Posts Tagged ‘TypeScript’
-
Advanced Phaser and TypeScript Projects
11th Dec 201341This tutorial is a follow-up to the TypeScript with Phaser beginners guide. I will assume you have worked through that tutorial already and have a working set-up in which you can compile Phaser projects. From this base we will expand on the simple approach taken in the beginners guide and show how to structure a more advanced project that benefits from the power of TypeScript.
Create a new Project
In the first tutorial everything was hanging off a single
app.tsfile with one bundled class. This time around we’re going to break it up into more individual classes. In Visual Studio create a new empty TypeScript project, then add the phaser TypeScript definition and JS library files to it as outlined in Step 2 in the first tutorial.Download this asset pack and unzip it into the project folder. We’ll reference these files in our code.
Create a new TypeScript file called
Game.tsand add this code to it:module Castlevania { export class Game extends Phaser.Game { constructor() { super(800, 600, Phaser.AUTO, 'content', null); this.state.add('Boot', Boot, false); this.state.add('Preloader', Preloader, false); this.state.add('MainMenu', MainMenu, false); this.state.add('Level1', Level1, false); this.state.start('Boot'); } } }Here we have created a new Module called
Castlevaniaunder which all of our game classes will live. Obviously you’d change this to whatever your game is actually called, unless you’re genuinely working on a Castlevania game, in which case I’m eternally jealous 🙂The
Gameclass is extendingPhaser.Game. As a result we need to call super in the constructor and pass in our game settings. Once done we add 4 States to the game: Boot, Preloader, MainMenu and Level1, and then start the Boot state. You don’t have to add ALL of the States at this point, but there is no harm in doing so. -
How to use Phaser with TypeScript
10th Dec 2013In this tutorial we’ll cover setting-up a Phaser TypeScript project. We’re going to specifically cover using Visual Studio, but the concepts will be similar regardless of which IDE you’re using.
This guide is based on TypeScript 0.9.5 and Visual Studio 2013. Ensure you have both of these installed before carrying on, as it probably won’t work with earlier builds of TypeScript. You will also need a local copy of the Phaser repository. See the Phaser Getting Started Guide for details on how to download this.
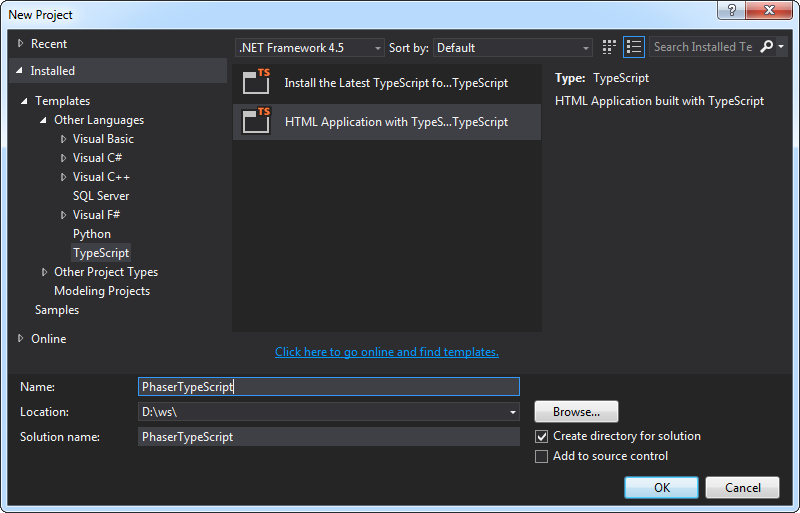
Step 1: Create a New Project
In Visual Studio create a new Project. Make sure you pick “HTML Application built with TypeScript” as the Template, which can be found under the TypeScript template category on the left. We’ve called our sample project “PhaserTypeScript”.

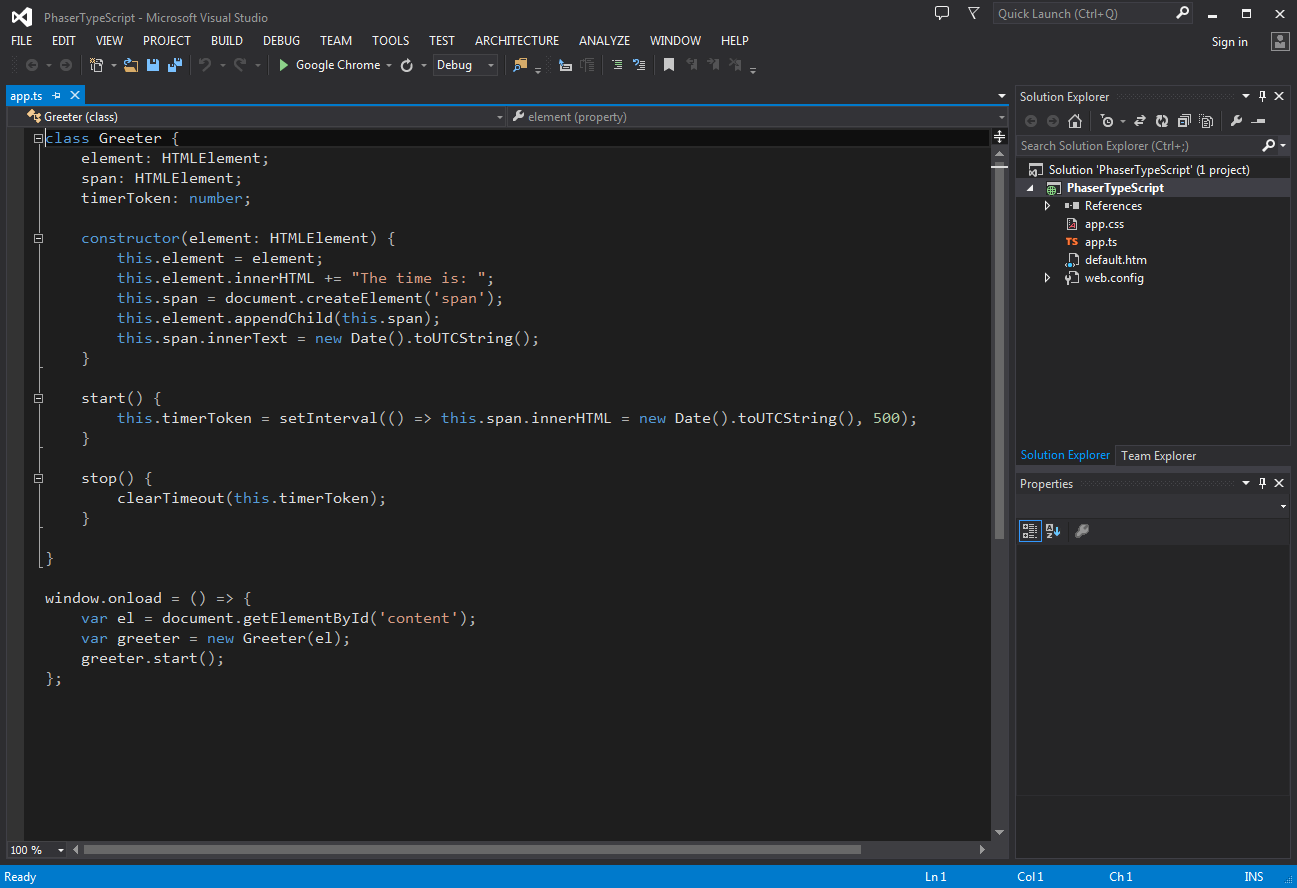
After a short while it will create the Solution and open a file called
app.tscontaining the default TypeScript Greeter class example: -
TypeScript Signals released – Think outside the Event
3rd Apr 2013Signals are a light-weight, strongly typed messaging tool and we use them extensively in our game framework. And we’ve just released our TypeScript implementation for others to benefit from. It’s a conversion of js-signals by Miller Medeiros, which is of course in turn a conversion of AS3-Signals by Robert Penner.
You can get TypeScript-Signals from github.
If you are unfamiliar with Signals, how they work and how they compare to Events then this short summary is well worth a quick read, but to summarise:
- A Signal is essentially a mini-dispatcher specific to one event, with its own array of listeners.
- A Signal gives an event a concrete membership in a class.
- Listeners subscribe to real objects, not to string-based channels.
- Event string constants are no longer needed.
- Signals are inspired by C# events and signals/slots in Qt.
I ported over all of the 18 unit tests to TypeScript as well. So you have plenty of examples: from adding a basic listener up to manual binding and dynamic context switching.
Here is an example of how we use a Signal within our Position component in our framework. In this case ‘updated’ is our Signal and when the Position component is updated we dispatch it:
this.updated.dispatch(this._point.x, this._point.y, this._z, this.cssTranslate3d, this.cssLeft, this.cssTop);
Anything that is listening to the ‘updated’ Signal is notified of the new values being sent. For example our Sprite game object listens for updates:
this.position.updated.add(this._updatePosition, this);
And a local private method _updatePosition responds to the new values being sent.
-
AS3 to TypeScript Conversion Script
2nd Apr 2013
I write a lot of HTML5 games and my preferred language of choice is TypeScript. I love the compile-time errors, code-insight and debugging tools it provides. A large part of my work is porting over ActionScript3 code from Flash games. I found that I was going through the same motions over and over again; simple things like changing “Boolean” to “bool”, or rename the class function to “constructor”.
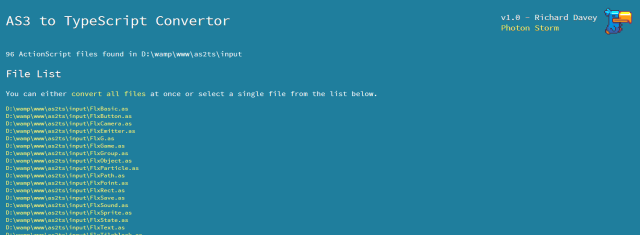
It got to the point where I figured it would save time to write a script to help with the process. So I did, and I’ve released it for anyone else who may benefit from it. The script runs on a local web server and can convert either a single file or a whole directory full of them. It will intelligently deep-scan a folder structure, converting just the ActionScript files that it finds along the way. I’ve successfully run it across the whole of the flixel codebase with no issues, so I’m hopeful it’ll work for you.
It uses a set of 20 conversion tasks, but the list is easy to modify and extend. Indeed if you create new ones (or optimise some of my sucky regexps!) to the benefit other devs then please share them so I can update the script.
Be under no illusion about the amount of work you’ll still have to do once the conversion has run. Properties, vars, native Flash objects and lots of other things will still need fixing and changing by hand. But at least a huge volume of the tedious grunt work will be out of the way. And if it saves you as much time as it has me then that’s just a bonus in my books.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food