Flash Game Development by Example Book Review
 Emanuele Feronato is a familiar name to anyone who’s ever searched for something to do with Flash game development on Google. The tutorials he publishes on his blog are as ubiquitous as the platform itself. They provide nuggets of code usually meaty enough to accomplish the task at hand. Be it creating a Match-3 knock-off, a landscape generator or showcasing a new library. The complexity never really leaves the shallow end of the pool, which I suspect is the main reason beginners flock to his site.
Emanuele Feronato is a familiar name to anyone who’s ever searched for something to do with Flash game development on Google. The tutorials he publishes on his blog are as ubiquitous as the platform itself. They provide nuggets of code usually meaty enough to accomplish the task at hand. Be it creating a Match-3 knock-off, a landscape generator or showcasing a new library. The complexity never really leaves the shallow end of the pool, which I suspect is the main reason beginners flock to his site.
But with a book you leave the safety zone of “this is just enough” behind. When people have put down good money, the expectation levels are rightly higher. So it was with intrigue that I started reading Flash Game Development by Example. It covers the creation of 9 games across 300+ pages, which is an average of 30 pages each. Probably 28 more than he uses on his web site 🙂 I was curious what this extra space would provide.
The first game we make is Concentration or “Pairs”, the classic card game. Everything is done in the Flash IDE at a size of 550 x 400, and it leads you step-by-step through creating an FLA, creating your Main.as, entering a trace statement to prove it compiles and then explaining what imports and packages are. The explanation for the Sprite package for example is “This class allows us to display graphics”. That’s true, and while I’m not expecting a detailed explanation at this level I did expect a little more. Emanuele then starts creating the game, kicking off with a loop to make an Array of 20 tiles. Every single line of code is explained – rapidly jumping through AS3 syntax as it goes. It’s as if the single line of source “for (var i:uint=0; i<NUMBER_OF_TILES; i++)” caused Emanuele to stop and realise he had better explain what a uint, a constant and a for loop is before he can carry on.
The problem with this approach is you forget what it was you were building as you try to deal with a rapid onslaught of new information. And it doesn’t let-up. By page 19 the game is dealing with adding a Fisher-Yates shuffle algorithm. A quick trip back to the Flash IDE creates some tiles, and more code starts displaying them and adding event listeners for clicks. By page 31 you’re deep in the realm of indexOf Array checks, event.currentTarget magic value access and modulo operations. Nearly every line of code is still being explained but the pace is borderline frantic. And just like that, it ends. The game is complete, a few homework assignments are given to you and we’re on to Chapter 2.
Chapter 2 is about building Minesweeper. So multi-dimensional arrays and iterative scanning for mines. It also contains probably my favourite quote in the whole book:
“Just think about a function like a mad witch. You give her some strange stuff such as bat wings and lizard tails, and after making something mysterious she gives you a potion to turn someone into a frog. The great thing is once you’ve made your functions (witch) you don’t need to know how they do the magic anymore.”
🙂
However this is a bit of code taken from the function it teaches you to make:
if (mineField[row][col]==0) {
for (var ii:int =-1; ii<=1; ii++) {
for (var jj:int =-1; jj<=1; jj++) {
if (ii!=0||jj!=0) {
if (tileValue(row+ii,col+jj)!=9) {
if (tileValue(row+ii,col+jj)!=-1) {
floodFill(row+ii,col+jj);
}
}
}
}
}
}
I would probably rather have had a potion that turned me into a frog than this. For a book that was so carefully explaining, albeit in brief, what a boolean was a few pages ago, it has now descended into the realms of spaghetti. It makes my head hurt just looking at it. Even a seasoned developer would have to waste a few precious minutes deciphering it, so I’ve no idea what a total beginner will take away. Ironically in Chapter 3 (building a Connect 4 game) he concentrates on splitting code up to make it as readable as possible.
The Connect 4 game starts to bring in motion (the pieces sliding down), and has a good section on planning the graphics so everything is the right size and all fits. The illustrations are almost more useful than the source code as they convey a meaning, explanation and result in one shot, and they continue to be great through-out the rest of the book. The chapter wraps-up by adding AI to the game, both random and defensive play methods. This is a nice touch as it could easily have been left out.
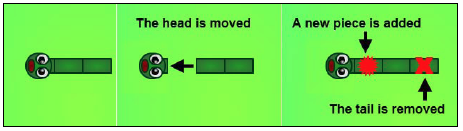
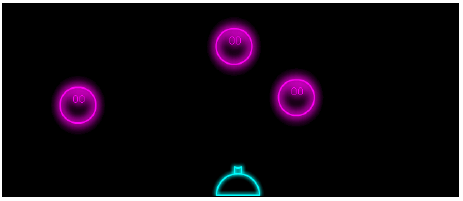
Chapter 4 creates a slightly pimped-out Snake clone. Teaching you how to using the Point class and calculate distance between display objects through a Manhattan Distance check. It makes a point of not using an Array for what is a very tile-based game. It feels like a strange choice of game to demonstrate this, but the final game actually works. The source is again full of short-cuts and abbreviations that sprinkle on the magic, obscuring clarity in the process. Even the ENTER_FRAME event has been reduced to “onEnterFr” (enter the French?) but once more the illustrations come to its rescue:

In my mind the above is actually more useful than the code that does it. I do wonder if there’s a potential game development book idea here – where it’s just a series of illustrations like the above that all lead to a finished game. With zero source code at all making it language agnostic!
Back to the book… Chapter 5 builds Tetris, with all graphics generated via AS3 and the trusty Array restored back into service. Tetris is one of those games that is quite a bit harder to code than it appears when you play it. But the chapter does a good job of covering the raw basics. The pieces move whole tiles at a time, which removes that “damn, let’s quickly slide this bit over there” last-minute decision you were allowed to make on the Gameboy version. It’d be nicer if the pieces dropped and slid smoothly, but the way the game is coded that wouldn’t be an easy change.
Chapter 6 finally see’s us creating an arcade game: Astro-Panic! Basically a Space Invaders styled shooter with slightly more dynamic alien movements. It’s a fun little game, looks nice and is full of action. Other than a small section dipping into the realms of trigonometry to handle movement vectors I can’t help but feel this would have been a much more interesting first game to make than Concentration was.
The remaining chapters of the book deal with creating clones of Bejewelled, Puzzle Bobble and Ball Balance (one of Emanuele’s own games). It all ends with some recommended web site links before leaving you outside in the cold staring at the Index. The new games introduce a few new features but mostly deal with getting the game mechanics correct using what you’ve already been taught.
 It’s as if the book is trying to fulfil two tasks: teaching a beginner how to make games, and teaching them the fundamentals of AS3 at the same time. I can’t help but feel it should have lived up to the title and focused specifically on just making the games themselves. There are multiple good AS3 reference books out there, and while the explanations of AS3 syntax and features in here are just about adequate, they barely brush the surface and often use very beginner unfriendly terminology. It’s also here that I feel Emanuele should have been given a native English speaking proof reader (and if he had one, then a more thorough one!) because there are lots of times where it’s obvious he’s struggling to clearly explain in English what something is. Simple grammatical things that should have been picked up and corrected.
It’s as if the book is trying to fulfil two tasks: teaching a beginner how to make games, and teaching them the fundamentals of AS3 at the same time. I can’t help but feel it should have lived up to the title and focused specifically on just making the games themselves. There are multiple good AS3 reference books out there, and while the explanations of AS3 syntax and features in here are just about adequate, they barely brush the surface and often use very beginner unfriendly terminology. It’s also here that I feel Emanuele should have been given a native English speaking proof reader (and if he had one, then a more thorough one!) because there are lots of times where it’s obvious he’s struggling to clearly explain in English what something is. Simple grammatical things that should have been picked up and corrected.
If you have at least a bit of AS3 knowledge under your belt, or are a fan of his blog posts, then you should get on ok with this book. The process of breaking the game down into logical components, and the way in which he puts it together almost iteratively, is excellent. I’m a big fan of the “show and tell” approach, where you make small changes, but lots of them, and let the reader witness the results of those changes for themselves.
If you are a seasoned AS3 developer then I think you can still get a little, because the approach to the game design and logic is mostly sound, and you’ll have the ability to totally re-code the source into something more readable! Personally I have issues with the source code. The variable naming, short-cuts taken and deeply nested constructs frighten the hell out of me. If I was shown this sort of code by a developer applying for a job in our team I’d politely file them away under the “last resort” pile. For me source code is at its most useful when you can read it like a good book, and that’s certainly not something you’re going to learn here.
If you’ve already got a few Flash games under your belt then the majority of this book will be academic to you, but I suspect you aren’t the target audience. Basically if you like the sort of code and tutorials you find on his blog, you’ll like the book. If you don’t, you won’t! I applaud Emanuele for having written this, and I hope it inspires beginner developers who’d love to get into Flash game coding. I just hope they supplement it with some of the AS3 heavy-weights like the ActionScript 3 Cookbook or Advanced ActionScript 3 Animation as well, which offer the level of depth they will truly need, and dare I say it, slightly more elegant code in the process.
Buy Flash Game Development by Example from Packt Publishing.
Posted on May 25th 2011 at 1:34 am by Rich.
View more posts in Book Reviews. Follow responses via the RSS 2.0 feed.
Make yourself heard
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



