Creation of a mobile App without the Flash IDE (for all FlashDevelop lovers)
If you read Emanuele Feronato’s blog you’ll know that the title of this post is a play on one of his. He detailed in length the process you need to go through to create an iOS App using the Flash IDE. However you don’t actually need the Flash IDE at all. If anything the process is faster and less painful using the completely free FlashDevelop.

The main reason I’m writing about this however is that with AIR3 officially released, I was keen to test the performance of Flixel code running on mobile. And I was shocked to say the least. The last time I tried creating a game for mobile using Flash was back when CS5.5 was still only in pre-release. The performance then was hideous, easily un-usable for any serious (or even semi-serious) game.
That was over a year ago, and a lot has changed. AIR3 and Flash Player 11 were officially released last night, and although they are lacking Stage3D on mobile for the time being, apparently they still bought significant speed boosts to the table. Time to put that to test with a video of results at the end.
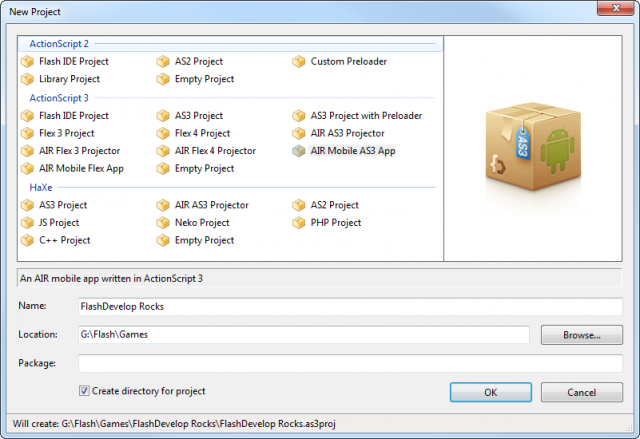
I downloaded FlashDevelop RC1 and installed it, allowing it to download Flex 4.5 and the Android libs as it did. I already had the Android SDK installed from before (which you’ll need for Debugging via USB) but it’s a quick install if you don’t. I created a new “AIR Mobile AS3 App” project:
I copied over Flixel, the Flixel Power Tools and a bit of test code to the project folder. As it’s a native AS3 project all I needed to do was have them in my source tree and they just worked straight away. A quick modification to Main.as was all that was needed to add my test to the display list:
[as]
public function Main():void
{
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
stage.addEventListener(Event.DEACTIVATE, deactivate);
// touch or gesture?
Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT;
// entry point
var test:FlixelTest = new FlixelTest();
addChild(test);
}
[/as]
In Landscape mode my test phone gives me a resolution of 800 x 480. So I set-up my Flixel test to use that at a zoom factor of 2 (so it’s rendering at 400 x 240). It then took me about 15 minutes to modify the coordinates and placements of my sprites to fit into this aspect ratio, as before they had been running at 640 x 480. Things needed moving around a little but soon it was time to test.
Read Me
When you create a mobile project in FlashDevelop it helpfully creates 2 text files for you: AIR_Android_readme.txt and AIR_iOS_readme.txt. These contain really useful steps on workflow such as how to debug direct on the device, how to package the final app, create certificates, etc. I followed the instructions. With my Google Nexus One plugged in via USB I then hit F5 to compile. The first thing that happened was that ADB threw a compilation error about a clash between some default icons FlashDevelop had put there. So I removed the icons folder that resides inside bin and tried again. This time success. After a short compilation time my phone kicked into life and displayed a message about AIR being unable to connect to my PC for debugging. Ordinarily I’d try to resolve this, but for the purpose of testing quickly I hit cancel to skip past it.
And then my app burst into life. Performance wasn’t that great though, so I quit and went back to FlashDevelop and tweaked the following settings:
- In the AIR App Properties window I made sure that the Initial Window was set to Landscape and rendered with the CPU. Yes, CPU, not GPU. The way Flixel works it doesn’t benefit from the GPU because it’s constantly updating a raw BitmapData, so the GPU has no chance to cache the texture. It’s much better to use CPU instead and stream the pixels over.
- In the Project Properties under Compiler options I specified Flash Player 11 with the “-swf-version=13” parameter
- Updated the namespace in the application.xml file to AIR 3.0 (it defaults to 2.7)
- Made sure that no “cache as bitmap” was being used in the code
With the changes in place I hit F5 and this time we were rocking!
Performance was superb, easily holding up at 30 fps while throwing around some big chunky sprites, sine-wave scrolling a bitmap font, plotting 200 stars, bouncing logos, rainbow lines and even an animated mummy. I was shocked at the difference AIR3/FP11 had made. Remember this is on a Google Nexus One – one of the first Android devices and nearly 2 years old. Easily under-powered compared to most modern mobiles, and yet handling this test with ease AND in Debug mode! See for yourself in this very poorly shot video (sorry!):
To say I was happy is an under-statement. I had managed to compile a decent flixel test to Android in the space of an hours work. The results make me believe that I could easily port a game and have it perform well enough to actually play, something that I couldn’t have said a year ago.
Oh iOS
I don’t have an Apple developer account and don’t want to spend $100 on one for the sake of a few blog posts. So I can’t test the same app on my iPhone, which is a shame as it’s a quite old 3GS and I’m curious how it’d perform. If you do perhaps you’d like to drop me a line and we could try it out?
This small test just goes to show the power of AIR3. And the fact you can now publish direct to Android and iOS with 100% free software is incredible. Of course you can’t sell your game in the App Store without owning a Mac (as the Apple submission app is OS X only), so I’m not going to make claims about doing it all “without a Mac” 😉 But it’s still great to have got this far, and makes me value the power of Adobe’s free software more than I ever did.
Posted on October 5th 2011 at 11:30 am by Rich.
View more posts in Experiments. Follow responses via the RSS 2.0 feed.
Make yourself heard
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food