Latest Posts
-
1st Place Assembly 2011 Demo – Spin by Andromeda Software Development
8th Aug 20113I already blogged about the lovely Molehill demo by Evoflash – but I still wanted to share the 1st place demo at Assembly 2011 – Spin by Andromeda Software Development (ASD). It starts out quite slow, and you may be tempted to quit after the first half a minute or so. But trust me, it’s worth sticking with! It just gets more and more intense. Effect after stunning effect. I especially love the sequence with the rhino running through the building, smashing away the walls Tron style. Simply beautiful.
Watch it in HD quality on YouTube (if you can!)
-
Cubes of Babylon – Molehill powered Assembly 2011 demo by Evoflash
7th Aug 2011Evoflash are probably the only group in the world making demoscene productions in Flash. But wow, are they good! I’ve blogged about them several times in the past, and tonight they released their latest demo: Cubes of Babylon at the Assembly 2011 party in Finland. It’s a lovely piece of work – perfectly synced to the music as you’d expect, with nice shaders, smart visuals and quality design to boot.

It’s based on Away3D FP11 with their own modifications, running on evoengine2. In their words:
“It’s basically just cubes and few textures with post processing stack of bloom, godrays, motion blur, depth of field, rgb chroma distrortion, noise vignette and in some parts brightness to palette mapping to create night vision, heat signature etc effects. Runs 60fps on X6 II 1075T & ATI HD6970 with 1280×720 back buffer size (actually because textures need power of two, we got 2048×1024 textures for post processing stack). This was just quick tech demo to see what we could push it initially, I think we got lots to go still. ”

View it here (FP11 + compatible GPU required) or here it is on YouTube if your machine can’t cope.
-
Using Flixel 2.5 and the Kongregate API
3rd Aug 2011
Versions of Flixel before 2.5 had a handy little class called FlxKong, which neatly wrapped-up the Kongregate API and made it simple to use in your games. It was dropped in the 2.5 release however, and with the introduction of the new camera system and modified display list it made it a bit harder than before to get working. I wrote my own class to get around it, but after some posts on the flixel forums asking for help I figured it made sense to package my class into the Flixel Power Tools and release it.
At the time of writing the class is only in the dev branch on github, but is pretty much feature complete and ready for use. Using it is simple, just import the class:
import org.flixel.plugin.photonstorm.API.FlxKongregate;.. and then init the API. This downloads the Kongregate API SWF from their server and stores it locally for use:
FlxKongregate.init(apiHasLoaded); private function apiHasLoaded():void { FlxKongregate.connect(); }The “apiHasLoaded” function is your own, it will be fired once the API SWF is downloaded. When this happens you can connect to it as above. The connection is pretty much instant, and you then have access to all of the API functions which I’ve exposed via the class, such as:
FlxKongregate.isLocal FlxKongregate.isGuest FlxKongregate.getUserId FlxKongregate.getUserName FlxKongregate.showSignInBox FlxKongregate.showShoutBox FlxKongregate.submitStats etc etcAlso the api object itself is available via FlxKongregate.api, so you can call any service they have that I’ve not yet exposed in this class.
There is a Test in the Demo Suite which shows how to use it. Here’s a direct link to the as file.
Lots of the Kongregate API only works when your game is actually run on Kongregate itself. And equally lots of it such as micro-transactions don’t work at all unless your game is part of their private beta test. So don’t go calling functions randomly! Do check their documentation first.
Using FlxKongregate without the Flixel Power Tools
I fully understand if you don’t want to include the whole of my Power Tools library just to use this one class. So here’s how to make it run stand-alone:
Download the FlxKongregate.as file from github and copy it into your src folder.
Open it into FlashDevelop (or whatever editor you use) and edit the package. FlashDevelop will even prompt you that the package is wrong and automatically correct it! The default is:
package org.flixel.plugin.photonstorm.APIBut if you have copied it into your src folder, you should remove everything after “package”. Equally if you have placed it into your own folder, you should make the package line reflect this.
Once you’ve done that you can use the API as normal.
Have fun 🙂
-
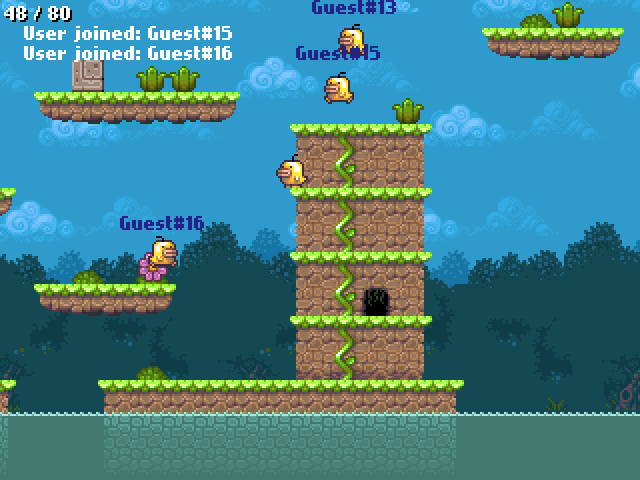
Nutmeg goes Multiplayer!
2nd Aug 2011I love the Internet. Well, more accurately I love the developers who hang out on it. And how sometimes they can throw unexpected delights at you, like one did tonight. An innocuous little tweet from @Borundin (one Magnus Gustafsson) caught my eye in an otherwise quiet Tweetdeck session: “Excellent tutorial! added some “multiplayer” features to Nutmeg using smartfoxserver”.
Hang on, you’ve gone and done what?!
Nutmeg was a 2-part tutorial I wrote for .net magazine, showing how to use Flixel to make a retro platform game. It was utterly single player in design. But Magnus had decided to throw Smartfox Server into the mix and make it multiplayer. Needless to say I logged on instantly and was greeted by several other little chicks charging around the land, collecting stars and bounding off pink cats. Quite frankly it was awesome 🙂
There are further details and a link to play on Magnus’s blog post. Me, I’m just pleased that someone felt inspired enough to do this. Being an author and open source developer is usually a very one-way process. It’s really nice when you get such a great kickback like this now and again. Motivation to continue indeed.
-
Flixel Power Tools v1.8 Released – Let’s get clicky
30th Jul 2011Tonight I pushed up the final v1.8 release of the Flixel Power Tools. There’s only really one major new class this time, but it’s a big one. FlxExtendedSprite together with FlxMouseControl provide you with the ability to create FlxSprites that you can click with the mouse, drag around the game world, snap to a grid, throw or even hook to the mouse with a spring! It handles overlapping sprites with ease, has custom sort controls (to determine which mouse gets the click) and clicks can be bounding box or pixel perfect as needed. Dragging can be locked to a single axis or a FlxRect area too. The Extended Sprites also now have built-in gravity, which works wonders combined with the ability to throw them. There are no less than 14 examples in the Demo Suite to boot including a little mini-game.
Also new in this release is FlxFlectrum, a powerful addition to FlxFlod, that allows you to create your own vu-meter / spectrum analyser style display for soundtracker music. Use the built-in meter or provide your own PNG, with direction support, column/row spacing, background beat and peak or meter display modes.
Several classes have had new methods: FlxMath gained wrapAngle, angleLimit and mouseInFlxRect. FlxCollision received the new pixelPerfectPointCheck and the very handy createCameraWall, which builds an invisible collision wall out of Tile Blocks around the camera – you control the width. And last but not least a new FX: RevealFX.
I’m going to take a short break as I go away on summer holidays and work on my Flixel book. But I do plan on doing a v1.9 release which will be mostly (if not all!) bug fixes and new test cases. After this I have plans to work on a Window / GUI system suitable for making RPG style games, and tight Box2D integration. Join me on the Flixel forums to chat about this 🙂
More posts to tickle your grey matter ...
- Phaser Coding Tips 5
- Phaser Coding Tips 4
- Phaser 3 Development Log - w/e 30 Jan
- Phaser Coding Tips 3
- Phaser 3 Development Log - w/e 16th Jan
- Phaser Coding Tips 2
- Phaser Coding Tips 1
- Phaser v2.1.3 and Pixi v2 are out!
- Welcome to the DarkForge - An archive of all my old DarkBASIC code
- Phaser goes to the movies
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food