Author Archive
-
TypeScript Signals released – Think outside the Event
3rd Apr 20133Signals are a light-weight, strongly typed messaging tool and we use them extensively in our game framework. And we’ve just released our TypeScript implementation for others to benefit from. It’s a conversion of js-signals by Miller Medeiros, which is of course in turn a conversion of AS3-Signals by Robert Penner.
You can get TypeScript-Signals from github.
If you are unfamiliar with Signals, how they work and how they compare to Events then this short summary is well worth a quick read, but to summarise:
- A Signal is essentially a mini-dispatcher specific to one event, with its own array of listeners.
- A Signal gives an event a concrete membership in a class.
- Listeners subscribe to real objects, not to string-based channels.
- Event string constants are no longer needed.
- Signals are inspired by C# events and signals/slots in Qt.
I ported over all of the 18 unit tests to TypeScript as well. So you have plenty of examples: from adding a basic listener up to manual binding and dynamic context switching.
Here is an example of how we use a Signal within our Position component in our framework. In this case ‘updated’ is our Signal and when the Position component is updated we dispatch it:
this.updated.dispatch(this._point.x, this._point.y, this._z, this.cssTranslate3d, this.cssLeft, this.cssTop);
Anything that is listening to the ‘updated’ Signal is notified of the new values being sent. For example our Sprite game object listens for updates:
this.position.updated.add(this._updatePosition, this);
And a local private method _updatePosition responds to the new values being sent.
-
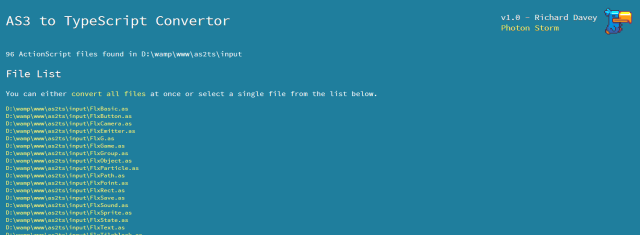
AS3 to TypeScript Conversion Script
2nd Apr 2013
I write a lot of HTML5 games and my preferred language of choice is TypeScript. I love the compile-time errors, code-insight and debugging tools it provides. A large part of my work is porting over ActionScript3 code from Flash games. I found that I was going through the same motions over and over again; simple things like changing “Boolean” to “bool”, or rename the class function to “constructor”.
It got to the point where I figured it would save time to write a script to help with the process. So I did, and I’ve released it for anyone else who may benefit from it. The script runs on a local web server and can convert either a single file or a whole directory full of them. It will intelligently deep-scan a folder structure, converting just the ActionScript files that it finds along the way. I’ve successfully run it across the whole of the flixel codebase with no issues, so I’m hopeful it’ll work for you.
It uses a set of 20 conversion tasks, but the list is easy to modify and extend. Indeed if you create new ones (or optimise some of my sucky regexps!) to the benefit other devs then please share them so I can update the script.
Be under no illusion about the amount of work you’ll still have to do once the conversion has run. Properties, vars, native Flash objects and lots of other things will still need fixing and changing by hand. But at least a huge volume of the tedious grunt work will be out of the way. And if it saves you as much time as it has me then that’s just a bonus in my books.
-
Our 3rd NFL game – Guardian Training: Over Throw is now out
17th Mar 2013
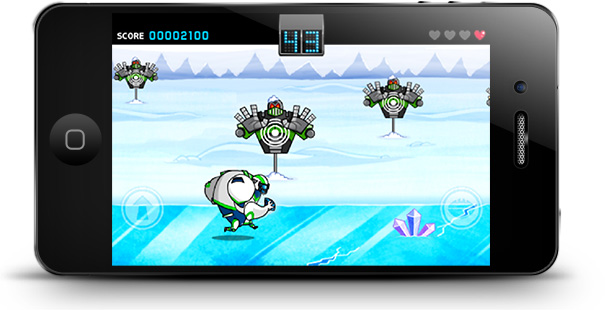
We really enjoy working on the NFL Rush Zone games for CA based agency Brandissimo! So we were very pleased when they asked us to create a third game for them based on the new Rush Zone Season of the Guardians.

Guardian Training: Over Throw was built in HTML5 for desktop and mobile browser. You start in the VR zone where you learn to jump and throw before being unleashed across 4 changing stages. Smash down the blitz bot targets as you go, collecting the power-ups, avoiding the obstacles and seeing if you can smash the other players scores on the site.

In order to maintain performance on mobile browser we used a relatively low resolution (480×320) and up-scaled it for tablet. Working directly with the designers at Brandissimo! we were able to ensure the graphics still looked good scaled up. It also meant performance on lower-end devices was kept responsive, which is vital when you’ve a stack of blitz bots to knock down with your last chain bonus throw. They were able to mock-up the animations and effects in Flash and we translated those into HTML5.
Play Guardian Training: Over Throw on the NFL Rush Zone site.
-
Helping Multiplication.com support their growing mobile traffic
7th Mar 2013
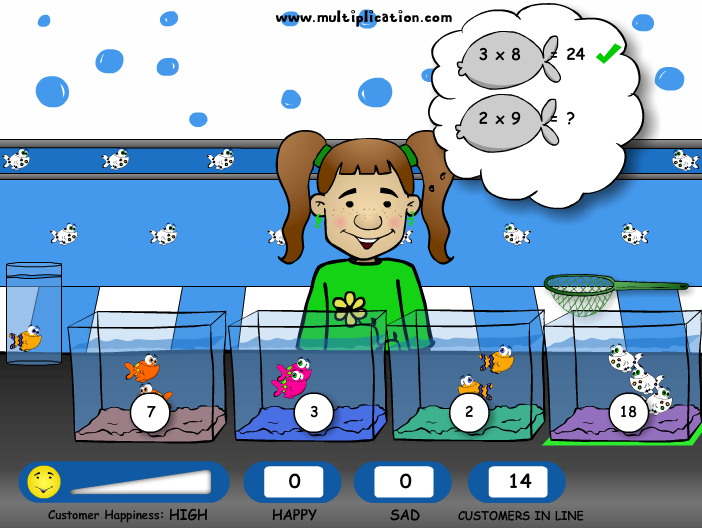
multiplication.com is a site dedicated to helping kids learn multiplication. Like many other sites they use Flash games to do this in a fun and engaging way. But as with many other sites they identified a growing volume of traffic from mobile devices, most notably iPads, so looked for a way to offer their games to those visitors as well.
 They contacted us to help convert existing Flash games over to HTML5. They had tried a few times already but the results had been less than satisfactory; the games either not working fast enough or not working across devices. So we took their game Fantastic Fish Shop and ported it over to HTML5, retaining all of the original features of the game such as the transitions, animations, wide variety of character faces and shop upgrades.
They contacted us to help convert existing Flash games over to HTML5. They had tried a few times already but the results had been less than satisfactory; the games either not working fast enough or not working across devices. So we took their game Fantastic Fish Shop and ported it over to HTML5, retaining all of the original features of the game such as the transitions, animations, wide variety of character faces and shop upgrades.Site owner Alan Walker had this to say about the experience: “I wanted to drop you a note and let you know how wonderful it was to work with Photon Storm. I am thrilled with the game you converted from flash. I was a bit worried about having work done by a company half way around the world. (I have experienced some major issues in the past.) After my first conversation, I knew you were the people I wanted to work with. Thanks for finishing the job on time and on budget. But most of all, thanks for the amazing work!”
We look forward to helping Alan and his team in the future as they build up their selection of games for mobile visitors. If you’ve got existing games you’d like converted to HTML5 then please get in touch for a free quote.
-
CBeebies First Time Online – Teaching basic mobile interactions through HTML5 games
22nd Feb 2013
If you’ve got smaller children and watch CBeebies in the UK then you’ve probably seen their First Time Online campaign running. The project is aimed both at educating parents about what CBeebies has to offer online, as well as encouraging and explaining to young children how to interact with it. This week the final of the 3 mobile interactions that we built went live.
Created for the mobile/tablet web browser they take the young players through learning about 3 common interactions: ‘Touching’ is introduced via an Abney and Teal bubble popping game. The ‘Swiping’ mechanic is explained by hunting for the Piplings in Waybuloo and flicking the leaves away. And finally Postman Pat: Special Delivery Service introduces the concept of ‘having to wait’ for things to download – an unfortunate but unavoidable event in all online games!

Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



