Posts Tagged ‘html5’
-
Our new 8-bit inspired HTML5 game: Droplets
8th Aug 201215The problem with working so hard on a framework and client projects, is that you have precious little time left for your own games. I felt the need to correct this. So I spent a day converting one of our Flash games to HTML5:

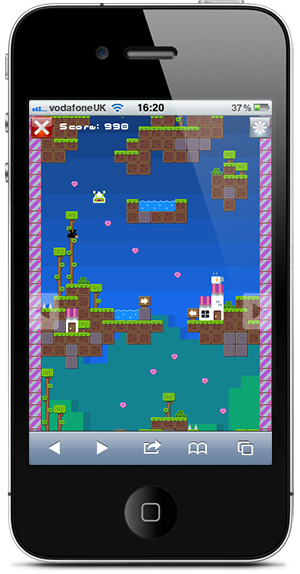
Droplets is a simple little game based on the range of vinyl toys created by Jam Factory. Just get the 5 droplets home, collect as many hearts as you can on the way, and avoid contact with pretty much everything else! The mobile version differs from the Flash one in that you slide left/right and have a lot of bounce – if you aren’t too careful you can end up ricocheting around the place like a pinball. Get home to the factory at the end to complete the level.
Simple, but still quite fun 🙂 And I’m very happy with the way it resizes intelligently on most devices. I’ve tested it on a variety of phones and tablets, from an iPhone 3 up to a Nexus 7, and it ran ok on most of them. Some (like the Samsung Galaxy S3) don’t cope with the canvas scaling too well and thus the frame rate suffers, but on the whole it’s about all that the ImpactJS engine can handle.
Point your mobile browser at http://gametest.mobi/droplets/ to play. And if by some fluke you’re a portal looking to license it, drop me a line.
-
The one in which we do a podcast interview, VJ at Blip Fest and tech edit an HTML5 book
24th Feb 2012
It’s been a busy few weeks for both Ilija and I. He has been off in Melbourne VJing at the Blip Festival. It was the biggest chip music event to hit Australia and had a formidable line-up including Bit Shifter, Nullsleep and my personal favourites Trash80. There are various videos and pictures of the show, all of them varying from “ok” to “terrible” in quality at the moment, but here you can see Saitone play while Ilija mixes the visuals in the background:
[youtube http://www.youtube.com/watch?v=9pqxeb6baRs]
Now he’s finished playing with video mixers for a while he may even post the “Making of” the pixeltastic new RGCD logo 🙂
A book you say?
Over on my side of the planet I’ve been kept busy mostly buried deep in HTML5 land. I started out the year by doing a technical edit of Jesse Freeman’s new book Introducing HTML5 Game Development published by O’Reilly. It’s one of O’Reilly’s new short-format books, meaning it weighs in at just over 100 pages rather than the usual epic tomes they publish. Jesse focussed the book specifically on coding with the ImpactJS framework and walks you through the process, start to finish, including wrapping it up for mobile. If you’re new to ImpactJS and want a good cheap overview of using it, then for $14 you can’t really go wrong (and members of his NY User Group can get 50% off even that low price!)
… and a podcast!
Matt and Geoff over at Lost Decade Games record a regular podcast called the Lostcast. Being html5 indie game devs they focus their podcast on and around this subject. Recent topics have included the Zynga cloning debacle and HTML5 the Bad Parts. Episode 9 was released today and features a nearly hour long interview with me about the subjects of html5, flash and game development in general. I had great fun chatting with the guys and thank them for inviting me to interview. To anyone who listens I apologise for rambling on for too long in parts, but hope you take away something interesting from the discussions anyway!
-
HTML5 Game Devs.com is Live
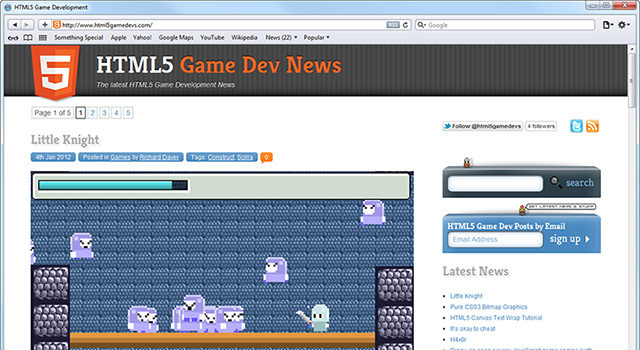
4th Jan 2012As I mentioned in my New Year post I am focusing a lot on HTML5 / JavaScript game development at the moment. I’ve been investigating the scene for a while and there seemed to be a real lack of game developer specific sites. So I created one. HTML5 Game Devs.com is now live in its first public beta.
Right now it’s a news stream where I collate together all of the interesting articles I see floating around the web each day. A short summary / extract will lead on to the full piece, so you can skim the news list and see which items interest you most. I’m also including new game releases, tutorials and the business and social sides as well.
In the coming months I’ll add a developers forum, market place and some home-grown articles 🙂 If you’d like to help me run the site by contributing news items then please drop me a line. For those who prefer their news delivered via twitter, just follow html5gamedevs. And for those that prefer to digest it via email there is a subscription box on the site which uses the WordPress post notification system, so you can be sure your email address is safe and won’t be spammed / sold to anyone.
I’m currently working on a new site design at the moment, as I’m sure it’s quite obvious where the inspiration for the current one comes from 🙂 but for now I just needed to let the news flow. Happy reading!
-
A quick glance back and a long look forward
1st Jan 2012Happy New Year! 2011 was certainly eventful. While I won’t dwell too long on the past I will pick out a few key moments and drop my 2012 thoughts into the mix.

2011 was the busiest year yet in terms of blog posts. As well as a new redesign we published 104 articles. Everything from coding tutorials, lots of Ilija’s stunning artwork and of course observations on the Adobe debacle. This is a pace I don’t intend to reduce in 2012 although focus is going to shift from being so heavily Flash based.
At the start of 2011 we were still riding high from the successful launch of Cat Astro Phi and it remains to this day my favourite game we’ve created so far. In terms of actual game releases 2011 was pretty light with only 1 full game Chickaboom and one mini-game Jingle Bells. The reason being that at the start of 2011 I released the first version of my Flixel Power Tools. What started out as a few helper classes turned into quite the monster by the end of the year, boasting 32 different classes, 88 examples and an interactive test suite that I’m still really proud of. It was my largest open source project yet and I’m extremely proud that developers are genuinely using it in their games.
-
Croco Magnet – HTML5 Retro Game Remake
1st Dec 2011Denathorn Games have released this sweet little retro-remake: Croco Magnet. Based on an Amstrad CPC original you control a blue ball that bounces left/right (rebounding off any wall it hits) and must clear the level of radiation, while avoiding the “nasty green blob things”. I really like the fact that the game flip-screens when you hit the edge, it means you need to really remember several screens worth of placement in order to angle the ball just right. Works very well!
The game appears to have been created using the JavaScript export feature of Monkey, a language we’ve blogged about in the past and has quite a following. I’m not sure of the current status as the official web site hasn’t had news posted to it for 9 months, but the community is alive and healthy. Performance for me was perfectly playable in Chrome and Firefox. There’s not exactly much movement going on, but that isn’t really the point. The point is that this is a fun, addictive little remake, the sort I loved creating in Flash, running purely in browser.
Play Croco Magnet or read more about the Monkey programming language.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food