Latest Posts
-
Phaser Coding Tips 5
6th Feb 20150Phaser Coding Tips is a free weekly email – subscribe here.

After a couple of weeks spent working on platform game mechanics I felt we ought to take a small break. Therefore this weeks tutorial is based on an often requested feature on the forum: grid movement. Or more specifically, “How to move around a grid smoothly like Pacman”.
We’ll cover the code needed to gracefully slide around a tilemap, turning on a dime and create the full core of a Pacman game.
Get the source
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit the Cars code on jsbin or codepen
Run / Edit the Pacman code on jsbin or codepenClone the phaser-coding-tips git repo.

The Basic Set-up
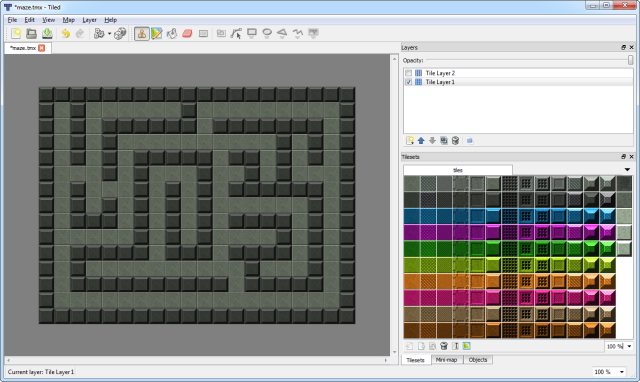
We’ll need a player sprite and a tilemap. The tilemap contains the layout of the level. Here we’ve drawn a simple level in Tiled:
This is exported as a JSON file and loaded into our game, along with the tileset. In the create method we set our objects up:
Read More -
Phaser Coding Tips 4
30th Jan 2015Phaser Coding Tips is a free weekly email – subscribe here.

Welcome!
This week we carry on building on our set of platformer game tools. Last time we created platforms with specific friction, but this week we’re creating platforms you can ride: commonly known as “cloud platforms”.
Get the source
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit the code on jsbin or codepen or clone the phaser-coding-tips git repo.
-
Phaser 3 Development Log – w/e 30 Jan
30th Jan 2015
Development of Phaser 3 is already under way. I asked Pete Baron, who is doing the core work on the new renderer to sum-up each week of development. Note that not everything reported in here is guaranteed to land in Phaser 3. We’re still in the experimentation stage. Even so, here is his report for this week:
Phaser 3 Renderer Progress
All source and examples can be found in the phaser3 Git repo (and here is the commit log)
This week: I haven’t done as much refinement of the API functions as I’d hoped to because I’ve been pumping out demos to test the basic functionality:
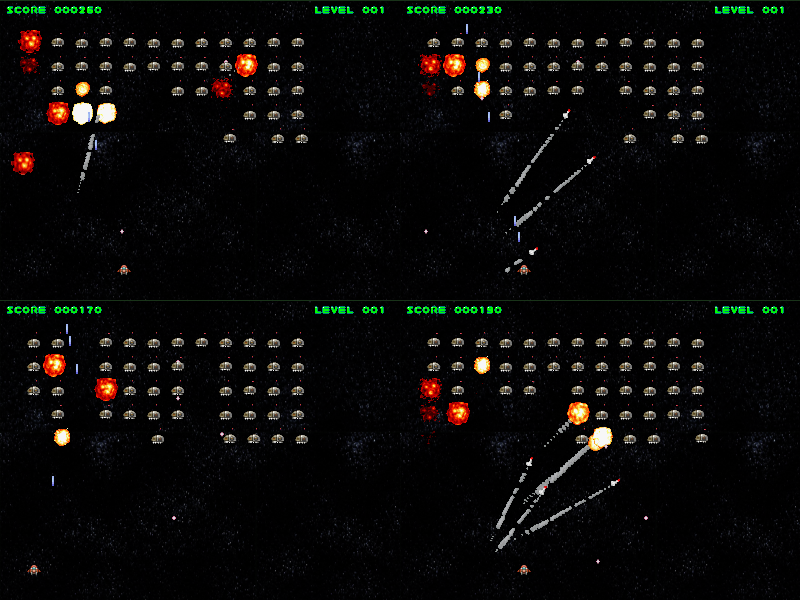
- invaders is a self-playing space invaders type game with missiles to pump up the sprite count a bit
- text is a test using my standard shaders to draw letters-as-sprites in three layers
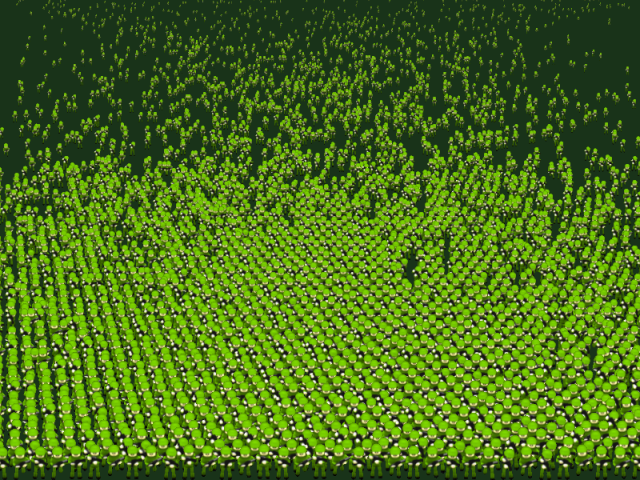
- bunny and bunnyNPOT are two ‘bunny mark’ tests: ‘bunny’ by-passes all the sprite/layer logic to just pump the minimal location data to the simplest possible batch quad renderer. This produces 175k bunnies (at 59fps) on my desktop. ‘bunnyNPOT’ uses non-power-of-two texture drawing and the sprite/layer interface to produce 65k bunnies. I did a side-by-side test of POT and NPOT (originally both versions used the sprite/layer code) and found that handling NPOT actually slows the rendering down a small percentage (about 3-5%) compared with drawing empty pixels after extending the source texture to POT. The speed difference caused by the sprite/layer code is significant and indicates a promising avenue for later optimisation of the JS side of this project.
- instances runs multiple ‘invaders’ demos in a tiled window grid, every time the FPS is stable at 60fps for 5 consecutive seconds, it extends the number of rows or columns of the game instances. My desktop can support 25 game instances. This demo also shows the use of ‘clipping’ to prevent out of bounds sprites from leaving a portion of the display area. A limitation of the glScissor command means that this clipping box must be aligned with the display (we can’t clip rotating layers… although I’m thinking about a fragment shader extension that might manage to do that).
- scroll shows multiple layers of parallax using a JSON tile map definition. Currently set to 8 scrolling layers plus one static background (60 fps on my desktop), depth is adjustable with the this.numLayers parameter in the create function. The per layer automatic sprite batching seems to work very well with tiles because the tiles are coming from a single tile sheet, so the entire layer is always just one batch draw.
-
Phaser Coding Tips 3
23rd Jan 2015Phaser Coding Tips is a free weekly email – subscribe here.

Welcome!
One of the biggest genres of game that devs new to Phaser want to create are platformers. It appears they can’t get enough of their Mario fix. Being a fan of the genre myself I figured it would make a great new series, especially when you factor in all the things that a platform game needs. In this issue we’ll get started with the platforms themselves.
Get the source
There are two source files this week. The first shows the core mechanics of just the platforms working and the second is the game Jump Up!
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit Part 1 on jsbin or codepen.
Run / Edit Part 2 on jsbin or codepen.
Or clone the phaser-coding-tips git repo.
“Ride on” Platforms
What does a platform game need? Platforms of course! In this weeks Coding Tips we’re going to create two different types of platform, each with their own characteristics. First up is our standard platform. It looks like this:

The platforms are added to a Physics Group:
-
Phaser 3 Development Log – w/e 16th Jan
16th Jan 2015
Development of Phaser 3 is already under way. I asked Pete Baron, who is doing the core work on the new renderer to sum-up his week so far. Note that not everything reported in here is guaranteed to land in Phaser 3. We’re still in the experimentation stage. Even so, here is his report:
Phaser 3 Renderer Progress
All source and examples can be found in the phaser3 Git repo
Previously
I researched WebGL, Shaders, Canvas, and DOM sprites. Concluded that DOM sprites are cool but we need to support WebGL + Canvas as a priority. WebGL for the power users and Canvas for its accurate drawing API. If possible I’d like to include DOM sprites as a third alternative, but that can be put in later so I won’t be including it initially.
My first tests with shaders were expectedly disappointing (<3000 quads), however when I managed to get a tri-strip sprite batch going the performance was impressive (> 100k quads).
This week
I’ve hooked up a few higher level objects to form the shell of the eventual API and make constructing demos much easier.
(All class names are prefixed with my initials, ‘pb’ – this is not an attempt at fame and glory, it just makes it much easier to do global search and replace when I decide a class is incorrectly named… “Layer” would be dodgy s&r, but pbLayer is much safer.Towards the end of the project I expect to have a long chat with Rich and rename pretty much everything).
More posts to tickle your grey matter ...
- Phaser Coding Tips 5
- Phaser Coding Tips 4
- Phaser 3 Development Log - w/e 30 Jan
- Phaser Coding Tips 3
- Phaser 3 Development Log - w/e 16th Jan
- Phaser Coding Tips 2
- Phaser Coding Tips 1
- Phaser v2.1.3 and Pixi v2 are out!
- Welcome to the DarkForge - An archive of all my old DarkBASIC code
- Phaser goes to the movies
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food