Posts Tagged ‘Visual Studio’
-
Advanced Phaser and TypeScript Projects
11th Dec 201341This tutorial is a follow-up to the TypeScript with Phaser beginners guide. I will assume you have worked through that tutorial already and have a working set-up in which you can compile Phaser projects. From this base we will expand on the simple approach taken in the beginners guide and show how to structure a more advanced project that benefits from the power of TypeScript.
Create a new Project
In the first tutorial everything was hanging off a single
app.tsfile with one bundled class. This time around we’re going to break it up into more individual classes. In Visual Studio create a new empty TypeScript project, then add the phaser TypeScript definition and JS library files to it as outlined in Step 2 in the first tutorial.Download this asset pack and unzip it into the project folder. We’ll reference these files in our code.
Create a new TypeScript file called
Game.tsand add this code to it:module Castlevania { export class Game extends Phaser.Game { constructor() { super(800, 600, Phaser.AUTO, 'content', null); this.state.add('Boot', Boot, false); this.state.add('Preloader', Preloader, false); this.state.add('MainMenu', MainMenu, false); this.state.add('Level1', Level1, false); this.state.start('Boot'); } } }Here we have created a new Module called
Castlevaniaunder which all of our game classes will live. Obviously you’d change this to whatever your game is actually called, unless you’re genuinely working on a Castlevania game, in which case I’m eternally jealous 🙂The
Gameclass is extendingPhaser.Game. As a result we need to call super in the constructor and pass in our game settings. Once done we add 4 States to the game: Boot, Preloader, MainMenu and Level1, and then start the Boot state. You don’t have to add ALL of the States at this point, but there is no harm in doing so. -
How to use Phaser with TypeScript
10th Dec 2013In this tutorial we’ll cover setting-up a Phaser TypeScript project. We’re going to specifically cover using Visual Studio, but the concepts will be similar regardless of which IDE you’re using.
This guide is based on TypeScript 0.9.5 and Visual Studio 2013. Ensure you have both of these installed before carrying on, as it probably won’t work with earlier builds of TypeScript. You will also need a local copy of the Phaser repository. See the Phaser Getting Started Guide for details on how to download this.
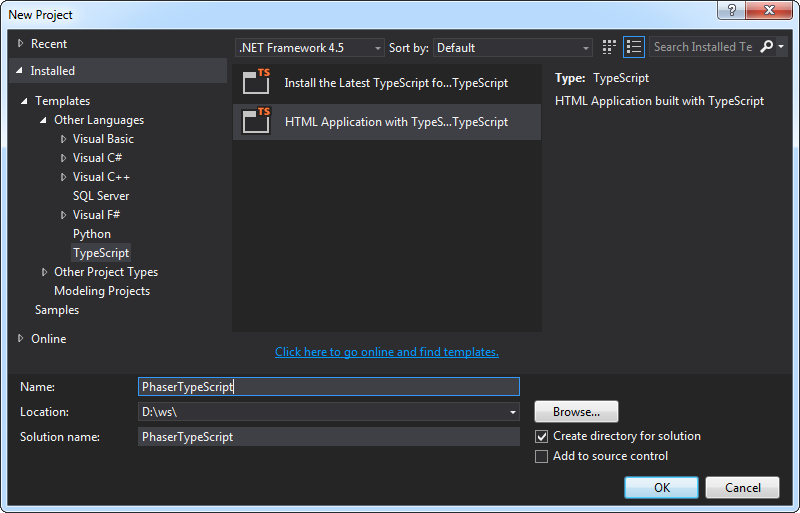
Step 1: Create a New Project
In Visual Studio create a new Project. Make sure you pick “HTML Application built with TypeScript” as the Template, which can be found under the TypeScript template category on the left. We’ve called our sample project “PhaserTypeScript”.

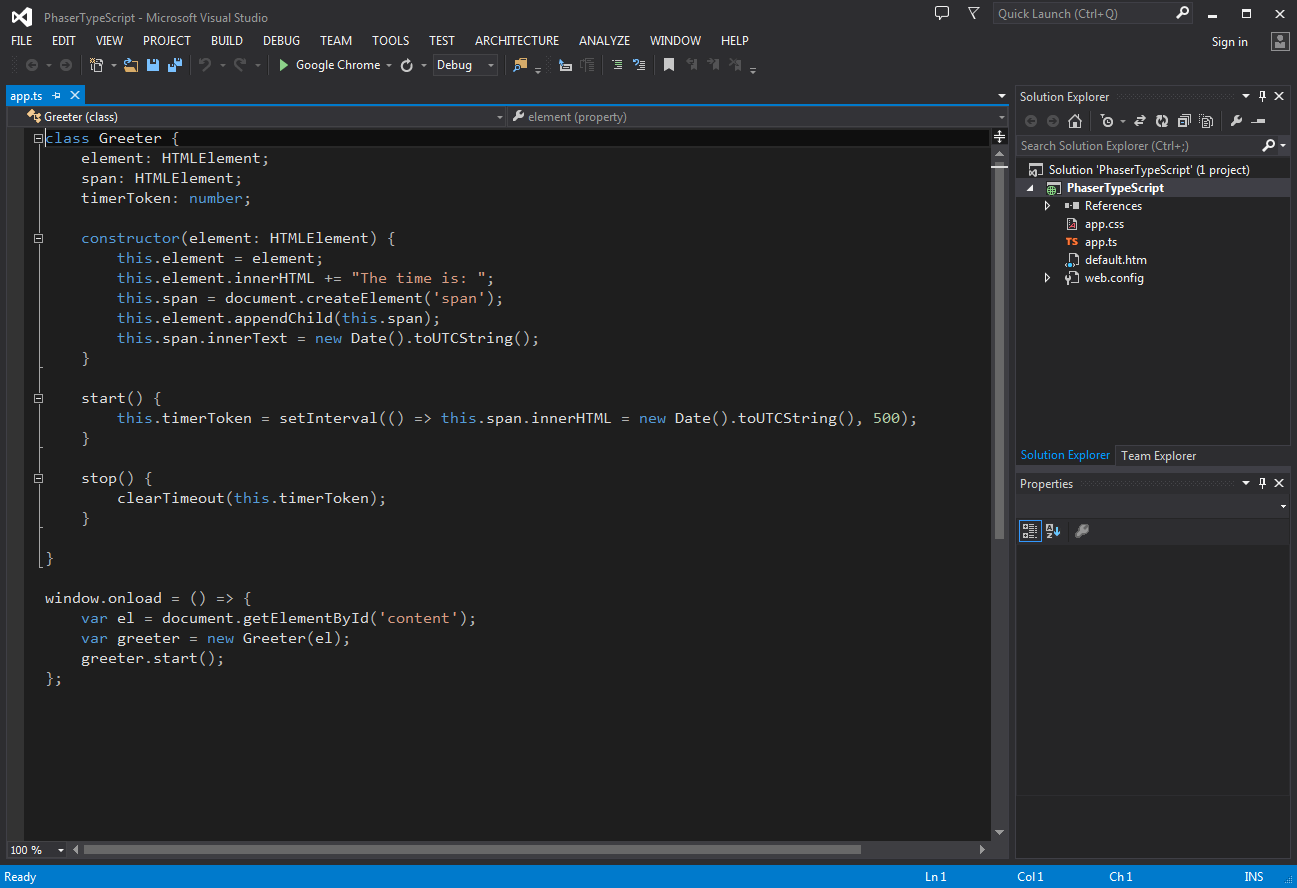
After a short while it will create the Solution and open a file called
app.tscontaining the default TypeScript Greeter class example:
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food