Posts Tagged ‘coding tips’
-
Phaser Coding Tips 8
3rd Mar 20153Phaser Coding Tips is a free weekly email – subscribe here.

Welcome!
In the last issue we covered how to make a bullet pool and various shoot-em-up weapon types. This time we’re exploring a way to create waveforms, or paths for your baddies to follow. Motion paths don’t apply to just shoot-em-ups of course. They’re useful for nearly all types of game, and as you’ll learn are quick to create.
Get the source
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit the code on jsbin or codepen
Clone the phaser-coding-tips git repo.

WaveForms
Hidden away within the
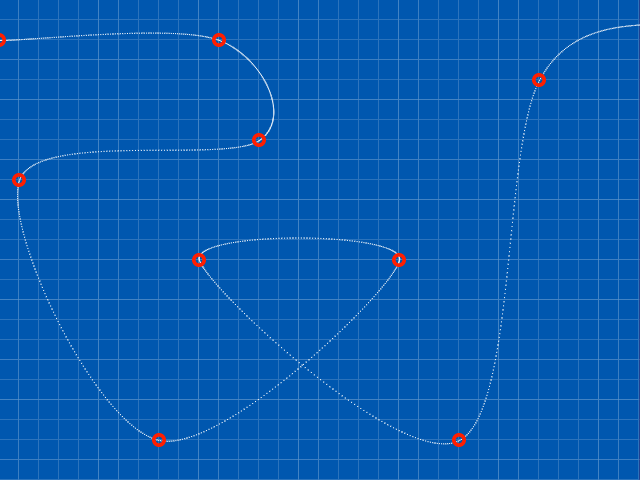
Phaser.Mathclass are three rather innocuous methods:linearInterpolation,bezierInterpolationandcatmullRomInterpolation. Unless you’ve ever had a specific need to investigate these they have probably sat there unloved, even though they’ve existed since the beginning of Phaser.Yet use them in the right way and you can create paths just like this one:

Pretty neat huh?
So how can we get them to work for us? Read More
-
Phaser Coding Tips 7
23rd Feb 2015Phaser Coding Tips is a free weekly email – subscribe here.

Welcome!
Shmupjam is a game jam dedicated to creating shoot-em-up games. As it’s now in full flow I figured it’d be great to see some Phaser entries for it. Therefore this weeks Coding Tips is dedicated to all things bullety and shooty.
Get the source
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit the code on jsbin or codepen
Clone the phaser-coding-tips git repo.
Infinite Ammo
The whole point of a shoot-em-up is of course shooting things. For this you need bullets. Lots of them. Creating new objects in JavaScript (or indeed any language) is expensive. So what we do is pre-build all our bullets up front. Then as they are fired, they move across the screen and once outside we free them up, putting them back into the pool, ready to be reset and fired again as needed. This way we don’t generate any new objects at all during the game loop.
To manage this I’m using a single
Bulletobject. This is essentially a Sprite with a couple of extra features:var Bullet = function (game, key) { Phaser.Sprite.call(this, game, 0, 0, key); this.texture.baseTexture.scaleMode = PIXI.scaleModes.NEAREST; this.anchor.set(0.5); this.checkWorldBounds = true; this.outOfBoundsKill = true; this.exists = false; this.tracking = false; this.scaleSpeed = 0; };The first line tells Pixi to use nearest neighbour scaling. This means when the bullet is scaled from its default size it won’t be automatically ‘smoothed’ as will retain its pixel crispness.
The
checkWorldBoundsandoutOfBoundsKilllines pretty much do exactly what they say. They will check if the bullet is within the world bounds and if not kill it, freeing it up for use in the bullet pool again.The
trackingproperty tells the Bullet to rotate to face the direction it is moving in, as it moves. This is handled in itsupdatemethod. FinallyscaleSpeedis how fast the bullet should grow in size as it travels. Both of these settings are used by some of the weapons as you’ll see shortly. Read More -
Phaser Coding Tips 6
14th Feb 2015Phaser Coding Tips is a free weekly email – subscribe here.

Welcome!
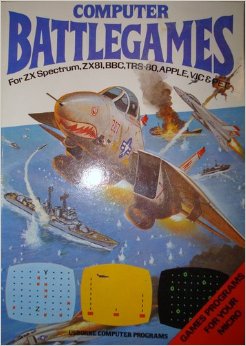
Back in the late 80s I was utterly captivated by an Usborne range of programming books, one of which was Computer Battlegames (for the ZX Spectrum, et all).

The front cover and illustrations within this book promised great things! In reality only one game in the entire book even had any graphics (everything else was text mode). But that didn’t stop it firing my imagination.
For this weeks coding tip I’ve taken one of the games from the book and bought it into Phaser.
Get the source
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit the code on jsbin or codepen
Clone the phaser-coding-tips git repo.

Shootout
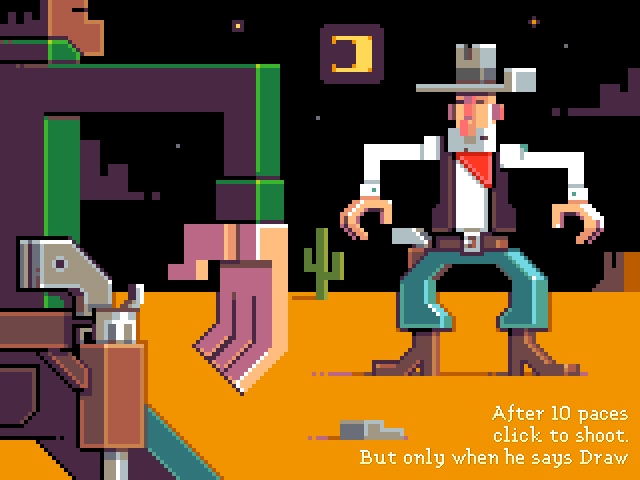
“You are standing back to back. You take 10 paces, turn and reach for your guns. How quick are you? Can you shoot first?”
That was the blurb from the original game in the book. It accompanied 15 lines of code and a lavish spaghetti western style illustration. For our rendition Ilija has given it a pixel art look instead.

The game consists of just 1 image, which we’ll change the texture of, some text and a bunch of timers to handle the shooting.
Read More -
Phaser Coding Tips 5
6th Feb 2015Phaser Coding Tips is a free weekly email – subscribe here.

After a couple of weeks spent working on platform game mechanics I felt we ought to take a small break. Therefore this weeks tutorial is based on an often requested feature on the forum: grid movement. Or more specifically, “How to move around a grid smoothly like Pacman”.
We’ll cover the code needed to gracefully slide around a tilemap, turning on a dime and create the full core of a Pacman game.
Get the source
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit the Cars code on jsbin or codepen
Run / Edit the Pacman code on jsbin or codepenClone the phaser-coding-tips git repo.

The Basic Set-up
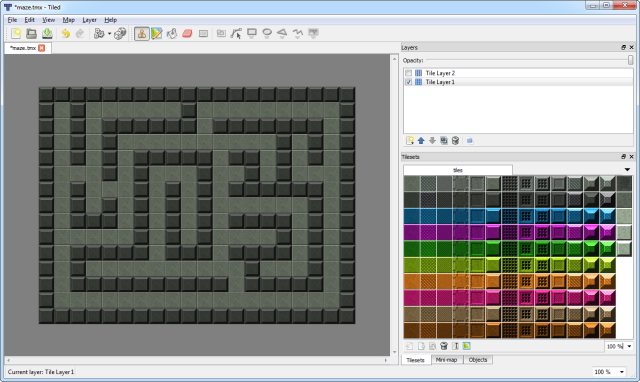
We’ll need a player sprite and a tilemap. The tilemap contains the layout of the level. Here we’ve drawn a simple level in Tiled:
This is exported as a JSON file and loaded into our game, along with the tileset. In the create method we set our objects up:
Read More -
Phaser Coding Tips 4
30th Jan 2015Phaser Coding Tips is a free weekly email – subscribe here.

Welcome!
This week we carry on building on our set of platformer game tools. Last time we created platforms with specific friction, but this week we’re creating platforms you can ride: commonly known as “cloud platforms”.
Get the source
I’m only going to highlight the most important parts of the code here. So please always look at the source first. If you’ve questions about something I didn’t cover then ask on the forum.
Run / Edit the code on jsbin or codepen or clone the phaser-coding-tips git repo.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food