Latest Posts
-
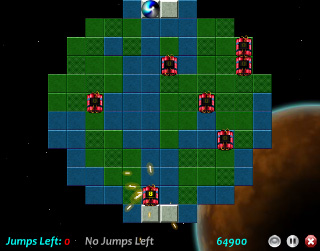
Abombinaball development post-mortem
12th Sep 20085Well it was quite a hard slog, but in the end I finished my Flash remake of the Atari ST classic game Abombinaball. I am extremely happy with the end results. It’s polished until you can see your face in it, and has gone down really well in the final round of beta testing.
Here are a couple of screenies:


Read my full development post-mortem here. The game is currently in the bidding process on FlashGameLicense.com (3 bids and counting!) so once this has finished I’ll of course release it for everyone to play 🙂
-
Welcome to the Social Arcade
5th Sep 2008Today The Game Creators released the first alpha of Social Arcade onto Facebook. I’ve been testing this one for a while, and it’s especially note-worthy for this blog because a) it’s written entirely in AS3 and b) it could flourish into something really big.
The concept behind it was to create a “drag and drop” game maker, but all built into Facebook. So the games you make you can share with your friends, who in turn can go in and play your game – and if they like what they see, they can edit your game, create their own version, and share that with their friends too. And thus, it spreads.
Only one game-type is supported right now (a scrolling platform genre) but I’ve seen the shoot-em-up core in action, and I know full-well that they’re going to be really expanding this system in the coming months. The ultimate goal being that you can create pretty much any type of arcade game.
It’s only an alpha release but the guts of it are there. While the interface could do with some serious TLC and usability testing, the core concept is sound. Once more game types and behaviours are available (especially the ability to import your own assets, or even better create sprites by directly taking a photo from your Facebook gallery) then this could explode.
Here’s a screen shot of a game I built (click it for a high res version). If you want to add the application for yourself then here’s the linkage: http://apps.new.facebook.com/socialarcade/
-
My new game Way of the Chook is out!
4th Sep 2008All I can say is “phew!” – it was quite some work, and I actually finished this game over a month ago, but Cartoon Network have just released it onto their web site 🙂 Way of the Chook is a side-scrolling beat-em-up, in the same vein as Kung-fu Master.
I created a new Games page where you can read all about the development process, obstacles I ran into, see lots of screen shots and of course find a link to play the game!
Woohoo 🙂 Here’s a screenie to whet your appetite….
-
PixelBlitz: BlitzFont is live :)
4th Sep 2008 Tonight I created and finished BlitzFont. BlitzFont is a bitmap font handling class. Most Flash games use True Type fonts for their text, or “bitmap True Type fonts”, where the font was specially designed to be used at a small resolution. This is all well and good, but what if you want to design a custom font? Something with some graphical flair that can’t be achieved via True Type. Enter BlitzFont 🙂
Tonight I created and finished BlitzFont. BlitzFont is a bitmap font handling class. Most Flash games use True Type fonts for their text, or “bitmap True Type fonts”, where the font was specially designed to be used at a small resolution. This is all well and good, but what if you want to design a custom font? Something with some graphical flair that can’t be achieved via True Type. Enter BlitzFont 🙂BlitzFont allows you to use pass in any bitmap from your library, tell it how the font characters are arranged, and then it grabs it all for you. Once grabbed you can ask it for text back again, and it’ll return bitmapData for ever more!
If this sounds a bit strange, take a look at this font here:

In this example the characters have between drawn in a grid and they are 32×32 pixels in size. Using them in your game requires just one call:
[as]
font.init(new tbjFontBD(0, 0), 32, 32, BlitzFont.SET10 + ” 1234567890,.:’-<>!”, 9, 2, 2, 1, 1);
[/as]All this does is give the name of the bitmap in your Flash library, the width and height of each character, the characters and the order in which they appear (SET10 is a built-in character sequence that you can extend), the 9 value is the number of characters per row, 2 + 2 is the distance (x and y) between each character and finally 1,1 are x/y offsets to start grabbing from.
Phew sounds quite a lot, but if you’ve got a well arranged font with no spaces, no offset and a standard ASCII ordering, then you only need to use 5 parameters!
Once you’ve initiated the font that’s it – you can use it. BlitzFont has 3 methods for this:
getLine()
getMultiLine()
getCharacter()getLine is ideal if you only need to get back 1 lines worth of text.
getMultiLine can be given as much text as you want (that will fit onto a bitmap) and supports carriage-returns.
getCharacter simply returns 1 character.Each of the functions above all return bitmapData objects. You have alignment support, so you can left align, right align or center each line perfectly. You can also control the x/y spacing between characters!
[as]
var bd:BitmapData = font.getMultiLine(“welcome to thenpixelblitznblitzfont demo”, 1, 16, BlitzFont.ALIGN_CENTER);
[/as]The class does all the dirty work for you, like removing un-supported characters from your input string, making sure it deals with spaces efficiently, and wrapping text on carriage returns.
But wait, there’s more! You can also create scrolling text messages with 1 line of code 🙂
[as]
defineScroller(width:uint, speed:uint, text:String, autoUpperCase:Boolean = true, wrap:Boolean = true, spacing:uint = 0):BitmapData
[/as]Ok I know, scrollers are old-hat now.. but sometimes in a game you want a little scrolling message, or status update or something, and with this you can easily create it 🙂 You just define the scroll settings, and then call updateScroller() every loop. You can even set custom events to fire if a certain character scrolls on! and the scroller will fire events on text complete and text wrap too.
Here’s a demo of this in action (refresh this blog entry if you didn’t get to see it from the start!)
[swfobj src=”http://sandbox.photonstorm.com/fontDemo.swf” width=”550″ height=”400″]
Again this is all now in Google code, and i’ll upload example source when I update the examples packages in the coming days. If you are in need of some great bitmap fonts, here’s a good resource.
-
PixelBlitz: BlitzMath is live
4th Sep 2008 Tonight I pushed up a new build of the BlitzMath utility class. As dull as this may sound it gives you a set of functions to perform math tasks that either AS3 is very slow at, or that simply don’t exist.
Tonight I pushed up a new build of the BlitzMath utility class. As dull as this may sound it gives you a set of functions to perform math tasks that either AS3 is very slow at, or that simply don’t exist.For example there is an extremely fast new rand function for when you only need a small integer back. There are enhancements to the standard Math.random() calls to provide for min, max, int and Float support. There’s a faster abs(), a very fast sqrt replacement and a few other experimental things.
There’s also a nifty little function I call “chanceRoll” which when give a value between 0 and 100 gives you a boolean back based on that weight. For example say you had a player hit a baddie in a game, you could give him a 30% chance of getting a critical hit by calling chanceRoll(30). I know, it’s simple, but it’s lots of simple little things that will make this framework great 🙂
There’s also a blindingly fast simultaneous sine/cosine table generator. So fast in-fact you can generate the tables in real-time! The length, sin/cos amplitude and frequency are all under your control.
This is all now in Google Code, and here’s a quick demo to play with:
[swfobj src=”http://sandbox.photonstorm.com/mathDemos.swf” width=”550″ height=”400″]
More posts to tickle your grey matter ...
- Phaser Coding Tips 5
- Phaser Coding Tips 4
- Phaser 3 Development Log - w/e 30 Jan
- Phaser Coding Tips 3
- Phaser 3 Development Log - w/e 16th Jan
- Phaser Coding Tips 2
- Phaser Coding Tips 1
- Phaser v2.1.3 and Pixi v2 are out!
- Welcome to the DarkForge - An archive of all my old DarkBASIC code
- Phaser goes to the movies
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



















