Author Archive
-
Qubicle – 3D Pixel Art modeller for Windows / Maya
4th Oct 20091
After reading my write-up of Q-Block I was contacted by Tim Wesoly who has just finished his 3D pixel art modeller Qubicle. There are two parts to it: Qubicle Constructor, which is a stand-alone bit of Windows software that allows you to create 3D pixel art, using tools similar to Photoshop. And there is the Qubicle Maya Plugin, which lets you import Qubicle files into Maya and easily animate or rasterize them. You can see some example videos and models on Tim’s (gorgeous looking!) website Mind Desk.
So if pixel art is your thing, and you fancy taking it into the third dimension easily (perhaps for animating) then you really ought to check this out. PhotonStorm’s resident pixel expert Ilija is currently on holiday breezing around Egypt, but when he returns I’ll throw this in his direction to see what goodies he can come up with. Nice work Tim, keep us updated on developments, everyone here loves good pixel eye candy 🙂
-
DarkCubes released – Retro 16-bit demoscene gameyness
1st Oct 2009Away3D is an awesome 3D library for Flash. Flod is an awesome library for replaying tracker music in Flash. Throw those two things together with my inner-geek upbringing of the 80s and you get DarkCubes. I grew up drip-fed on ST/Amiga demo effects, and this random little 3D game is what I banged out during a couple of lunch breaks and some hours last night.

I actually wrote DarkCubes back in 2000 on the PC/Windows using DarkBASIC (hence the title of the game). So I had the code and figured it would make a good first experiment for Away3D. A bit of messing around, a bit of swearing, and lots of fiddling later and this tiny puzzler was born.
The logo is from the original PC game and was made by Yann ‘Kohai‘ Parmentier. The music is by Adam Sikorski (DSX of TRSI), 505 of Checkpoint and Toodeloo of the Dead Hackers Society. The rest by yours truly.
Lots of keys do stuff in-game, so have a fiddle! (1-5 changes the music for example, D turns on Debug info, 7-9 change texture, etc. Read the scroller for the full list).
I make no apologies for this beating shitty spec Netbooks / PCs over the head with a giant CPU grinding axe. Deal with it. It’s hardly the end of the world.
Click here to play (sorry no pre-loader, but it’s only 1MB in size)
Enjoy 😉
-
Star Fish is released
24th Sep 2009 I’m pleased to say that my latest game Star Fish is released and ready to play. Enjoy some underwater aquatic antics in this mouse avoider / collect-em-up. Although the whole game was started and finished in a day, I’m still happy with the presentation and playability. If I had wanted to spend more time I would have introduced moving baddies and more levels. Even so, there are 25 to complete, which is probably 20 more than most people will ever see 😉
I’m pleased to say that my latest game Star Fish is released and ready to play. Enjoy some underwater aquatic antics in this mouse avoider / collect-em-up. Although the whole game was started and finished in a day, I’m still happy with the presentation and playability. If I had wanted to spend more time I would have introduced moving baddies and more levels. Even so, there are 25 to complete, which is probably 20 more than most people will ever see 😉The game uses artwork by the same artist that did the cute insects in my game Bug Box. I think the “cute factor” really played against me when the game was up for bidding on FlashGameLicense. Chris/FGL admitted to me that they don’t have too many “kid friendly” portals on there, which made the game a hard sell. Still, my thanks to RobotJamGames and BigFishGames for taking it on 🙂
I’m very pleased to have created another game this year. I reckon I’ve still got a few left in me, but the months are closing in, and I sense the proximity of 2010.
-
Flickr Water Painting Demo
17th Sep 2009 I had an idea for a game where you had to restore colour to the world, by speeding around in a boat and dropping colour bombs onto the greyscale picture below. I thought it’d be fun if the images were pulled in from Flickr dynamically, creating a constant ever-changing sea of levels.
I had an idea for a game where you had to restore colour to the world, by speeding around in a boat and dropping colour bombs onto the greyscale picture below. I thought it’d be fun if the images were pulled in from Flickr dynamically, creating a constant ever-changing sea of levels.A few hours and a prototype later, and I realise it’s not actually going to work after all. There’s just no easy way to control what comes back from Flickr – you can’t search for images which just have “Big” sizes available, and you can’t easily exclude black and white images, which totally ruin the painting part of the game! There are also commercial issues with the Flickr API Keys needed to search and request images. So in the end what was a nice idea in theory, turned out to be a bit crappy in reality.
However I was left a random but pretty prototype. I’ve removed the boat/gameplay element, so it’s just the water painting demo hooked into Flickr.
Lots of pictures come back with “Image not available“, so just search again. If it seems to hang for a while after clicking Search, then just search again! Paint with the left mouse button. Sometimes it works right away, and sometimes only on the third or so attempt.
[swfobj src=”http://sandbox.photonstorm.com/painterFlickr.swf” width=”640″ height=”480″]
One of my artist friends commented that this made him look at the use of colour in a whole different light. He said that as you start filling the image in, the colours that come through are often totally different to what you’d expect – and when the colour is presented in low volumes it can often look very wrong. As if your brain has substituted the colours for you, and when they don’t match it gets confused.
I think there’s something quite calming / feng shui about it all personally.
-
Creating MovieClips dynamically at run-time using the Linkage Class
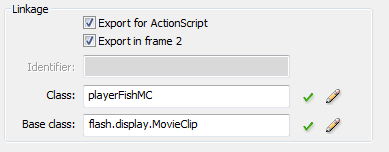
15th Sep 2009 I found myself needing to create a MovieClip dynamically at run-time. But all I had was a string representation of its Class, as set in the Linkage properties for the Symbol. In my situation the string had been stored in an xml file. Now you could use a standard switch/case block to do this, checking the string and creating a new MovieClip as required. But in this case there were hundreds of possible things it could have been, and it seemed a very “hacky” way to do it.
I found myself needing to create a MovieClip dynamically at run-time. But all I had was a string representation of its Class, as set in the Linkage properties for the Symbol. In my situation the string had been stored in an xml file. Now you could use a standard switch/case block to do this, checking the string and creating a new MovieClip as required. But in this case there were hundreds of possible things it could have been, and it seemed a very “hacky” way to do it.So how do you go about creating an actual display object from just the Linkage Class value? Thankfully it’s pretty easy, and this new bit of code now sits happily in my “everyday functions” collection!
Edit: Updated to be a little more robust, and removed an un-needed cast:
[as]
public function createMovieClipFromLinkageValue(linkageValue:String):MovieClip
{
try
{
var libraryReference:Class = getDefinitionByName(linkageValue) as Class;
}
catch (error:ReferenceError)
{
trace(error);
}if (libraryReference)
{
return new libraryReference();
}return new MovieClip;
}var newClip:MovieClip = createMovieClipFromLinkageValue(“playerFishMC”);
[/as]Make sure you have imported flash.utils.getDefinitionByName.
Simply pass this function the Linkage value as entered in the IDE, and it’ll spit a MovieClip back at you (providing it was a MovieClip in the first place). I’m sure you can see how to extend it to return a Sprite instead, should you require that.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food




