Latest Posts
-
My Adobe Max slides: HTML5 Game Development for the Mobile Web
7th May 20133While the rest of the world debates the merits of Creative Cloud subscriptions, I gave my presentation on HTML5 game development for mobile browsers. I tried really hard to not “sugar coat” it, because it’s actually really quite difficult process born from a lot of trial and error. But once I had settled into it I had a great time, and am really pleased with the feedback I’ve had so far.
For those who attended (and extra special thanks to those who had standing room only at the back!) I have uploaded my slides as promised. They are in PDF format but if you need them in another just leave a comment on this post.
http://sandbox.photonstorm.com/HTML5_Gaming_on_the_Mobile_Web.pdf
-
Phaser 0.9.5 Released – Camera FX, lots of Tilemap updates and more!
2nd May 2013And here’s Phaser 0.9.5 🙂 A lot has changed in this update. The most fundamental updates include:
New FXManager
In previous versions, as in Flixel, camera effects like shake, flash and fade were all bundled into the main Camera class. This has now changed. A new project, Special FX was created and all of the effects moved there. A Camera now has an fx property to which you can register any number of effects that you want. The effects are also compiled to their own js file (phaser-fx.js), so if you don’t need to use any of them in your game you can save some extra bytes. The Camera class is now a lot smaller and faster as a result too. It also allowed us to add in new effects, so feel free to play with the Camera Scanlines and Camera Mirror effects 🙂
In a future version we’ll adopt use of the FXManager for other game objects, not just cameras.

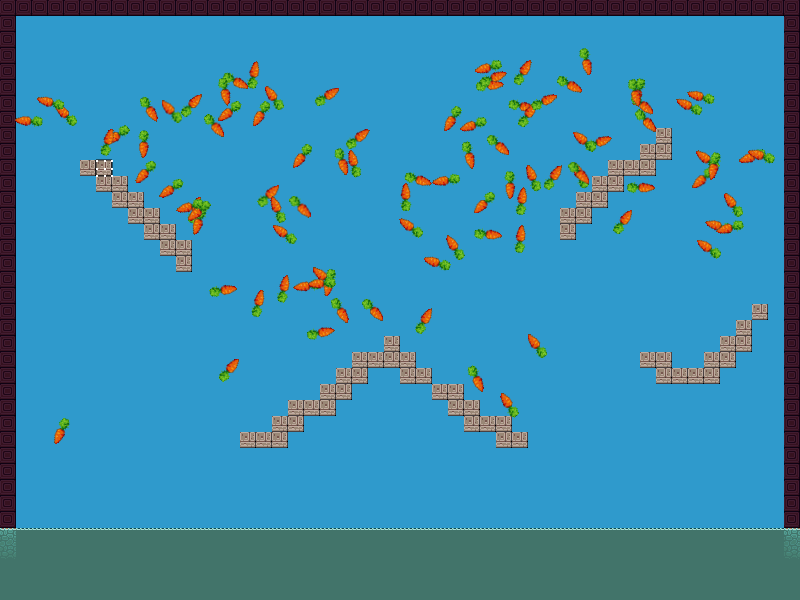
Lots of Tilemap Updates
Tilemaps have really been given an adrenalin boost in this update. For example collision with them is now much more flexible. You get a list of all colliding tiles returned (not just a boolean), you can control if a tile should cause separation if an object collides with it or not and finally set your own collision callbacks.
As well as this we added a lot of map data manipulation commands. For example replaceTile will scan the map (or a region of it that you define), replacing all instances of a specific tile for another. There is also swapTile, fillTiles, putTile, randomiseTiles and new methods to get tile data. You could now easily create an in-game tile editor should you wish. The above screen shot is from one of the new tests showing putTile in action.
Boot and Pause Screens
Phaser has always had a built-in boot and pause screen. Before they were bundled into the Stage class, but have since moved into their own area (system/screens) making them much easier for you to customise as you see fit, and also keeping Stage cleaner as a result.
TypeScript declarations
The project is now generating TypeScript declaration files. This was important to get the new SpecialFX library working and we’ve updated all of the test suite to use them. Basically it means you can now start a fresh TypeScript project and just copy in the lib.d rather than all the source for the whole framework. Of course if you’re coding using JavaScript this means nothing to you 🙂
As well as the above there are lots of bug fixes, thanks to the support of devs reporting issues on github. Please do keep them coming.
I’ll be away for most of next week in LA at Adobe Max, so 0.9.6 will be at least 3 weeks away, but it will focus heavily on expanding the Input handling.
Check out Phaser on this site, or direct on github.
-
Our list of HTML5 Game Sponsors
23rd Apr 2013
It’s no secret that for nearly 2 years we’ve run a private business forum for HTML5 game developers. On it we listed all the portals and sponsors we dealt with and our experiences in doing so. So far we’ve got 32 portals added, all of them known to have bought games in the past.
Since launching the HTML5GameDev forums though it no longer made sense to keep that information under lock and key. I didn’t want to support two forums and two communities either. So I have merged all the sponsor details from the private forum into the public one, for all devs to benefit from.
Because the posts contain email addresses they are not visible unless you are an active forum member. By active that means you have an account on the forum and have been taking part in discussions. Therefore you must have a positive post count to be allowed access to the sponsor board. But once in you’re welcome to take advantage of this significant resource and hopefully contribute towards it too.
-
Phaser 0.9 Released – Motion, Collision, GeomSprites and more
18th Apr 2013
The latest version of Phaser was pushed to github today. This marks the v0.9 release and consisted of a large re-factoring of the code base, as well as lots of enhancements and new features:
- Everything now lives within the Phaser module, so it no longer creates anything in the global name space. It makes coding a tiny bit more verbose but is the right way to handle it. It should also allow for code-insight in editors like WebStorm to function correctly.
- NEW: GeomSprites. This is a game object that can be added to the world, but that uses any of the geometry primitives for its data. So you can populate a GeomSprite with a Circle, Rectangle, Point or Line and then have it rendered in your game world. This is extremely useful for fast prototyping.
- NEW: Collision class. This class handles all forms of object collision and intersection for both game objects and geometry. You’ll find methods for things such as checking for line intersection, circle overlaps, game object collision and more.
- NEW: Geometry Intersection results. This compact little object is returned by intersection methods and contains the resulting data about the intersection, rather than just a true/false.
- NEW: Motion class. This contains rafts of handy methods dealing with the movement and motion of game objects, such as ‘moveTowardsObject’ or ‘velocityFromAngle’ can be found in here.
- NEW: Tween Manager. You can now create tweens without using a 3rd party library. All the usual tween eases are supported (Bounce, Back, Circular, Quintic, etc) and it’s hooked into the core game clock. This means that if your game pauses when it resumes all active tweens will adjust themselves accordingly and carry on as normal.
- UPDATED: Input.Keyboard used to call event.preventDefault() on keydown, but that of course blocks all keyboard events from the browser – so simple things like pressing F5 to refresh the page stopped working. We removed that in the previous commit but it meant that using the arrow keys in a game would also scroll the browser window if large enough. Newly added to Input.Keyboard are addKeyCapture(), removeKeyCapture() and clearCaptures(). These allow you to consume key events but only for specific keys.
There are a couple of features left on the “to do” list before we will consider a Phaser 1.0 release and that includes tile map collision, documentation and enhancing the sound support. Once those are in we’ll release 1.0 and then turn to the community for suggestions on where to head next.
Right now we’ve very happy with what we’ve built. It’s compact (just 39KB minified and gzipped) yet extremely powerful, while still hopefully easy to use. That is of course a large part of where we need to go next: tutorials and a getting started guide. But first let’s take Phaser to a 1.0 release.
Support and general discussion can be found on the Phaser forum.
Latest updates can be found on github: https://github.com/photonstorm/phaser
-
Phaser Logo – Phase One
13th Apr 2013 With Phaser just announced we started thinking about a logo that would compliment the name. I made some rough sketches that we both liked and Rich thought it would be a good idea to share with you guys so you can see how this piece of artwork will evolve.
With Phaser just announced we started thinking about a logo that would compliment the name. I made some rough sketches that we both liked and Rich thought it would be a good idea to share with you guys so you can see how this piece of artwork will evolve.Have to say I am curious where it’ll go myself as currently I am not even sure if I want to give it a vector, pixel art, or CG painting treatment. Each method has its own advantages, both in terms of application and esthetics. Vectors are scalable and clean, pixel art is a natural fit given the nature of Phaser, and CG painting would retain some of the organic warmth of the original pencil sketch. Perhaps I will end up doing all three, we’ll see. I better keep my options open for the time being.
Before I grabbed my pencil we had a little talk and came to the conclusion that it would be nice, and also fitting, to have a very fun logo for Phaser. That is, not just a regular typographic logotype (although we need that too). It didn’t take long to come up with a busy space opera scene. You can see the evolution of the spaceman design as I felt that the default bubble helmet guy wasn’t iconic enough. Having recognisable characters is always a good thing, they will make the logo more memorable and can also serve as mascots. Some day they might even get a game of their own, you never know.
Those of you who didn’t fumble their perception roll will also notice a vector test of the logotype in top right. Rich was (justifiably) concerned about how the logo would stand on its own so we made a quick test. You will notice that the letters P, A and R had to be somewhat changed to work well outside of the distorted hand-drawn logo, but luckily I was able to preserve the style with minor modifications.
The next step for me is to think about colour that will bring the scene to life and make it work on any background.
More posts to tickle your grey matter ...
- Phaser Coding Tips 5
- Phaser Coding Tips 4
- Phaser 3 Development Log - w/e 30 Jan
- Phaser Coding Tips 3
- Phaser 3 Development Log - w/e 16th Jan
- Phaser Coding Tips 2
- Phaser Coding Tips 1
- Phaser v2.1.3 and Pixi v2 are out!
- Welcome to the DarkForge - An archive of all my old DarkBASIC code
- Phaser goes to the movies
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food

















