Phaser 1.1.4 (“Kandor”) released. Check out the new features and roadmap.
We planned to release Phaser 1.1.4 towards the end of 2013, but as with all the best laid plans that never quite happened. As we dug further into it we found some key areas that we desperately wanted to update and as we travelled deeper into the rabbit hole more and more things were changed. After weeks of intense work, refactoring, testing and example building we finally broke the surface and 1.1.4 has moved from dev to master on github.
There have been some significant internal API changes, so if you had a game in build under 1.1.3 please be aware of these before blindly upgrading! Here are some of the headlines:

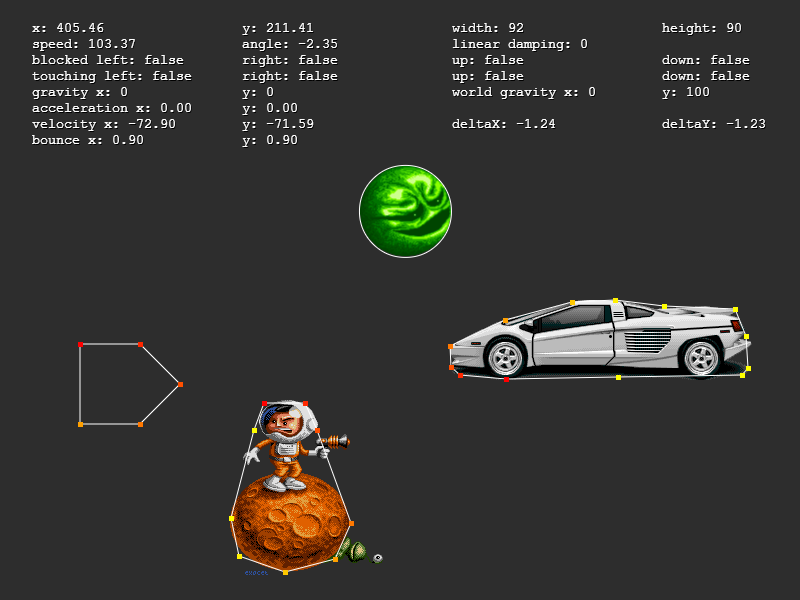
New SAT Based Physics System
The previous physics system relied on AABB for all collision. It was fast, but very limited. You couldn’t use circles, rotated rectangles or create slopes of any kind. We do still plan to use a full proper physics system in Phaser 2.0, but in the meantime we felt that we really needed to give our current one a shot in the arm, and this is the result.Utilising SAT.js internally you can now create much more complex collision shapes and responses. We also made some large changes to the way the delta timer and integration works and added a bunch of new debugging features too.
New Tilemap System
The tilemap system in 1.1.3 was ok, but had some strange limitations. For example if you rotated a sprite it would often pop through a tile into the other side and there was no support for the more advanced features from the Tiled map editor. The new tilemap system resolves the vast majority of these issues. It uses a much more robust ‘edge chain’ for collision detection. It supports multiple tilesets per map. It supports tile specific callbacks and properties defined in Tiled are carried over into Phaser. You can now turn a whole group of tiles into a group of Sprites with one command and mix layer order around with ease. We’ve still more work to do with the tilemaps, but on the whole it’s a marked improvement over the previous version.
Timers ahoy!
As dull as they may sound, Timers are really important in games. So we built a new Timer and TimerEvent based system to cope with them. You can now easily create single-fire disposable timed events with one line of code. Or repeated events, or events that repeat only for a set count. So if you need to wait for a couple of seconds before doing something, you can fire off a Timer to do just that. All Timers recognise when the game is paused and adjust their durations and expiry values when the game resumes too.
TypeScript Overhaul
The TypeScript definitions file was in quite a sorry state in 1.1.3, but thanks to the hard work of the community and our work internally it’s now in a much better state. We’ve added lots of missing classes, removed outdated functions and tried to patch the parameter and data types as best we can.
![]()
Game Configuration
You can now set-up lots of game configuration values in an external JavaScript object and pass that to the game constructor. This allows you to deep-set all kinds of properties and store the game configuration in an external file or database. New enhancements include the ability to set the game size to match the browser window, apply additional CSS styles to the DOM container and more.
Stronger Docs
We had already done a lot of work to improve the documentation, but this release has our best set of docs ever. Gone are most of the “TODO Description” tags! And lots of the data types, parameters and class descriptions have been upgraded. We also fixed some display issues, improved the docs index page and uploaded them online here: http://docs.phaser.io
Bug Fixes and Examples galore!
There are over 150 new features and updates in 1.1.4 and 30+ specific bug fixes that were reported and fixed (along with a lot more that we indirectly fixed as a result of upgrading physics and tilemaps). We also carried on adding Examples and now have over 220 of them to dig through. They are also now hosted here: http://examples.phaser.io.

The Phaser Roadmap
So what’s in store for Phaser? Our immediate plans look like this:
As we’ve introduced so many new features and changes we will use Version 1.1.5 (“Saldaea”) to address any issues that may arise as a result. However Phaser makes deep use of Pixi.js internally and they have recently released a brand new version, that brings lots of new toys to the party, including advanced sprite batching (benchmarking way above any other HTML5 framework we’ve seen), new graphical effects such as tints and lots more.
They also dramatically changed how things operate internally, dropping the old linked list system. So our first and most important change will be to internally upgrade to the latest version of Pixi. This will form our 1.2 release (“Shienar”). Beyond that we’re looking at beefing up the State management, CocoonJS / Intel XDK support, a new Particle system and of course a proper physics system too. These are all likely to form part of Phaser 2.0, codenamed “Aes Sedai” which we intend to start on this Summer.
Thank you!
We would never have got this far if it hadn’t been for the amazing community. We are seeing some incredible games being made with Phaser! There is a large list of them actively maintained here. When Ludum Dare came around we were enthused to see so many Phaser entries. But when Global Game Jam happened a few weeks ago there were even more! There are even some devs releasing one Phaser game a week!
You’ll find the largest hub of Phaser devs on our ever growing forum. We know forums aren’t for everyone, but it’s a sure-fire way to get a quick response to your questions, and a great place to see what is happening in the world of HTML5 game development. So until the next release – keep coding!
Posted on February 5th 2014 at 7:14 pm by Rich.
View more posts in Phaser. Follow responses via the RSS 2.0 feed.
Make yourself heard
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food



