Posts Tagged ‘flixel power tools’
-
Flixel Power Tools v1.3 – Now Flixel 2.5 compatible!
12th Apr 20113Adam has recently pushed Flixel v2.5 from the dev branch to beta, which means it is very close to becoming the next master release of flixel.
A lot has changed between the previous version and 2.5. There have been significant structural changes, dead-wood pruned out, and a lot of really nice new features added including powerful cameras and game save / replay support.
There’s little point holding on to the past, so I have updated the Flixel Power Tools accordingly. They are now fully v2.5 compatible, and the library, Test Suite and all the Tests have been updated to the new format. I will no longer maintain the old 2.43 branch, and it will eventually be archived away. All new classes will be for v2.5+ only.

The Test Suite was also updated. I fixed the FlxColors Test 2, so it now properly works. FlxStarfield now has 2 new tests and supports both 2D and 3D starfields, and there is a new FlxButtonPlus test to show how to create custom buttons with roll-over events, callback parameters and more.
You can get the download from the Google Code Projects page as a zip file, or check out the svn project from there. Several people have been asking that I move it over to github. If you agree then let me know. It’s a lot of extra work maintaining both svn and git versions, but I personally am far more happy working in svn at the moment. Still, if demand is large enough I’ll spend the time required to learn git properly.
-
FlxHealthBar added to Flixel Power Tools
5th Apr 2011
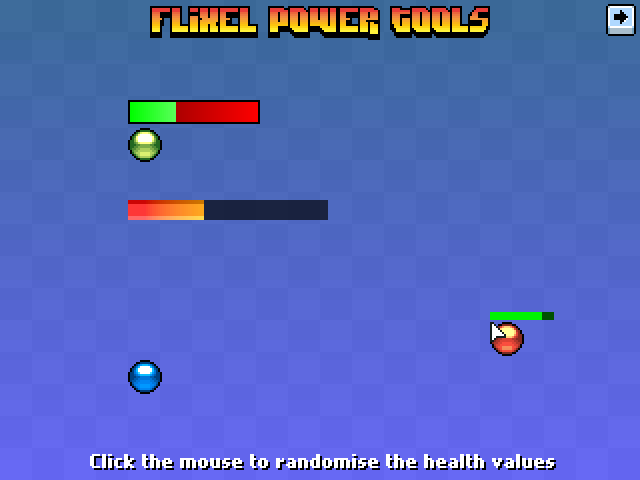
Health bars are a commonly used feature in games. From little health bars floating over players / enemies heads, to bars in the UI / HUD. This class provides a really fast way to create them, and they are highly customisable. It features:
- 3 different types of bar: Plain-colour filled, Gradient filled or Image filled
- All fill types support alpha levels
- Optional 1px border around the bar with configurable colour
- The bar can fill in one of 3 directions: From left to right, right to left or from the inside out
- Bars are associated with FlxSprites (its parent). When the health value of the parent changes, the bar updates automatically (within a given threshold limit)
- Bar can be fixed on-screen, and supports scrollFactor
- Bar can “float” with its parent at a given x/y offset from the parents origin
// Create a tiny 32x4 health bar that floats above the "wolf" sprite wolfHealth = new FlxHealthBar(wolf, 32, 4, 0, 100); // Tells it to track the x/y position of the wolf FlxSprite but offset by -5px on Y wolfHealth.trackParent(0, -5);Visit the Flixel Power Tools page to see it in action in the Test Suite, and find the svn download details.
-
Flash Game Dev Tip #7 – Introducing the Flixel Power Tools
2nd Apr 2011
Tip #7 – Introducing the Flixel Power Tools
For the latest Flixel Power Tools please go here
Update May 11th 2011
Since writing this tip the Flixel Power Tools have grown from strength to strength having all been updated to use the new Flixel 2.5 plugin system. Plus there are loads of new classes, a new test system and a comprehensive Getting Started Guide. I will leave this Tip here as it applies to Flixel v2.43 but if you are coming to this fresh then please…
For the latest Flixel Power Tools please go here
— End of Update
Quite frankly flixel is awesome. It allows me to rapidly build games. The sort of games I like playing (and therefore making!) While it does a lot for you it is lacking in a few key areas. After all it’s just a framework, and frameworks are meant to be built-upon.
That is where the Flixel Power Tools come in! At the time of writing there are 13 new classes, all neatly arranged in a single package, that push flixel just that little bit further. There is also a test suite which include 16 easy-to-follow examples of the power tools in action, with a funky visual menu system and a way to actually see what they do. I always find it easier to learn by looking and then checking out the code!

The majority of these tools work without even touching the core flixel code-base. Although there are some that do require it, so with that in mind I’ve provided a fully Patched version of flixel 2.43. But if you’ve got your own build there are instructions on manually patching at the top of each class that needs it, and work-arounds should you not want to touch anything at all!
I will continue to expand the library of tools and the test suite. And of course keep them in-line with the way in which the flixel codebase is changing at the moment. For now here is a quick overview of what each new class offers:
FlxBitmapFont
Allows you to use bitmap fonts in your games very easily. It’s extremely fast. Fast-enough for real-time updates, or a GUI or HUD display. The rendered text is just a normal FlxSprite, so you can do with it whatever you like. Extensive character-set handling options and fully documented.

font = new FlxBitmapFont(bluepinkFontPNG, 32, 32, FlxBitmapFont.TEXT_SET2, 10); font.setText("easy :)", true, 0, 8, FlxBitmapFont.ALIGN_CENTER);FlxButtonPlus
Takes the FlxButton class you already know, and then pimps it out some! You can specify parameters for the callback, the button width, height and text in the constructor. Change the button text dynamically. Set hover-over and hover-out callbacks. And the default button style is now a nice gradient filled affair (which you can control the gradient colours of yourself). Or just use loadGraphic to replace it.
playback = new FlxButtonPlus(32, 32, toggleMusic, null, "Play Music");FlxCollision
Collision in flixel is handled with bounding boxes. Which is basically two rectangles colliding, and if they intersect you get a collision back. This class takes it the necessary step further and adds pixel perfect collision testing. Only the intersecting area is tested for speed. And you have control over the alpha tolerance level (so you can exclude pixels with an alpha level less than what you need). It also works with scaled, rotated or animated FlxSprites! and is perfectly fast enough to use in real-time.

if (FlxCollision.pixelPerfectCheck(player, spikes)) { // Player really did hit those spikes! }FlxColor
A very comprehensive class for serious colour manipulation! As well as being able to rip-apart and put back together colour values across all kinds of ranges (ARGB, 24/32 bit, to/from Hex, etc) it also has support for colour interpolation; HSV colour wheel generation; random colours and advanced colour effects. Including: getting a complement harmony colour, analogous harmony, split complement harmony, triadic harmony and RGB to HSV and HSV to RGB conversion.
FlxColor.getRandomColor(20); FlxColor.getComplementHarmony(0xff00ff00);FlxDelay
A useful timer that can be used to trigger events after certain amounts of time are up. Uses getTimer so is low on resources and avoids using Flash timer events. Also takes into consideration the Pause state of your game. If your game pauses, when it starts again the timer notices and adjusts the expires time accordingly.
timer = new FlxDelay(2000); timer.start(); ... if (timer.hasExpired) { ... }FlxDisplay
A work-in-progress class. At the moment contains one function: screenCenter, which takes an FlxSprite and then centers it on the x or y axis (or both).
FlxFlod
This provides an interface between Christian Cortis excelled Flod replay library and flixel. Flod allows you to play MOD music in your games. The MOD format was made popular on the Amiga via SoundTracker, ProTracker, etc. Flod provides the most accurate replay of the MOD format at present (beating most desktop players). This class provides for a very easy interface to it.
Also hooks properly into the flixel sound system. So if you change the volume, or mute or pause your game, FlxFlod will re-act properly.
FlxFlod.playMod(musicMOD);FlxGradient
Gradients are a staple of most retro games, usually used for pretty sky-backdrops or to fill in game objects or text panels. This class provides an extremely easy way to create those. It can generate an FlxSprite filled with the gradient, or overlay a gradient onto an existing FlxSprite (or portion of it). It can also generate an Array full of gradient values for use outside the class. Just give it an array of colour values, and it will do the rest. Gradients can also be “chunked”, making them less smooth (and more retro!) and rotated to any angle.

var gradient1:FlxSprite = FlxGradient.createGradientFlxSprite(32, 32, [0xFF0000, 0xFF8000, 0xFFFF00], 2 );FlxGridOverlay
I use grids a lot in my games, usually for aligning on-screen elements or sprites. This handy class will generate an FlxSprite filled with a grid of your dimensions and colours. The grid can be in a checkerboard style, or vertical stripes, and it can also be overlaid on-top of an existing FlxSprite (if you set the alpha channel on the colours you can build-up some really nice effects with just one line of code!) The background of the Test Suite was created with this class.
FlxGridOverlay.overlay(background, 16, 16, 320, 240, false, true, 0x44e7e6e6, 0x44d9d5d5);FlxMath
Like it or not, math is fundamental to game progaming! This class provides some new or just faster math routines, which a lot of the other classes in the package rely on. Things like radian/degree conversion, vector lengths, dot products, random numbers between ranges, random signs, value wrapping and a really fast sin/cos table generator.
// Gets a random number between 0 and 10 but excludes numbers 4 and 5 from the possible results FlxMath.rand(0, 10, [ 4, 5 ]);FlxVelocity
A class to help with setting and using the velocity of FlxSprites. With this you can move one sprite towards another, move a sprite towards the mouse, get distances between sprites / mouse and get angles between sprites and the mouse.
It doesn’t sound very exciting (and it’s not to look at) but they can start to save you real time, and keep your code tidy and clean.
// Move the blue ball towards green at a speed of 180 pixels per second FlxVelocity.moveTowardsObject(blue, green, 180);Classes still in development
To be fair most of the classes are still being built! But these are 3 experimental ones in the library today: FlxMotion (will be used to control sprite motion such as bouncing, wobbling, etc), FlxPlama (a nice plasma colour effect) and FlxStarfield (3D and 2D starfield generator)
Keep your eye on my blog and the svn commits for updates!
Download
The Flixel Power Tools are part of the Flash Game Dev Tips Google Code Project.
You can download a zip file containing the tools, a patched version of flixel and the full test suite. Or you can checkout the repository from Google Code svn, and get exactly the same things, but far more up-to-date! As I’ll be working on this constantly. When I hit a major new version I’ll re-build the zip, but svn will always be bleeding-edge.
Any questions about any of the tools? Ask me in the comments, or more usefully on the flixel forums.
Update May 11th 2011 – For the latest Flixel Power Tools please go here
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



