Posts Tagged ‘PixelBlitz’
-
PixelBlitz – It’s time for a fresh start
22nd Apr 20092PixelBlitz was originally released by Norm Soule as a means to help him speed-up the process of creating a game. He graciously released it into the public domain, and shortly after I joined him in expanding and pushing the feature set upwards and onwards.
But for various reasons (mostly to do with the geek annoyance that is Real Life™) Norm hasn’t had much chance to update the engine at all, and I was left pretty much on my own with it. Various things about the way it worked internally bugged me. I was still quite green to AS3 when I got involved, and some API design decisions really show because of this.
Now almost a year later I have a much clearer understanding of how I want it to work. How the API should be structured, how it should sit much better with the Flash IDE. And also how utterly vital documentation and examples are (hello PushButton Engine, I’m looking at you).
So it’s time for a clean break and a fresh start. I will be discontinuing my involvement with PixelBlitz as it stands today, and focusing entirely on building the new game engine from scratch. As of now I don’t know if that will mean releasing under a new name, to keep Norm’s original creation intact. Or if he agrees perhaps we will literally dump the current codebase and replace it wholesale. Right now that isn’t too important. What is important is that I start carefully planning the new API.
While I don’t expect any responses to this final part, I’ll throw this out anyway: If you want to get involved, please email me. I would love to not be the only person working on this.
-
My new game Kyobi released onto FlashGameLicense.com
6th Feb 2009Today I managed to get time to finish-off and release my new game, Kyobi, onto FlashGameLicense.com. The game is best described as a cross between Columns, Tetris and a Match-3, but with a big fat dose of physics thrown in for good measure. As the blocks drop you can grab them with the mouse, and fling them around. Match 3 or more of the same colour and they all explode in a shower of particles.
Throw them together with real force and you’ll shake the screen and score bigger points. Chain combos can be obtained by smashing lots of colours one after the other within a set time. There is something very feng shui about the game. Watching people play is fascinating; some will try to organise the blocks into different stacks of colour along the bottom. Others will just slam them around with gay abandon! Personally, I’m a “stacker” 🙂
I am really pleased with how this game plays. I spent a lot of evenings working on tweaking the difficulty, so the first 20 levels guide you through the game. The pace ebbs and flows gracefully. After a really hectic level with 6 blocks falling every couple of seconds, the next level can often be far more sedate with a slow trickle to give you a breather. Basic game AI controls level progression there-after, ensuring the game doesn’t just get faster and faster (which would be no fun for anyone). The game uses my new PixelBlitz physics classes through-out.
At the time of writing this Kyobi is up for bidding on FlashGameLicense.com. If you have a Developer account there (or are one of my FGL friends) you can play it here. Everyone else I’m afraid you’ll have to wait until it goes public, sorry!
Right now I’m waiting for SomaTone.com to finish the music and sound effects for Kyobi, but hopefully that will be done soon – this will be the first time I’ve ever used them, but I’m sure they will do an excellent job, and I’m really looking forward to hearing what they come up with! In equally exciting news for me: The Game Creators will be bringing Kyobi to the iPhone this March. Can’t wait to see what they do with it too 🙂
-
PixelBlitz – First 2009 Update, lots of new toys and shmup test 1
16th Jan 2009 This evening I managed to find time to push a lot of updates through for PixelBlitz. This fixes some serious bugs that I introduced last year when trying to optimise the speed of the renderer. It also brings in new methods in the BlitzMath class (my favourite being the excellent wrapValue() function!), the new Box2D Physics classes (lots more on this to come) and the starting classes for BlitzGrid, BlitzDraw and BlitzWorld.
This evening I managed to find time to push a lot of updates through for PixelBlitz. This fixes some serious bugs that I introduced last year when trying to optimise the speed of the renderer. It also brings in new methods in the BlitzMath class (my favourite being the excellent wrapValue() function!), the new Box2D Physics classes (lots more on this to come) and the starting classes for BlitzGrid, BlitzDraw and BlitzWorld.More importantly I’ve started putting the examples source code into Google Code, which I’ve tested and it all compiles against this latest build. So far all of my demos from last year are converted and working, including this new little Shoot-em-up Test. Use the cursor keys to move and control to fire. Firing doesn’t actually do anything, you can’t die, the aliens can’t die either, but I think it shows the potential speed a PixelBlitz game can have, and I’m not even starting to push it yet.
[swfobj src=”http://sandbox.photonstorm.com/ShmupTest1.swf” width=”550″ height=”400″]
Get the latest release from Google Code including the rough and ready source for the demo game above, you’ll see the start of the new Collision Group system in there, which I’ll be evolving this year.
-
2.5 New Games and off to another convention!
10th Oct 2008Things have been a little quiet on the PixelBlitz front these past few weeks. I have been working on some new classes but am not ready to release them to svn yet, however I have got a nearly complete Vector2D and Vector3D set ready, which will form the basis for a lot of things to come.
The reason for the slow-down is that I’m nearing completion on two brand new games, and resurrecting and finally finishing a third. The old game I’m finishing off is Five Dice Frenzy, a Yahtzee inspired dice game. I’ve beefed-up the visuals, added a worldwide ranking / highscore system and a comprehensive playing guide. There are a few tweaks left but then I will happily release it. It’s up on FGL at the moment but I’ll finish it properly next week.
My two new games are Tractor Beams and Fruiti Blox:

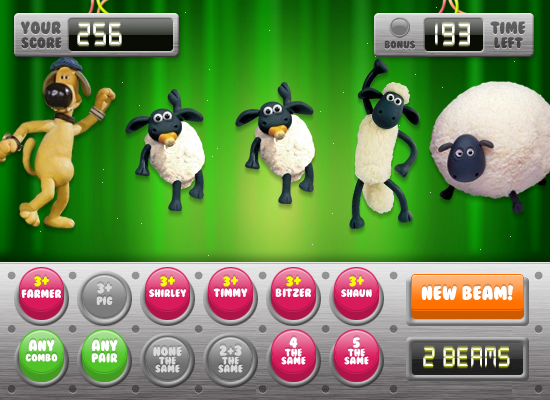
Tractor Beams In-game
Tractor Beams is a new game for the Shaun the Sheep web site. Next week, around the 15th it will be released and feature exclusively on there for a month before we seed it further. It’s a strategy game very similar to Five Dice Frenzy, but totally Shaunified! We did the visuals in-house, again the excellent pixel work of Gav / Jam Factory (check out his awesome new blog design!).
The game features a really cool effect I created (almost by accident) on the title page, where the logo literally beams down from space into view. The effect could easily be re-used for a “spooky / ghostly” appearance, so I’m going to package it up and release it next week, so you can use it in any Hallooween inspired games you may be working on 🙂
We Tractor Beams will go down well on the Shaun site. It takes a while to get used to it and understand how to play, but once it’s clicked the highscore attack becomes really addictive!
My next game is Fruiti Blox:

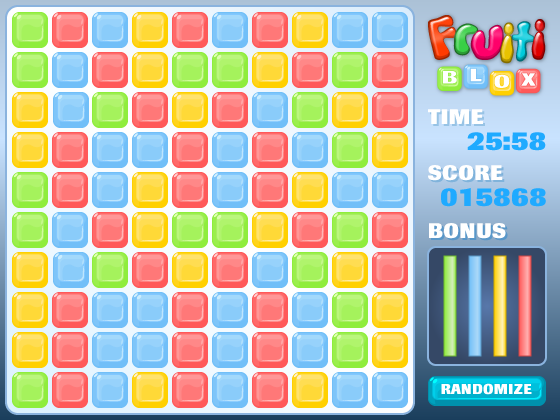
Fruiti Blox In-game
Fruiti Blox is my brand new game, with graphics by Peter Jovanovic. It’s an against-the-clock puzzle game, which is very nearly finished – but I’m still toying with the idea of expanding the core game out further and including several “mini games” to enhance it. I’ll decide next week once Tractor Beams is released 🙂
Despite what the screen shot above may look like this is NOT a “Match-3” game at all!
PixelBlitz
So what’s next? I actually think it’s time to cease game making for a moment and spend some quality time on PixelBlitz, finishing off all the odds-and-sods I left hanging around, and integrating some core new classes into the fold. By the end of the year I fully expect to have the world manager done, and hopefully the tile map class as well (but no promises on that one!).
I’ve been using PixelBlitz (at least core parts of it) in all my games recently, and it definitely speeds things up. But the more I use it for real games, the more I realise we need to add!
Right now though I’m off to pack for The Game Creators Convention 2008. I attended last year and it was great fun, so I’m expecting nothing less this year 🙂 Most people will be there already, but I need to travel up in the morning instead. It means getting up at 4.30am, but it’s worth it!
-
Is “Pixel Blitting” in AS3 really worth the effort?
19th Sep 2008While planning some new routines for the PixelBlitz engine tonight one thing struck me – is it actually worth it?
There are a number of articles across the web about pixel blitting in AS3 (most of them at 8-bit Rocket 🙂 but I did wonder if anyone had actually done some tests to see just what difference it makes in real-world terms.
After all, why mess around “blitting” things about if using a Sprite or MovieClip is just as fast anyway? Infact you could easily argue that using a native Flash display object gives you far more control (as you get to play with scaling, alpha, rotation, animation, sound events and more, easily).
Another thing also struck me – when building up the display for render the AVM will automatically use a dirty rectangles system. If you’ve got two overlapping movieclips then it won’t waste time drawing pixels that would otherwise be obscured by the one in front. Traditional blitting on the other hand doesn’t care about this, it’ll gleefully copyPixel() until the cows come home, pasting image after image on-top of each other (PixelBlitz suffers from this issue too).
[ Side note: It’s true we could add a similar dirty rectangles system to Pixel Blitz, to avoid copying data when it’s guaranteed to be overwritten further up the chain – but this is not something we’ve found a fast way to do yet (the potential alpha channel of a bitmap causing the most problems), the overhead of sorting and checking for overlaps is always taking longer than just brute-force copying everything each time (if you can help, email me!) ]
Tonight I decided to write two simple tests. They would measure the speed of the AVMs dirty rectangle system vs. raw bitmapdata copypixel power. I was interested in 3 things – the overall time it took to run the test, the amount of memory it used and the average fps rate.
The Tests
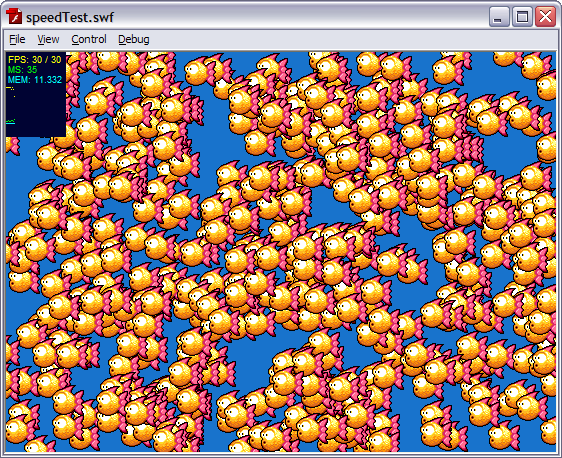
I took a 550 x 400 sized stage published at 30 fps. All tests were run using the Debug version of the Player (9.0 r 124). The test consisted of creating an array of X number of sprites (to test the AVM) and PixelSprites (to test blitting). Each sprite was 50×50 in size and contained an alpha channel. I then drew all of the sprites onto the stage and moved them along by 4 pixels per frame, if they hit the left of the stage they wrapped around to the right again. The Sprites had cacheAsBitmap set to true (see note below)
Then I ran the tests multiple times, with varying numbers of fish, for varying durations, recording the data at each step and averaging it out.
I agree that this is in no way a truly “scientific” test, but I wanted a general “feeling” as a result, to see if this was an avenue still worth walking down or not.

The Results
With 500 sprites both the standard Sprite and the blit method kept a solid 30 fps frame rate. Using Sprites consumed 15MB of RAM, using blits 11MB.
At 1000 sprites we’re still at a consistent 30 fps, but there is noticeable “tearing” in the visuals as the sprites move across the stage. It’s not terrible, but you can easily see it. The standard method is now using 20MB while the blit is using 14MB.
2500 sprites and we see both techniques struggle to keep-up with the 30 fps rate. The traditional Sprites actually outpace the blitting at 23 fps vs 21 fps, but the memory consumption is more than doubled, 35MB vs. 15MB.
At 5000 sprites they are both starting to feel the strain, each level pegging at 12 fps. But the standard Sprites technique is using a staggering 58MB, while the blit is only up to 20MB.
7,500 sprites all moving at once and both techiques are virtually bought to their knees managing just 8 fps each. Given the amount of data moving this isn’t totally surprising. The blit technique at this point is literally copying 18.7 million pixels around in memory. The AVMs internal dirty rectangle is feeling the full force of what’s going on however, and is now consuming 237MB of RAM vs. the blit techniques 25MB.
10,000 sprites crashes the Debug player for both versions, it literally runs out of memory 🙂
cacheAsBitmap
As I mentioned at the start, the Sprite version had cacheAsBitmap set to true. This is the main cause of the huge amount of RAM being used. As our Sprite only contained a single Bitmap this wasn’t needed. By removing this setting the amount of RAM used dropped, ending up only a few MB higher than the straight blit method.
Our Findings
So what can we pull from this?
First of all, the AVM dirty rectangles implementation is pretty damn sweet! But brute-force blitting is equally as fast in this test case. Logic tells us that adding redraw aware optimisation to our blit engine should increase this gap in our favour significantly.
NEVER enable cacheAsBitmap on a Sprite or MovieClip if all it contains is bitmap data.
The blit engine uses less memory. If you need to cache vector Sprites in your game, then it uses considerably less memory!
No-one really needs a game with 7,500 fish swimming around in it 😉
Maybe the test wasn’t “real world” enough – even at the 1000 sprite level (at which both methods kept a 30 fps frame rate) we were still moving 2.5 million pixels around a 550 x 400 stage. That’s enough to fill the stage 11 times over (and still have some spare). Is this likely in a real game? Well no, I don’t believe so – but it isn’t that far off either. Games are getting bigger (we published one at 800×600 today for example), and if you had a game featuring multiple layers going on (foreground, player, background, distance, etc) with alpha showing through them all, then it doesn’t take long to start using pixels in the millions range.
There are instances when I believe it’s just easier to deal with things on a blit level – for example building up a large n-way scrolling tilemap, where you constantly need to redraw the scroll buffers. Doing the same by placing (and updating) hundreds of Sprites would be an exercise in pain I wouldn’t wish on anyone.
Is a combination of both worlds the way to go? Quite possibly. While I loathe using the timeline (or Movieclips in general) for anything, they do offer Flash animators a rich featured tool-set that let’s them create vibrant moving games. Whereas the blit method requires graphic artists trained in the way of the pixel, and I believe those are a dying (and expensive) breed indeed. Creating quality animations at that level is time-consuming and costly. But as we’ve seen, animating on a vector level introduces both resource and speed issues into your game.
What about collision detection? Well we all know this pretty much sucks in Flash. So we have to roll our own methods anyway. For pixel perfect collision detection we need to inspect the elements on a pixel level (surprise surprise), at least with the blit technique we’re already operating on that level, so there’s no extra draw() overhead involved.
Conclusion
Are AS3 Sprites “evil” for those of you trying to create arcade style games? No, I don’t believe so. They can hold their own in the speed stakes thanks to the power of the AVM, but you do have to watch yourself and be very careful re: memory consumption.
Is “blitting” really that much faster the using normal Sprites? No, it isn’t. It does have less memory overhead and a “cleaner” feel to it, but it’s no speed demon in comparison.
Would a hybrid solution work? (i.e. a fully blitted tilemap with Movieclips characters on-top) – yes, absolutely!
Don’t feel that because you have travelled down the “blit” route you need to have the whole game living there. If you can mix and match your game logic and most importantly your collision systems, then there’s no harm in splitting these elements up, using both at once.
P.S. If you’ve got some ideas or concepts on optimising blit level drawing, please get in touch. I’ve been reading a lot about this recently (what I can find at least) but it’s always good to pick someone’s brain.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food






