Posts Tagged ‘paths’
-
Phaser Coding Tips 8
3rd Mar 20153Phaser Coding Tips is a free weekly email – subscribe here.

Welcome!
In the last issue we covered how to make a bullet pool and various shoot-em-up weapon types. This time we’re exploring a way to create waveforms, or paths for your baddies to follow. Motion paths don’t apply to just shoot-em-ups of course. They’re useful for nearly all types of game, and as you’ll learn are quick to create.
Get the source
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit the code on jsbin or codepen
Clone the phaser-coding-tips git repo.

WaveForms
Hidden away within the
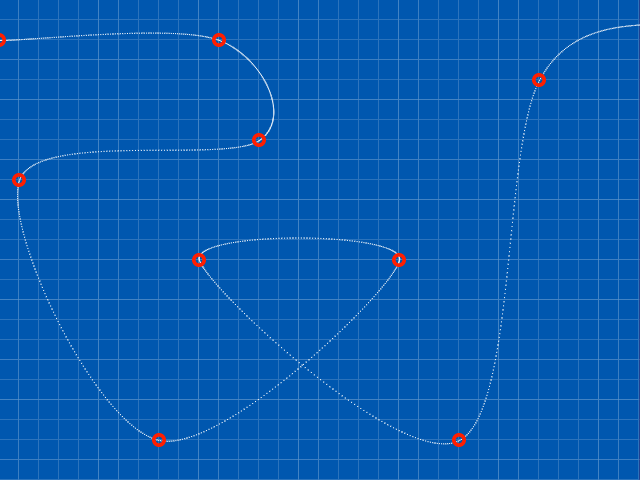
Phaser.Mathclass are three rather innocuous methods:linearInterpolation,bezierInterpolationandcatmullRomInterpolation. Unless you’ve ever had a specific need to investigate these they have probably sat there unloved, even though they’ve existed since the beginning of Phaser.Yet use them in the right way and you can create paths just like this one:

Pretty neat huh?
So how can we get them to work for us? Read More
-
Sprite Path Maker for my Stage3D game
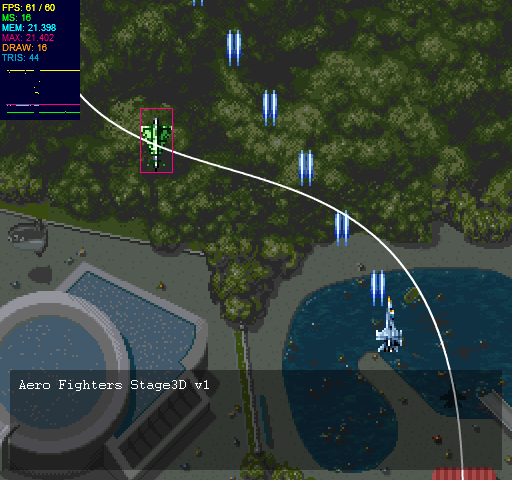
13th Oct 2011While playing around with my shoot-em-up test for Stage3D I realised that I wanted my enemies to follow interesting and varied paths. And I wanted to create those paths visually. This is something I’ve needed in Flixel for a while actually, and although you can do it via the Flash IDE with motion guides, I knew I would eventually need more features, and also wanted to produce something that was free for all.

So I started playing around and this is the result of my first experiment. It’s only a few hours work (can you tell?!) but I think it’s going in the right direction. Drag the nodes around, press SPACE to toggle the sprite preview.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



