Posts Tagged ‘platformer’
-
Nutmeg: Our HTML5 Mobile Browser platformer game is looking for sponsors
9th Mar 201215We put the finishing touches to our first HTML5 Mobile Browser game tonight and it’s now ready to find a home with a sponsor.

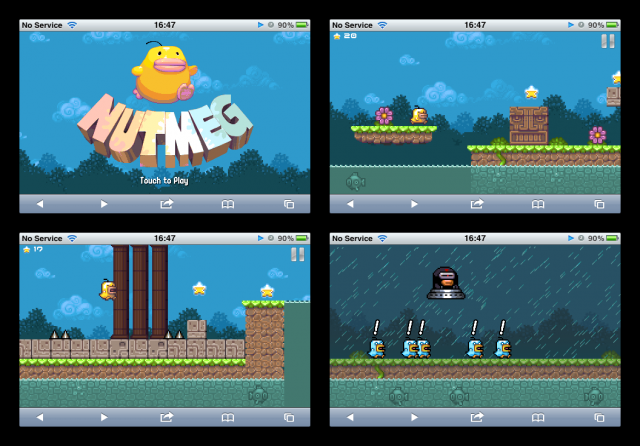
Called Nutmeg, the game is a single “button” platformer set over 5 challenging levels. An increasing variety of baddies, spikes, traps and tricky jumps to negotiate stand between you and rescuing the 5 kidnapped chicks.
Those of you familiar to this site may recognise the graphics from the Flixel platformer tutorial I wrote. It seemed sensible to give them a new lease of life and they look great on mobile resolutions 🙂 Technically I’m happy with the game. Parallax scrolling, animated sprites, a full detailed intro sequence, particle effects and highscore leaderboards make it closer to the sort of game we’d typically create in Flash. We built it on an iPhone 3GS as our base test unit, but it plays ok on an Android Nexus One. As with anything performance is quite device specific though.
We contacted a range of mobile games portals today, but as there is no single unified place to put games up for sponsorship yet (like Flash Game License does for the Flash world) we figured it wouldn’t hurt to post this blog entry up.
So if you run a mobile games portal and are interested in a site-lock deal for the game, please drop me an email: rdavey@gmail.com with a link to your site and the outline of your offer, and we’ll take it from there!
-
Flash Game Dev Tip #13 – Building a retro platform game in Flixel, Part 2
21st Sep 2011
Tip 13: Building a retro platform game in Flixel, Part 2
Note: This tutorial was originally written for .net magazine. I’m now allowed to publish it here, so read on and enjoy! Part 1 is also available.
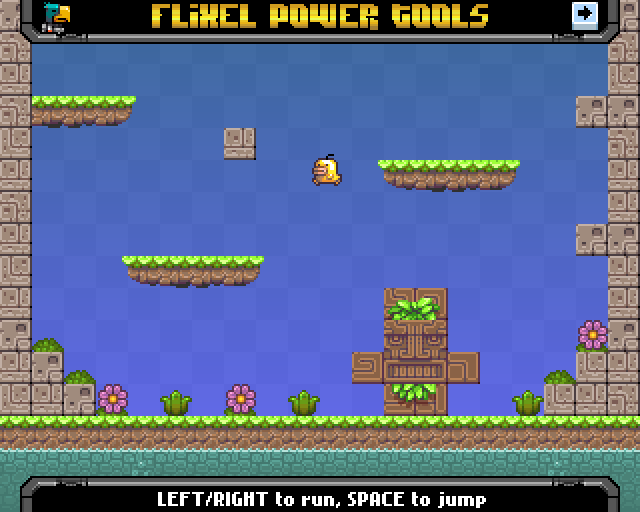
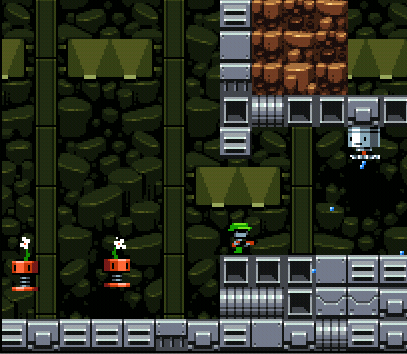
In the previous issue we took the open-source Flash game framework Flixel (www.flixel.org), and used it to create an 8-bit styled retro platform game. By the end of part 1 the player could run and jump around the scrolling level, collecting stars on the way. We covered a lot of ground and if possible you are urged to check out issue 218 and the associated downloads before diving into this part.
With the basics of the game in place it’s time to spice things up. We will add a title page to present the game, baddies to provide obstructions to the player, and mix it all up with suitably retro sounding chip music and sound effects. Please download the tutorial files and look through the source alongside reading the article, because for the sake of space not all code can be included in print.
Sprinkling a little Nutmeg
As with most things in life, first impressions are everything. If you don’t captivate the player within a few moments of your game, you are likely to lose them. This is especially true with games that are free to play online. As the choice is so wide you really need a compelling reason for them to stick around. A great title page can be a good way to achieve this. It should show them the name of your game, perhaps offer-up some of the key characters or themes, and be backed up with a short piece of music that fits the mood you’re trying to set.
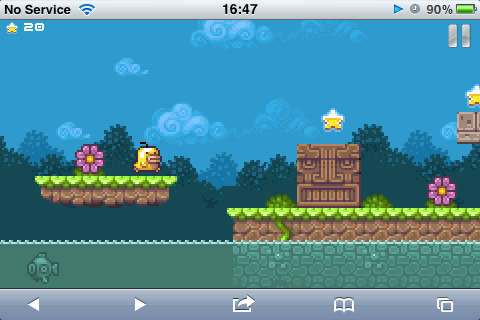
Our game is called Nutmeg (a play on the title of this magazine) and our title page features the main character in a suitably jovial but dynamic pose, and the game logo.

Nutmeg is the title of our game. Our chirpy chick character defining the feeling we want to convey before the game has even started.
To really capture the feel of retro console games our title page will feature an attract mode. This term is taken from arcade machines that used to run short sequences of the game, to attract you to part with your 10p pieces. Our title page has been designed with a transparent background and aliasing so that it can be overlaid onto the game level which will scroll horizontally back and forth.

Our assembled title page. The background scrolls horizontally, showing off the level behind the logo.
To display the logo in an interesting way we’ll use one of the SpecialFX plugins from the Flixel Power Tools. First we activate the Special FX plugin and create an instance of it:
-
Flash Game Dev Tip #12 – Building a retro platform game in Flixel, Part 1
15th Sep 2011
Tip 12: Building a retro platform game in Flixel, Part 1
Note: This tutorial was originally written for .net magazine. I’m now allowed to publish it here, so read on and enjoy! Part 2 will follow next week.
Retro style games are becoming more popular than ever online. Commonly referred to as “8-bit” these games have pixel-art graphics and “chip tune” music that apes the consoles of old, but often have surprisingly innovative gameplay mechanics. And Flash has turned out to be the perfect tool for creating them, as hit titles like Canabalt and Fathom demonstrate.

Fathom was one of the first games built with Flixel and is a good example of what it can do.
This may seem at odds with a technology known for its vector graphics and timeline animation. But under the hood Flash is perfectly capable of pushing around large volumes of pixels which is exactly what is required. Flixel is a game framework born from a desire to create 8-bit style games. But it has evolved into a powerful way to rapidly create games in Flash. With a strong community and plug-ins available it’s the perfect choice to create our game with. In this two part series we’ll explore how Flixel works and build a retro-styled platform game in the process.
Download the tutorial files and look through the source code alongside reading the article, because for the sake of space not all of it can be covered here and we’ve got a lot of ground to cover.
-
Flixel Power Tools v1.6 released including FlxControl
18th May 2011I’m really happy to have finally pushed v1.6 of the Flixel Power Tools from dev to master! The major new class is FlxControl. On the surface it may seem a bit pointless, after-all keyboard controls in Flixel are dead easy, right? But it actually wraps those up with the FlxSprite motion and physics. This means you just tell it how many pixels/second you want the sprite to move, and it’ll do the rest! Maximum velocity, acceleration, deceleration, gravity, firing, jumping and flipping all supported. There are 5 new Test Suite examples showing how to use FlxControl, including a platformer demo (the screen shot below), a 2-player on the same keyboard demo and a simple space invaders game.
I’m particularly happy about one feature in FlxControl – the ability for a “fall jump” timer. In Mario games there is a very short period of time in which you can still jump even if you’ve just fallen off the end of a platform. FlxControl lets you set that value, so your game can feature it too! You can experience it in the Control Test 2 demo. The little chick sprite can fall-jump, giving him much greater air control. Of course, it’s optional.
Also updated was FlxScrollZone with a new feature that made it work better with images containing alpha data. Finally a new Special FX Plugin – DropDown, which creates a nice way of revealing a title page or other in-game element.
As usual grab it from github or click any screen shot to see the full Flixel Power Tools page.
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food