Posts Tagged ‘webgl’
-
A defiant and deadly Phaser 2.0.6 “Jornhill” is released
10th Jul 20142Phaser continues to evolve and grow stronger with every release, and 2.0.6 is no exception. We coordinated this release to land the exact same day as Pixi.js 1.6 came out. As you may know Pixi is the renderer that Phaser uses; its beating heart if you will. So when Mat and the Goodboy team drop a stack of new features into Pixi, everyone benefits.
And 1.6 is bursting with new goodies: from a vastly improved Graphics class, to rope, strips, faster WebGL and Canvas renderers, enhanced mask support and other tweaks across the whole API. Have a read on the Goodboy blog for full details and examples of what’s new.

But it’s not just Pixi that has changed. Phaser 2.0.6 has a huge number of enhancements too. From new BitmapData functions, to much improved Sprite.crop support. There are also lots of CocoonJS specific fixes, thanks to the work of our dedicated developers and direct help from Ludei. The Keyboard class has new callback support, Arcade Physics bodies can now be easily enabled via a simple boolean property, wrapping Tilemap Layers, Emitter updates, Group updates and not forgetting stacks of bug fixes.
As usual loads of these came in from the Phaser community, either directly via pull requests or from reported issues. We do our best to respond to all of these, so please do report bugs! Also we’ve just made our 2001 commit to the repository – how geekily cool is that? 🙂
-
A first look at what iOS8 means for Phaser and Pixi.js (hint: bunnies, LOTS of them!)
2nd Jun 2014So Apple dropped a few significant bombshells at WWDC today. But bundled away between all of their fancy new APIs and Swift language was the fact that they’ve finally, finally unleashed WebGL in Safari. On both desktop AND mobile.
As you can imagine I was excited to download iOS8 right away and test it out with Phaser and Pixi. And wow, I was not disappointed!
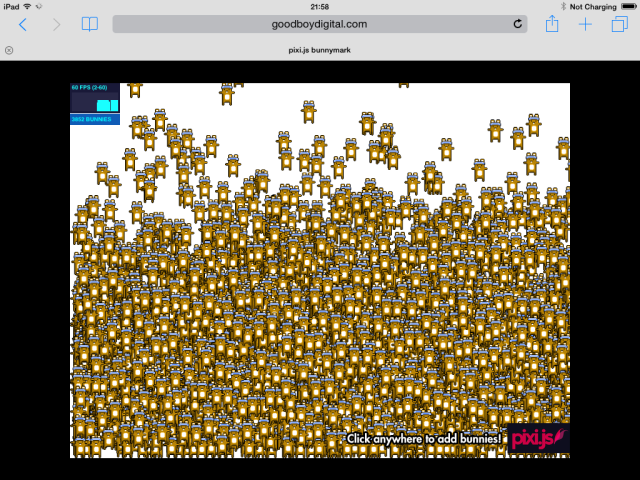
Using the highly un-technical, but never-the-less ‘standard’ bunny mark demo, I was curious to see just how many bunnies we could make this thing render. So I installed iOS8 onto an iPad Mini – this is a non-retina version, one of the first to be released, so was verging towards the bottom of the “unsupported” Apple hardware list. Which I felt made it a great candidate for testing iOS8 on. I can only imagine performance on iPhone 5 or iPad 3 level hardware would be significantly better.
Even so, bunny mark loaded up and I was instantly pleased with just how smooth and responsive it felt. And then I started adding bunnies:
Here we have 3852 of them at a very happy and stable 60 fps. This is of course already way beyond what the canvas renderer can do. Let’s add some more:
-
Phaser 1.1.3 “Arafel” has landed with a shadery splash
1st Dec 2013
I’m pleased to say that version 1.1.3 of Phaser is now released! And we’ve also got over 1000 stars on our github project, which is excellent 🙂
This release focused on updating Phaser to use the latest version of Pixi.js, which introduces the wonderful world of shaders to your WebGL games. We have been busy creating and modifying shaders for your use and you’ll find a bunch of them in the new filters folder in the repository plus examples in the Examples area. They include fire, plasma, light beams, marble, blur effects and there are lots more coming. It’s safe to say we’re a little bit addicted to creating shaders at the moment. They can add a visual sheen to 2D games that transport it to another level entirely. Don’t worry though, we haven’t bloated out the core library: we allow you to load them dynamically as needed.
There is also a brand new (but still experimental) BitmapData object which we’ll work on making more solid over the coming weeks. But it essentially gives you a blank canvas onto which you can draw, plot lines, render text, copy and paste pixels and perform all kinds of effects. It is designed to be used as a texture by any Sprite. So multiple sprites can share the same dynamic texture now. We’ll carry on ironing out this class in future releases, but it’s already pretty powerful.
I have spent a long time updating the documentation as well. Some classes which didn’t have any, like the Tilemap ones, are now fully done. And I’ve replaced lots of instances of place holder documentation with actual meaningful descriptions, with many type definitions have also fixed. Thanks to community help the TypeScript definitions file is now a lot more accurate too.
There is a brand new Getting Started guide on the Phaser site and we will start releasing new tutorials in the coming weeks too.
Marching towards 1.1.4
We will aim to get version 1.1.4 (“Kandor”) released before the end of the year, and then start planning out the features that will form the backbone of the 1.2 release. Right now we’re almost certain that will consist of a proper physics system, as our p2.js tests have been going extremely well.
It never ceases to amaze me just how receptive the community has been to Phaser. Every day we’re seeing more and more games created in it, new developers signing-up to the forum and some fantastic contributions via github, both in the shape of reported issues, fixes and enhancements. Not a day goes by when something isn’t improved or planned, helping us take it that little bit further with each step. I’m genuinely excited about what 2014 will bring.
-
The Reality of HTML5 Game Development and making money from it
25th Jan 2012
Note: This was written near the end of January 2012 and as such reflects the state of the technology and markets at the time. Everything is moving so fast a lot of the information below is subject to change, so bear that in mind.
HTML5 game development and indeed the abilities of web browsers are in state of rapid evolution right now. On the HTML5 Game Devs site that I run I’ve been noticing an increasing pace of new content, game releases, tutorials, business news and technology. High profile and high quality game releases such as the Microsoft sponsored Cut the Rope are making headlines across the world, and engaging the public more than ever before. But what is the reality of developing an HTML5 game today? Especially for those coming from a different platform. And more importantly is it possible to actually make any money doing it?
HTML5 is just a mark-up standard!
Relax 🙂 When I talk about “HTML5” I’m doing so from the popular media use of the word, rather than the technical one. On a technical level HTML5 is of course just a specification for a mark-up language. But the media has chosen to use the term as an umbrella, spanning lots of browser related technologies including WebGL, JavaScript, Web Sockets, GLSL, Web Audio, NaCl, Canvas, DOM, CSS3 and more. As a whole these things do not comprise “HTML5”, indeed they have their own standards, but I guess to preserve the sanity of the layman (and journalists?) that isn’t really what HTML5 means any more.
What is an HTML5 game?
This seemingly innocuous question actually has a myriad of answers, and can get complex pretty fast. While I could say that on a basic level an HTML5 game is made using JavaScript paired with a browser based technology, that isn’t strictly true as it’s actually possible to make complete (albeit simple) games using purely CSS3. So let’s approach it by listing the technologies available to HTML5 game developers and what they offer:
-
HTML5 Game Devs.com is Live
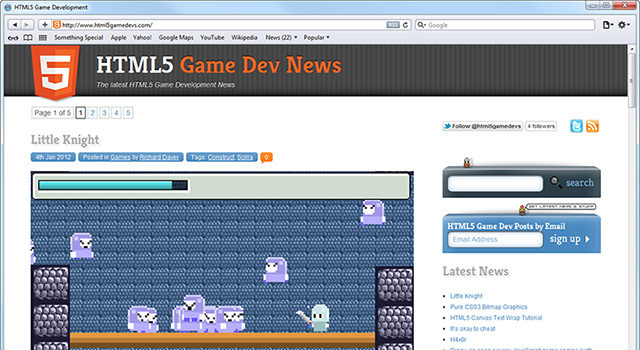
4th Jan 2012As I mentioned in my New Year post I am focusing a lot on HTML5 / JavaScript game development at the moment. I’ve been investigating the scene for a while and there seemed to be a real lack of game developer specific sites. So I created one. HTML5 Game Devs.com is now live in its first public beta.
Right now it’s a news stream where I collate together all of the interesting articles I see floating around the web each day. A short summary / extract will lead on to the full piece, so you can skim the news list and see which items interest you most. I’m also including new game releases, tutorials and the business and social sides as well.
In the coming months I’ll add a developers forum, market place and some home-grown articles 🙂 If you’d like to help me run the site by contributing news items then please drop me a line. For those who prefer their news delivered via twitter, just follow html5gamedevs. And for those that prefer to digest it via email there is a subscription box on the site which uses the WordPress post notification system, so you can be sure your email address is safe and won’t be spammed / sold to anyone.
I’m currently working on a new site design at the moment, as I’m sure it’s quite obvious where the inspiration for the current one comes from 🙂 but for now I just needed to let the news flow. Happy reading!
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food