Posts Tagged ‘flixel power tools’
-
A request for AS3 Demoscene and Special Effects Routines
20th Aug 20110I’ve been hard at work on my Flixel Power Tools for months now. My theory and motivation behind the tools is that I just want to make the process of game making fun. So instead of worrying about velocity or collision separation, you can create a bullet and just fire it. The idea being that if you’re able to actually make something and release it, it’ll give you the impetus to keep learning. And before too long you’ll be coding your own bullet handlers and relying on the tools less.
A big part of the tools are my Special FX plugins. These are inspired directly from old-style demoscene effects. Things like plasma, copper bars, starfields and sine wave distorters. But I would really love to bulk out this area of the tools, which is why I’m making this post – to ask for you to donate routines and code to the project.

If you’ve got any kind of special effect (especially retro style and demoscene effects) that you are willing to let me use please email them my way! Full credit will be kept and attributed to you at the top of the class file/s. You also must be happy with your code being released as open source, for the benefit of others. I know some people have issues with this, but I’m hoping that at some point in your development life you’ve learn or used a piece of open source code from someone else, so you could consider this your payback 🙂
I’m open to all kinds of effects! But naturally those that use (or render to) BitmapData’s will be easiest for me to integrate.
Got something you’re happy to share? Then please drop me a line! And don’t be worried about the “state” of the code at all, it will be properly formatted and I’ll document it before release. Note that I’m on vacation from August 20th to the 28th, so if I don’t reply right away I’m not being rude!
-
Flash Game Dev Tip #11 – The Flixel Display List Explained
18th Aug 2011
Tip #11 – The Flixel Display List Explained
This question comes up on the flixel forums so often that I feel it warrants a post of all its own. Flixel 2.5 changed the way in which the game is rendered. And it’s important to know the order of the display objects if you ever want to do anything such as insert a 3rd party API like Flint, or display the Flixel mouse cursor on-top of a Mochi leaderboard.
Flixel Display Objects != Display Objects
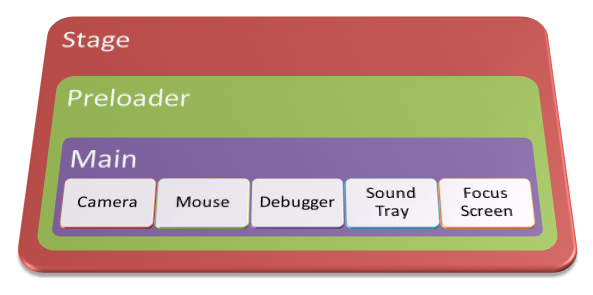
If you are familiar with Flash then you’ll know about Display Objects and how using addChild() allows you to parent them for easy grouping. Flixel uses native Display Objects but only for a few key elements. The following illustration explains the parenting involved:

Stage is the root of your SWF and parent of all Display Objects. It will contain your Preloader which itself usually extends a Sprite or MovieClip. This in turn contains Main which in most cases extends FlxGame, which is a Sprite.
If you are utterly lost at this point because you don’t know how the Flash Display List works then I’d strongly recommend reading Chapter 6 of the AS3 Cookbook. The whole chapter is free to read on-line, so there’s no excuse! Come back once you’ve sussed it.
In terms of Flash Display Objects your FlxGame is usually 2 levels deep. But here is where it starts getting interesting. A default Flixel 2.5 game will create the following 5 Display Objects, all of them Sprites, in this order:
- Camera
- Mouse
- Debugger
- Sound Tray
- Focus Screen
If you set forceDebugger = false then the Debugger will not be there, but generally these are your 5 main objects.
The way Flixel works is that a new Sprite is created for every Camera in your game. If you create 2 new cameras then they appear at the top of the list above, with the Mouse, etc following.
The Camera has its own Buffer, which is a Bitmap and a BitmapData into which the game is rendered. So if you have say 20 FlxSprites all zooming around a nice FlxTileMap world, all of that is rendered down to one single Bitmap stored in the Camera buffer.
-
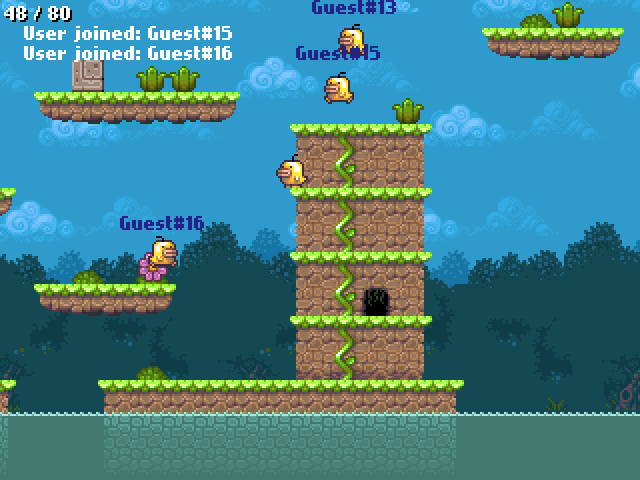
Nutmeg goes Multiplayer!
2nd Aug 2011I love the Internet. Well, more accurately I love the developers who hang out on it. And how sometimes they can throw unexpected delights at you, like one did tonight. An innocuous little tweet from @Borundin (one Magnus Gustafsson) caught my eye in an otherwise quiet Tweetdeck session: “Excellent tutorial! added some “multiplayer” features to Nutmeg using smartfoxserver”.
Hang on, you’ve gone and done what?!
Nutmeg was a 2-part tutorial I wrote for .net magazine, showing how to use Flixel to make a retro platform game. It was utterly single player in design. But Magnus had decided to throw Smartfox Server into the mix and make it multiplayer. Needless to say I logged on instantly and was greeted by several other little chicks charging around the land, collecting stars and bounding off pink cats. Quite frankly it was awesome 🙂
There are further details and a link to play on Magnus’s blog post. Me, I’m just pleased that someone felt inspired enough to do this. Being an author and open source developer is usually a very one-way process. It’s really nice when you get such a great kickback like this now and again. Motivation to continue indeed.
-
Flixel Power Tools v1.8 Released – Let’s get clicky
30th Jul 2011Tonight I pushed up the final v1.8 release of the Flixel Power Tools. There’s only really one major new class this time, but it’s a big one. FlxExtendedSprite together with FlxMouseControl provide you with the ability to create FlxSprites that you can click with the mouse, drag around the game world, snap to a grid, throw or even hook to the mouse with a spring! It handles overlapping sprites with ease, has custom sort controls (to determine which mouse gets the click) and clicks can be bounding box or pixel perfect as needed. Dragging can be locked to a single axis or a FlxRect area too. The Extended Sprites also now have built-in gravity, which works wonders combined with the ability to throw them. There are no less than 14 examples in the Demo Suite to boot including a little mini-game.
Also new in this release is FlxFlectrum, a powerful addition to FlxFlod, that allows you to create your own vu-meter / spectrum analyser style display for soundtracker music. Use the built-in meter or provide your own PNG, with direction support, column/row spacing, background beat and peak or meter display modes.
Several classes have had new methods: FlxMath gained wrapAngle, angleLimit and mouseInFlxRect. FlxCollision received the new pixelPerfectPointCheck and the very handy createCameraWall, which builds an invisible collision wall out of Tile Blocks around the camera – you control the width. And last but not least a new FX: RevealFX.
I’m going to take a short break as I go away on summer holidays and work on my Flixel book. But I do plan on doing a v1.9 release which will be mostly (if not all!) bug fixes and new test cases. After this I have plans to work on a Window / GUI system suitable for making RPG style games, and tight Box2D integration. Join me on the Flixel forums to chat about this 🙂
-
Flash Game Dev Tip #10 – Flixels Internal Structure and Performance Tips
21st Jul 2011
Tip #10 – Flixels Internal Structure and Performance Tips
If you’ve ever wondered just what Flixel does when it starts-up or runs its main loop, then wonder no more 🙂 Here’s the full gory details, with some take-away performance tips at the end.
The Instantiation Process
All games in Flixel extend the FlxGame class, which in turn extends Sprite. When the game is created the following process happens, in the following order:
- It hides the system mouse cursor
- Calls FlxG.init which clears the bitmap cache, creates a new Sprite (flashGfxSprite) and creates an empty cameras Array
- Sets the internal game frame rate
- Sets the Flash Player frame rate
- Adds an ENTER_FRAME Event Listener which triggers FlxGame.create
Frame rates
Flixel 2.5 uses a Deterministic Delta Timer to handle steps within the framework. A step (as you’ll see later) is processed in the main loop, and is when Flixel performs all of the collision, separation and movement calculations. This is not the same thing as when it renders the game. When you create your game you have to tell FlxGame what game frame rate and Flash Player frame rates you want. From these two values it does the following:- Sets the step to be 1000 / Game Frame Rate. So a rate of 30 updates per second would equal a step of 33.
- Sets the Maximum Accumulation (maxAcc) value to 2000 / Flash Player Frame Rate (fps) – 1.
- So an fps rate of 30 would equal a maxAcc of 66. The maxAcc can never be less than step.
FlxGame.create
This function is only run once. It’s main responsibilities are creating the various event listeners that Flixel uses:
- It sits in a loop until it has access to root. Once it does the ENTER_FRAME event listener (created above) is removed
- The Stage scale mode is set to NO_SCALE, alignment to TOP_LEFT and the Flash Frame Rate is set (once again!)
- Mouse Up, Down and Mouse Wheel listeners are started
- Keyboard Up and Down listeners are started
- A new empty sprite called _mouse is created an added to the display list (it will contain the bitmap mouse cursor later)
- The FlxDebugger is created and added to the display list
- Creates the Sound Tray
- Creates the Lost Focus Screen (the large play arrow with the Flixel icon top left) and starts Event.ACTIVATE and DEACTIVATE listeners
- Adds an ENTER_FRAME for FlxG.onEnterFrame
Processing ends here until the next Enter Frame event fires. At that point we’re out of the creation phase and into the main loop.

The Main Loop – FlxGame.onEnterFrame
The guts of Flixel. Everything happens from here, one way or another.
- It starts by setting a var called mark to equal getTimer. The elapsedMS value is then calculated from this. That is the number of milliseconds that have elapsed since the last enter frame event occurred.
- The Sound Tray is updated
- If the SWF file has focus then it will process the core of this function, otherwise it bails out.
Core Loop Actions
- If the FlxDebugger has been created and is currently paused then it checks to see if a debug step was requested. If it was it runs step once.
- If the FlxDebugger is not paused, then the game is running normally and as such it will work out the Accumulator value. It does this by adding the elapsedMS total to it. If it’s higher than the maxAccumulator set in the creation phase then it’s set to equal maxAccumulator.
- Something very important happens here. If Accumulator is >= step then it calls the step function. It then reduces the value of Accumulator by step and checks again. It will literally loop this until the accumulator is no longer large enough to warrant running another step call. You’ll notice that when your game first starts up, due to default values step is likely to be called several times. I’ve seen the accumulator go 150, 117, 84, 51, 18 – at which point it stops. So it’ll literally run step 5 times. Typically in a normal game this isn’t the case. As the values balance out step is usually only called once or twice per loop. On some occasions, usually after some heavy garbage collection, step fails to be called at all. This is quite undesirable imho, but is how it works.
The Step
So what happens when Step is called? First it checks to see if there is a Reset Request pending. A Reset Request would occur if you had asked Flixel to change to a new FlxState. It will also always happen the very first time your game is started.
- It creates a new instance of the given FlxState
- Resets the Replay Timer
- Calls FlxG.reset
FlxG.reset
- Clears the Bitmap Cache (again :))
- Resets Input
- Destroys all sounds
- Resets various internal arrays and variables to zero
- Sets the TimeScale to 1.0
- Seeds the random number generator
- Sets the World Bounds to -10, -10, Width + 20, Height + 20
- Sets World Divisions to 6
- Creates the DebugPathDisplay Plugin
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food