter exclusives for good measure 🙂 So if you’d like to subscribe in advance, and be ready and waiting when issue 1 hits, slap the link below …
We’re hard at work re-designing the Photon Storm web site, and while it’s nearly finished I wanted to post this now to give everyone time to subscribe. Part of the new site will be a monthly email newsletter. I intend for it to be a summary of the main blog posts here, key updates to the Flixel Power Tools, code snippets and general game dev news. We may also throw in some newsletter exclusives for good measure 🙂 So if you’d like to subscribe in advance, and be ready and waiting when issue 1 hits, slap the link below …
More posts to tickle your grey matter ...
- Phaser Coding Tips 5
- Phaser Coding Tips 4
- Phaser 3 Development Log - w/e 30 Jan
- Phaser Coding Tips 3
- Phaser 3 Development Log - w/e 16th Jan
- Phaser Coding Tips 2
- Phaser Coding Tips 1
- Phaser v2.1.3 and Pixi v2 are out!
- Welcome to the DarkForge - An archive of all my old DarkBASIC code
- Phaser goes to the movies
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food