Author Archive
-
We’re hiring: Freelance Project Manager / Producer (UK only)
7th Aug 20140 We’re in need of an experienced freelance digital project manager / producer to help our studio run smoothly. The work will include: daily direct client liaison, helping write schedules and proposals, and managing our remote development and art teams. We anticipate this taking up approximately 1 – 2 hours of a day, each day, so is not a full-time position. The key to this role is being able to help out daily but in small chunks of time.
We’re in need of an experienced freelance digital project manager / producer to help our studio run smoothly. The work will include: daily direct client liaison, helping write schedules and proposals, and managing our remote development and art teams. We anticipate this taking up approximately 1 – 2 hours of a day, each day, so is not a full-time position. The key to this role is being able to help out daily but in small chunks of time.You will work from your own home/office, but must live in the UK. You will be willing to travel for occasional client meetings, and dial in to weekly conference calls. Experience of web game production would be a massive bonus, but we’re happy to consider any digital production experience. We’re a small team working on some really cool projects – from our game framework to our contract games. The work is varied and if you’re a gamer (of any level!) then so much the better 🙂
If you feel you can whip our chaotically busy but massively talented studio into shape, then please send details of your experience and rates to rich@photonstorm.com or tweet me @photonstorm. Or pass this on to anyone you may know who would be suitable for the role.
-
Pixel Perfect scaling a Phaser game
1st Aug 2014
With GBJam3 just started today I tend to get asked this a lot on twitter: “How do I scale my game and keep it crisp?”
This is a perfectly valid question and is essential for games that rely on pixel art. And the answer is that there is no 100% fully cross-browser compatible solution. There are various CSS hacks and vendor prefixes you can try, but they won’t work on everything.
However, if that was my final answer there would be no point in this blog post, right? When we created our lowrez jam game, which was a game running at a 32×32 resolution, we came up with the following approach that works much more reliably than any CSS hack. Here’s how to get it working:
For this example I’ll assume you are making a GBJam game, so you’ve a restriction of 160 x 144 pixels. The same as the original Gameboy resolution. First create your Phaser game object:
var game = new Phaser.Game(160, 144, Phaser.CANVAS, '', { init: init, preload: preload, create: create, render: render });The important things to note here are:
- Use the un-scaled resolution
- Always use Phaser.CANVAS as the render method
- Give an empty string as the DOM parent (the 4th parameter)
Once the game object is created we use a new object to hold our scaled canvas:
var pixel = { scale: 4, canvas: null, context: null, width: 0, height: 0 } -
We’re hiring: Laravel4 and Web Audio API developers
15th Jul 2014 We’ve been working relentlessly on Phaser, but in order to help us reach some of our goals faster we need additional development support.
We’ve been working relentlessly on Phaser, but in order to help us reach some of our goals faster we need additional development support.As a result we’re looking for 2 experienced freelancers:
Laravel4 Developer
You’ll help the core team build the new Phaser web site. A large portion has been completed already. But we need a highly competent Laravel4 developer to help finish off key areas. You must have demonstrable and proven Laravel4 experience, and time to dedicate to working on this.
Tasks will include building the user management / registration system, integration with Stripe and help with some common admin areas. Ideally you’ll have a rock-solid grasp of CSS as well, as some tasks will require it.
Web Audio API Developer
The current version of Phaser offers a decent level of abstraction for adding audio to your HTML5 games. It handles both legacy audio and Web Audio, audio sprites and playback support. However this is an area we’d like to really focus on expanding and there are opportunities for many enhancements here.
From positional audio, to Web Audio filter effects to dynamic sound generation like sfxr. You’ll work closely with us to help craft a modern game specific audio API that works flawlessly on mobile, neatly slots into Phaser and adopts the style and conventions that make Phaser so popular. You will need to understand the Web Audio API inside and out – we’re not just talking someone who has perhaps completed an HTML5Rocks Tutorial here. Ideally you’ll have a game dev background and understand how best to hook the new audio API into the rest of Phaser.
This task would be suitable for “part time / evening” work if you’ve the right experience, as we’re not working to a fixed deadline for this feature (“it’s ready when it’s ready”)
Get in touch
Both positions are remote only and can start immediately.
We expect you to be self-motivated and professional in your conduct. We don’t have time to micro-manage you or be left wondering why you’ve “gone dark”. You must be available to discuss progress on a regular basis and will commit code into a shared repository.
For our part we’ll pay you promptly and fairly, just as we’ve done with many other freelancers over the years. We’ll respect your experience and listen to your suggestions. You will be considered a part of the team, not a “resource”. In return you’ll treat us professionally and treat our projects with the same care and attention you’d give your own.
No agencies. No exceptions.
If you’re interested in either role please contact rich@photonstorm.com including details of which role you’re applying for, how you can help us and your daily rate.
Applications for these positions expire July 25th 2014
-
A defiant and deadly Phaser 2.0.6 “Jornhill” is released
10th Jul 2014Phaser continues to evolve and grow stronger with every release, and 2.0.6 is no exception. We coordinated this release to land the exact same day as Pixi.js 1.6 came out. As you may know Pixi is the renderer that Phaser uses; its beating heart if you will. So when Mat and the Goodboy team drop a stack of new features into Pixi, everyone benefits.
And 1.6 is bursting with new goodies: from a vastly improved Graphics class, to rope, strips, faster WebGL and Canvas renderers, enhanced mask support and other tweaks across the whole API. Have a read on the Goodboy blog for full details and examples of what’s new.

But it’s not just Pixi that has changed. Phaser 2.0.6 has a huge number of enhancements too. From new BitmapData functions, to much improved Sprite.crop support. There are also lots of CocoonJS specific fixes, thanks to the work of our dedicated developers and direct help from Ludei. The Keyboard class has new callback support, Arcade Physics bodies can now be easily enabled via a simple boolean property, wrapping Tilemap Layers, Emitter updates, Group updates and not forgetting stacks of bug fixes.
As usual loads of these came in from the Phaser community, either directly via pull requests or from reported issues. We do our best to respond to all of these, so please do report bugs! Also we’ve just made our 2001 commit to the repository – how geekily cool is that? 🙂
-
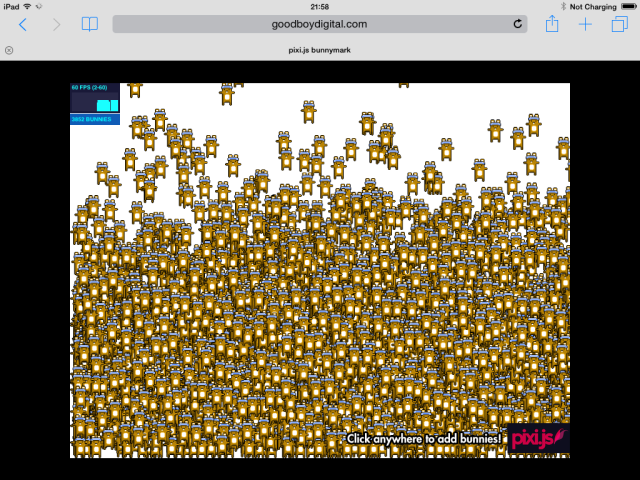
A first look at what iOS8 means for Phaser and Pixi.js (hint: bunnies, LOTS of them!)
2nd Jun 2014So Apple dropped a few significant bombshells at WWDC today. But bundled away between all of their fancy new APIs and Swift language was the fact that they’ve finally, finally unleashed WebGL in Safari. On both desktop AND mobile.
As you can imagine I was excited to download iOS8 right away and test it out with Phaser and Pixi. And wow, I was not disappointed!
Using the highly un-technical, but never-the-less ‘standard’ bunny mark demo, I was curious to see just how many bunnies we could make this thing render. So I installed iOS8 onto an iPad Mini – this is a non-retina version, one of the first to be released, so was verging towards the bottom of the “unsupported” Apple hardware list. Which I felt made it a great candidate for testing iOS8 on. I can only imagine performance on iPhone 5 or iPad 3 level hardware would be significantly better.
Even so, bunny mark loaded up and I was instantly pleased with just how smooth and responsive it felt. And then I started adding bunnies:
Here we have 3852 of them at a very happy and stable 60 fps. This is of course already way beyond what the canvas renderer can do. Let’s add some more:
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food