Posts Tagged ‘flixel power tools’
-
.NET magazine Build a Retro Game in Flixel Part 2 is out
19th Jul 201117A month ago .net magazine published part 1 of my article on how to build a Retro Game using Flixel. Well Issue 218 has now hit subscribers doormats and should now be in stores, and it contains the concluding article.
Part 2 deals with adding: A title page / attract mode, pink cat shaped baddies, a Game Over sequence, and music and sound effects. Everything audio in this part was composed by the mentally talented Brendan Ratliff (better known as Echolevel). He created a suitably “chick like” chiptastic title tune and plenty of in-game effects to pump-up the mood. The article includes a decent section on how he approached the music and the tools he used. Check out his work at echolevel.co.uk and if you want some top tunes for your game, drop him a line!
There’s a bit less Flixel code in part 2, and more general “wrapping up your game” topics such as selling it on FGL and distribution. But I hope you find it an interesting read all the same. To those of you who have gone out of your way to acquire the magazine to read part 1 I really do thank you – I know it’s not easy to buy, especially outside the UK. You may be pleased to know I’m in advanced talks with Packt Publishing about creating a Flixel specific book. Rather than spend 10 months churning out some monster that is utterly out of date the second it hits the press, Packt instead want to try publishing much smaller, more focused books. So 70 pages instead of 300+, quicker to author and much cheaper and more relevant as a result. If there is anything you’d like to see specifically covered in this book please drop me a line or leave a comment.
You can buy issue 217 (Part 1) and 218 (Part 2) from the magazines web site in download or print format
-
Flixel Power Tools v1.7 – Kaboom!
16th Jun 2011It’s been a month in development but it’s finally here – Version 1.7 of the Flixel Power Tools has now gone from dev to master – and I urge you all to give it a play! I have also re-organised my site so that the tools and all sub-classes are now easily accessible from the right-hand side bar. More info, more screen shots, less scrolling 🙂
V1.7 includes a brand new Demo Suite system (don’t forget to try the Credits button 🙂 ). It’s now easier and quicker to get to the examples, which is just as well as we’ve over 60 of them in this release. Don’t forget to download the whole package from github, as it includes a Getting Started manual PDF, the full source code to all of the demos, all of the graphical and audio assets (warning: copyright, don’t use commercially!), as well as the tools themselves.
There are some great new tools and updates to nearly everything. FlxHealthBar is gone, replaced with the much more versatile FlxBar. This new bar can be used for anything, from progress meters to sprite health. It can fill in one of 8 different directions, can be hooked to a parent sprite and monitor any value of that sprite – in short it doesn’t have to be just a health bar any longer.
The biggest new addition is FlxWeapon. A comprehensive weapon manager for games. It handles creation, pooling and re-use of bullets and a heck of a lot more. Angled bullets, sounds, callbacks, fire at the mouse, fire from the mouse, fire from a parent sprite, fire from a fixed position, bullet speeds, firing rates and more! Combined with FlxControl this is a ninja combo.
FlxVelocity has been updated with lots of new functions: moveTowardsPoint, distanceToPoint, angleBetweenPoint, velocityFromAngle, accelerateTowardsObject, accelerateTowardsMouse and accelerateTowardsPoint. And FlxControl now supports rotation, thrusting and reversing.
Basically you can make an asteroids style ship movement in a couple lines of code 🙂 Of course I couldn’t resist adding some new Special FX including Blur, Center Slide and Sine Wave. Enjoy!
-
Flixel Power Tools v1.6 released including FlxControl
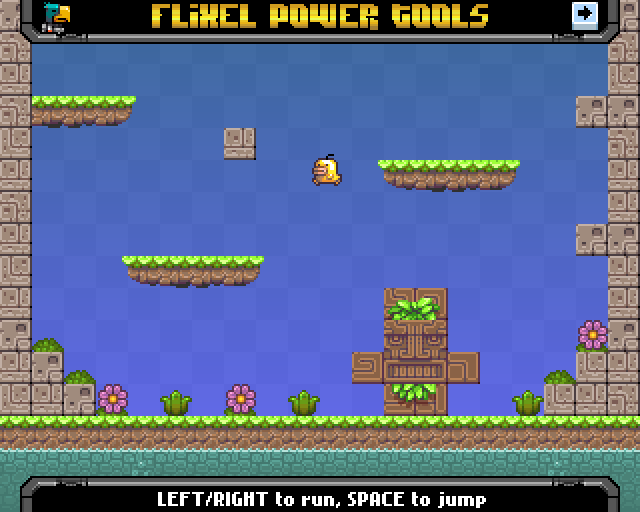
18th May 2011I’m really happy to have finally pushed v1.6 of the Flixel Power Tools from dev to master! The major new class is FlxControl. On the surface it may seem a bit pointless, after-all keyboard controls in Flixel are dead easy, right? But it actually wraps those up with the FlxSprite motion and physics. This means you just tell it how many pixels/second you want the sprite to move, and it’ll do the rest! Maximum velocity, acceleration, deceleration, gravity, firing, jumping and flipping all supported. There are 5 new Test Suite examples showing how to use FlxControl, including a platformer demo (the screen shot below), a 2-player on the same keyboard demo and a simple space invaders game.
I’m particularly happy about one feature in FlxControl – the ability for a “fall jump” timer. In Mario games there is a very short period of time in which you can still jump even if you’ve just fallen off the end of a platform. FlxControl lets you set that value, so your game can feature it too! You can experience it in the Control Test 2 demo. The little chick sprite can fall-jump, giving him much greater air control. Of course, it’s optional.
Also updated was FlxScrollZone with a new feature that made it work better with images containing alpha data. Finally a new Special FX Plugin – DropDown, which creates a nice way of revealing a title page or other in-game element.
As usual grab it from github or click any screen shot to see the full Flixel Power Tools page.
-
Flixel Power Tools v1.5 – A monster of an update!
11th May 2011The Flixel Power Tools are going from strength to strength, and last night I finally completed the v1.5 update, and it’s a monster…
Hello github
First of all – we’ve moved to github! After getting extremely annoyed at the downtime of my Google Code project I decided to bite the bullet and learn git. And I’m glad I did! As a result I have reorganised the whole project structure. It’s now cleaner, easier to navigate and doesn’t rely on any classpath dependencies. Hoorah!
Comprehensive Getting Started Guide
I’ll admit it – although the tools were pretty easy to use, they did assume a lot of prior knowledge to get up and running with them. This has now been addressed by way of a PDF guide. It takes you through the process of download, install and use, step-by-step. It’s included when you download from github, just look in the Docs folder.
Revamped Test Suite
The Test Suite was a great idea, but was getting cumbersome. So I have refactored it extensively. Tests are now stored in sub-folders relating to the tool they apply to. I’ve also dropped the “Flx” part of the test class names. There are lots of new tests, and the suite has grown in size vertically to accommodate the layout changes.
Bugs, be-gone!
Lots of small bug fixes across most classes. And lots more in-line documentation added. I don’t think there is a class / function anywhere now that doesn’t have in-line documentation with it. Some classes have had a few changes, for example the Color and Gradient classes now fully support alpha channels in all colours given, so check your code before wading right in – but if something like the FlxHealthBar starts looking strange after you update, it probably just needs the colour changing to AARRGGBB format.
New classes!
Of course there are some new classes too 🙂 FlxScrollingText takes the best parts of FlxBitmapFont and FlxScrollZone and merges them to create extremely flexible scrolling text fields. Just feed it with a FlxBitmapFont and you’ll get a Sprite back that you can stick anywhere in your game, with fluidly scrolling text running through it. Update the text in real-time, have the sprite delete itself once the text ends (or wrap to the start), bounce it around, scale it, alpha, rotate it. Pretty cool really 🙂 3 Test Suite tests included.

And finally the introduction of FlxSpecialFX. The more I worked on the Power Tools the more I realised they were splitting into two key areas: tools for your game, and tools that just created visual effects. So it made sense to me to start splitting them out – which is where the FlxSpecialFX class comes in. It’s a handler for the new FX Plugin system, into which I’ll carry on expanding and adding new FX (and hopefully the community will too!). Right now there are two FX plugins – Rainbow Line and Plasma, but lots more are coming 🙂

Play with the tools over here and be sure to grab the new package from github and enjoy!
-
FlxScreenGrab and FlxScrollZone added to Flixel Power Tools
29th Apr 2011I’m pleased to announce that I released v1.4 of the Flixel Power Tools tonight. I have re-factored all of the tools so they now run as native Flixel plugins, something Adam added to 2.5 (I suspect after I wore him down on gtalk with requests for it :). The Flixel plugin structure is great, because plugins can be registered with the framework once and then run independently of your game state, with hooks into the core update loop. Sweet.
As well as the 2.5 updates I also added 2 new classes and loads of Test Suite demos that I’m really stoked about. The new classes are:
FlxScreenGrab
This class allows you to take screen grabs of your game as it’s running. And then save that grab as a PNG locally. The screen grab process can be bound to a Hot Key, or called directly. You can control if the mouse pointer is hidden before capture or not, and you have full control over which part of the screen is captured. It defaults to the whole screen, but any rectangle region is valid (and can even be passed in real-time, see the Camera Test Suite example!)
At the moment I see this class as being useful during development to take quick grabs, but I’ll update it so that you could use it in an actual game, as right now Flash Player security restrictions don’t allow the FileReference Save window to open because I don’t trigger it on a MouseEvent. But this will be fixed 🙂

The next class is …
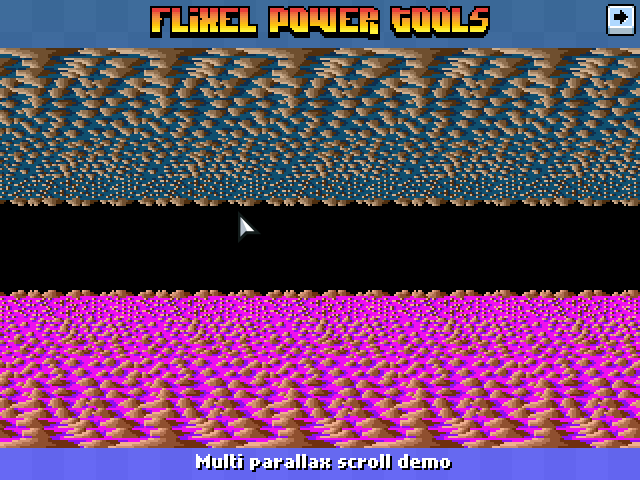
FlxScrollZone
This class is a powerful way to create scrolling regions in any FlxSprite. A good example may be a background sprite which has a seamless (tiling) texture on it. With this class you can make the texture scroll at any speed in any direction seamlessly but keep just one sprite on-screen. You can create as many scrolling zones as you like in one sprite, and add as many sprites as you like to the FlxScrollZone manager! It’s fast enough that the x/y scroll speeds can be fed to it in real-time. Lots of Test Suite examples showcase the various ways this can be used. The important thing to remember is that even with all that scrolling going on, the x/y values of the sprites being used are never touched. Perfect for game backdrops, sequences, skies, etc.

Grab these and the rest of the Flixel Power Tools 🙂
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food