Flash Game Dev Tip #6 – Setting-up FlashDevelop and Flixel for the first time

Tip #6 – Setting-up FlashDevelop and Flixel for the first time
Last updated April 14th 2011 for FlashDevelop version: 3.3.4 and Flixel version: 2.5
Hello World
The popularity of Flixel attracts a lot of new developers. Often they are coming into it not from Flash, but from other languages and game making tools. There’s nothing wrong with this, but it’s all too easy to fall at the first hurdle: simply getting a clean working development environment set-up. One which you can then hit “compile” and see the all-magic “Hello World” appear, rather than a blank white window or an error message.
There are lots of tutorials on setting-up FlashDevelop (see “Further Reading” for some), and a few on getting started with Flixel. But they are mostly out of date, and none of them marry the two things together. So I hope to address that in this tip. I’ll keep this tip updated as major new versions of FlashDevelop and Flixel are released.
OS X dudes, take a different path
First things first. You need to be using Windows. FlashDevelop IS coming for OS X soon. You can also run it under Parallels. And there are builds in development that you can download from the forum, but I’m not covering it here. Sorry if that excludes you. You’re welcome to come back and join us at the point where we integrate Flixel, as that will still be relevant to you.
Windows people, let’s continue …
The Development Process
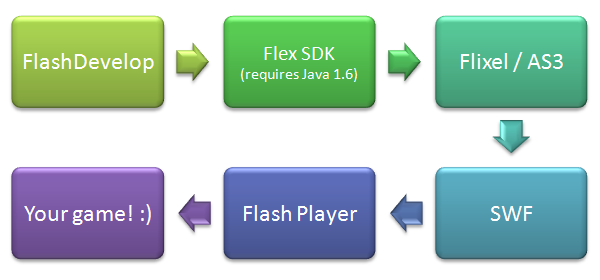
It’s important you understand what each part of your development environment does. It’s easy to get mixed-up with terminology, and not really knowing where in the chain a certain piece fits. The following diagram shows the build process:

FlashDevelop is our editor, our IDE. It’s where you’ll type in all the code, and spend the majority of your time.
When it comes time to test your code, FlashDevelop will run a program called mxmlc.exe which is part of the Flex SDK. It’s the job of this program to grab everything it needs, and fire it off to the compiler. The main compiler is written in Java, hence the requirement for Java 1.6 to be installed on your PC.
At this point it’s very easy to get confused by the word “Flex” or even the involvement of Java. Traditionally Flex has been associated with Flex Builder, the Adobe application used for creating mostly dull and dry… sorry, for creating rich internet applications. Flex Builder uses MXML files to control UI layout amongst other things. Adobe since renamed it to FlashBuilder (I guess they get a kick out of confusing people). But you don’t need to care about this. All you need to know is that the Flex SDK contains the compiler, and that is what FlashDevelop uses. As for the presence of Java in this equation: the compiler is written in Java. But it doesn’t create java apps.
What the compiler does is to take your Flixel / ActionScript 3 source code and process it.
Providing there were no errors, the compiler will have turned your code into machine code, and output a SWF file.
SWF files need to be loaded into Flash Player to be viewed. Most people are familiar with experiencing flash within their web browser, but you can (and will!) also download a stand-alone Flash Player to run SWF files from Windows, without needing a browser.
Once your SWF is loaded into Flash Player, your game will begin!
This whole process is repeated over and over during development. So let’s create this environment locally, and put together a set of flixel template files that will allow you to roll-out future projects quickly and easily.
Downloading spree
Java 1.6
As we’ve seen above the Flex SDK requires Java 1.6+ in order to compile. This isn’t standard with Windows, so unless you are a Java developer and have a Java IDE installed such as Eclipse or Netbeans, you’ll need to download and install Java first.
Go here: http://www.oracle.com/technetwork/java/javase/downloads/index.html
You need Java Platform SE (SE standards for “Standard Edition”). The current release is Java SE 6 Update 24, but any newer version should work just as well. Download the JRE (Java Runtime Environment) version. Get the 32-bit version, even if you run a 64-bit version of Windows. Install it and disable all of the annoying Sun Java update alerts.
FlashDevelop
Download and install FlashDevelop. I’m not going to screen shot the whole process, because to be fair if you can’t click “Next” a couple of times then you’re probably not yet ready to be coding games. The only important thing to note is this: When FlashDevelop asks you if you want to download and install the Flex SDK – SAY YES!
Flash Player
Flash Player is typically installed as a plug-in in most web browsers. This means if you drag a SWF file onto your browser, it should play. This is a less than ideal way to test your games though, so we’ll download the stand-alone Flash Player in two versions: Release and Debug.
Go here: http://www.adobe.com/support/flashplayer/downloads.html
and get these two files:
Download the Windows Flash Player 10.2 Projector content debugger (EXE, 6.36MB) and
Download the Windows Flash Player 10.2 Projector (EXE, 5.37MB)
If a later version of Flash Player is available when you read this, get those instead.
You will now have 2 EXE files. Copy them somewhere you are not likely to accidentally delete them!
Debug Player vs. Release Player
If you drag a SWF file onto either of these new Flash Player exes it will open and play. The reason for getting both is that one is the Debug Player, and the other is the Release Player. The Debug Player (the one with _sa_debug in its name) contains the ability for your games to throw run-time errors, view redraw regions and report back to the Flash Debugger (fdb) that FlashDevelop uses. This last part is vital for your sanity, as it will report and catch errors during testing back to you (where-as Release Player typically fails silently).
You should always develop using the Debug Player, and then test it on the Release Player before you go live. Release Player will give you a free speed-boost, as it doesn’t contain all the debugging baggage, so it runs quicker. It’s also what the majority of people seeing flash on the web are using. If your game is running a little slow under Debug, it may well be fine under Release.
Configure Flash Player to open SWFs
By default if you double-click a SWF file in Windows it’ll probably ask you to select a program to launch it with, or it may launch your browser. To change this behaviour so it opens SWFs with the Debug Player we just downloaded do the following:
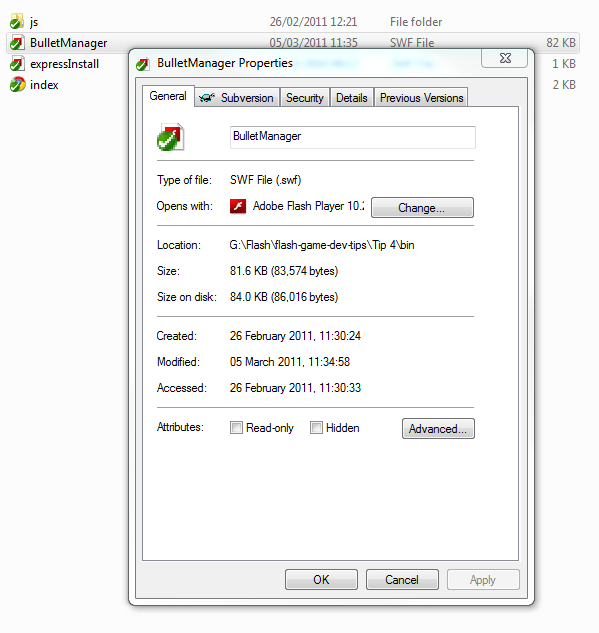
Find a SWF file on your hard drive, right-click it and select Properties. You’ll see a properties window similar to this:

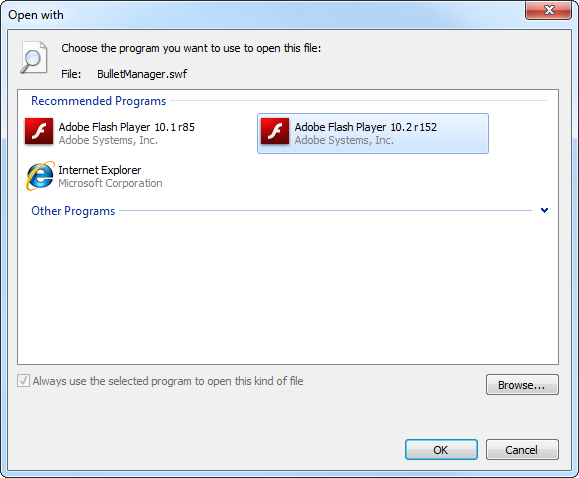
Click the “Change …” button to get this:

Click on the “Browse …” button and then select the Flash Player Debugger EXE you just downloaded. Make sure that “Always use the selected program to open this kind of file” is checked and click OK. Once you’re done it will look like the above window. And what’s more, double-clicking SWF files will now automatically launch them into Flash Player. Don’t worry, this action won’t change the way your web browser runs Flash. That will still work in the same way.
flixel
 Adam (the creator of flixel) keeps the source code on github.com – a social source sharing site. There are 3 branches of flixel at the moment: Master, Dev and Beta. Currently version 2.5 of flixel is in dev and beta, but will soon be pushed to Master (where the final release versions sit). For now let’s get the 2.5 release from the beta branch.
Adam (the creator of flixel) keeps the source code on github.com – a social source sharing site. There are 3 branches of flixel at the moment: Master, Dev and Beta. Currently version 2.5 of flixel is in dev and beta, but will soon be pushed to Master (where the final release versions sit). For now let’s get the 2.5 release from the beta branch.
So point your browser to https://github.com/AdamAtomic/flixel/tree/beta
.. and click the big Downloads button, and pick the .zip package.
You’ll have a new zip file ready for use in a moment.
Project Folder
You now need to decide where you want to create all of your Flash projects.
I personally have a folder called “Flash” on one of my drives, which is then broken down into “Games”, “Demos”, and various other things. For the sake of this tutorial I’ll assume you have picked somewhere to keep all of your work, and I’ll refer to that place as your Projects Folder.
Extract the flixel zip file you just downloaded into your Projects Folder. It will create a new folder called AdamAtomic-flixel-719aabe – rename it to “flixel 2.43” (for your sanity more than anything). You’ve now got the latest release of flixel. In the docs folder you’ll find documentation. In the org folder is everything we’ll need in a moment when we create our first flixel project.
Create your first FlashDevelop Project
Note: If you know that FlashDevelop works fine on your PC, skip this step.
If all went well earlier you should have a shiny new FlashDevelop icon on your desktop. Double-click it to get started and the “New Project” window should appear (if it doesn’t click on the Project menu item and pick New)
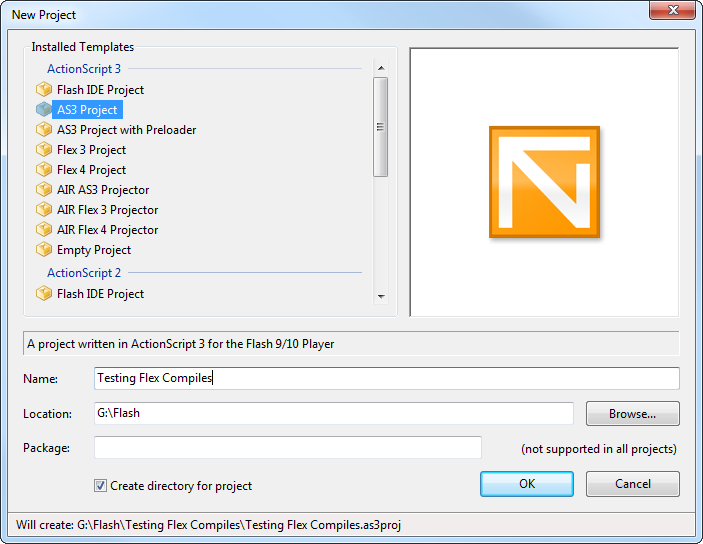
You’ll be presented with this:

Select “AS3 Project”, give it a Name (I used “Testing Flex Compiles” above) and set the Location to be your Project Folder. Have “Create directory for project” ticked and click OK. It may now prompt you for some details, such as your name, fill them in once and it will remember them.
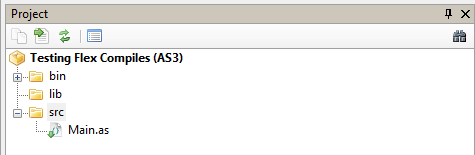
A big blank empty FlashDevelop project will open. In the Project window you should see 3 folders like below:

The folders are:
bin – Where the final SWF file gets compiled to
lib – You can put external compiled library files here, such as SWCs (don’t put AS3 source code here)
src – The source folder, where all of the project source code lives
I automatically create 3 new folders at the same level:
assets – Where all assets that the game requires are placed, this is sub-foldered into graphics, music, maps and sound
dame – When creating level tilemaps I always use the map editor DAME, and store my tilemaps here
psds – High-res and working graphics are stored here. I call it psds only because I use Photoshop
Obviously you don’t have to create these 3 folders, but I would strongly recommend you do create an assets folder. The difference between assets and psds is that psds for me contains all of the work in progress graphics and Photoshop files. Where-as assets contains the PNGs exported out of Photoshop, for final use in my game.
If you expand the src folder you’ll find a file called Main.as inside. Double-click it to edit it.
This file is created automatically by FlashDevelop and it’s where your journey with flash coding begins. We want to see if the Flex compiler is working, so we’ll add in a couple of lines of code. Modify the init function so it looks like this:
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
var redbox:Sprite = new Sprite;
redbox.graphics.beginFill(0xFF0000, 1);
redbox.graphics.drawRect(0, 0, 100, 100);
addChild(redbox);
}
What we are doing here is creating a new Sprite called redbox, and making it look like a 100×100 pixel sized red square. We then add it to the display list so it renders.
Press F5 and FlashDevelop will compile and try to run your SWF.
If all has gone well (no typos, no set-up mistakes, etc) then Flash Player will open with an 800×600 sized white window, with a red square in the top left of it. Ok so it’s hardly Super Mario, but everyone has to start somewhere right?!
Your first flixel project
Create a new FlashDevelop project, but this time pick the Project type “AS3 Project with Preloader”, call it “Goodbye Cruel World” and click OK.
The same 3 folders as before will be created. Create any extra ones you need (hint: assets!)
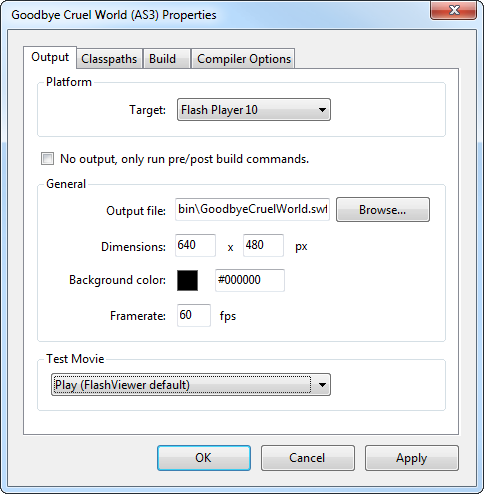
Before we code anything we’re going to configure the Project Properties. To do this click on the Project menu and pick Properties. Change the Dimensions to 640 x 480, the Background colour to black and the Framerate to 60 fps. Also ensure that the Target is Flash Player 10 and in the Test Movie panel it says “Play (FlashViewer default)”. It should look like this:

This told FlashDevelop that we want our game to be 640×480 in size, have a black background by default, run at 60 frames per second and that we’ll test it in the Flash Player associated with SWF files (which we set-up earlier).
Now remember that zip file we downloaded from github? The one actually containing flixel? Go back to where you extracted it and copy the org folder into the src folder of your new project. Do NOT include docs, build_docs.sh, flx.py or license.txt. Just take the org folder and nothing else.
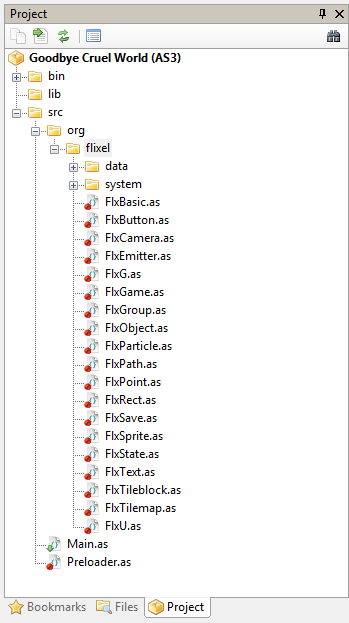
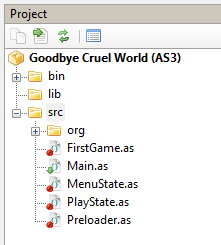
If you do this correctly the Project structure window in FlashDevelop will look like this:

It’s very important to note the structure here. The org folder is sitting at the root (the top) of the src folder. This is vital. If you have it located anywhere else it’ll fail to compile. In the shot above I’ve expanded out the org/flixel folder so you can see the contents. You’ll also notice the Main.as file as before, and a new Preloader.as file.
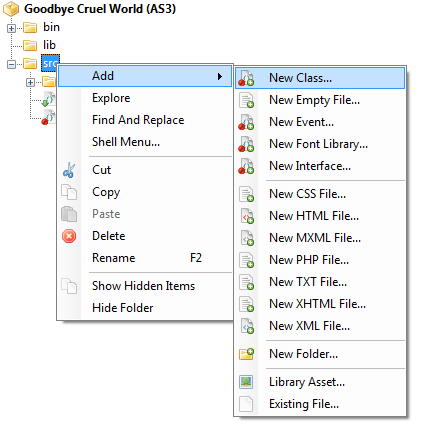
Right-click the src folder and select “Add – New Class …”:

In the panel that appears ignore everything other than the Name (which will default to NewClass). Change it to FirstGame and click OK.
Repeat this process again, only instead of calling the class FirstGame, call it MenuState.
Repeat the process one final time, and call it PlayState.
By the end of this our Project window has the following files, all in the correct place:

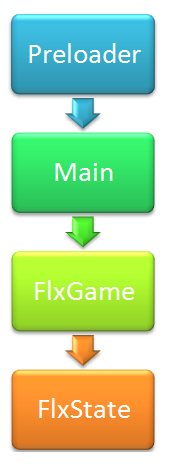
Before we dive in, it’s worth talking about how flixel structures itself. This is best illustrated with a diagram:

When the SWF is loaded into Flash Player the code in the Preloader will run. This will carry on running until the SWF has fully loaded.
At this point the class Main gets created.
Main in turn creates a new class: FlxGame – this is the start-up class for flixel, it tells flixel what size your game is, if it should be zoomed and which state to run by default.
FlxGame then calls the FlxState you nominated, and things kick off from here.
Technically Main and FlxGame can be bundled into the same class file. I don’t like to do this personally as I’ll explain in a future tutorial, but there’s nothing wrong in doing so.
Right, time to put some code into those files we created!
Edit Main.as
Open Main.as in FlashDevelop and edit it to this:
package
{
import flash.display.Sprite;
import flash.events.Event;
[Frame(factoryClass="Preloader")]
public class Main extends Sprite
{
public function Main():void
{
if (stage)
{
init();
} else {
addEventListener(Event.ADDED_TO_STAGE, init);
}
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
var game:FirstGame = new FirstGame;
addChild(game);
}
}
}
This is the default file as created by FlashDevelop, with two extra lines. It waits for the pre-loader to have finished and then it creates a new local variable called game, which is an instance of the FirstGame class. This is then added to the display list.
In short, it’s just made your flixel game visible.
Edit FirstGame.as
Open FirstGame.as in FlashDevelop and edit it to this:
package
{
import org.flixel.FlxGame;
public class FirstGame extends FlxGame
{
public function FirstGame()
{
super(320, 240, MenuState, 2);
}
}
}
Quite simply this creates our FlxGame instance. The call to super takes 4 parameters. The width and height of our game, the FlxState to call when FlxGame is ready, and the zoom level we’re running at. v2.5 of flixel also added 2 new parameters: the frame rate of your game, and the frame rate to set Flash Player to. It’s fine to leave the defaults for now.
In this case our SWF dimensions were 640×480, but the size set here is 320×240 with a zoom level of 2. So basically every pixel is going to appear doubled-up in size, for that 8-bit retro style 😉 MenuState is the FlxState that will be called first.
Edit MenuState.as
Open MenuState.as in FlashDevelop and edit it to this:
package
{
import org.flixel.*;
public class MenuState extends FlxState
{
private var startButton:FlxButton;
public function MenuState()
{
}
override public function create():void
{
FlxG.mouse.show();
startButton = new FlxButton(120, 90, "Start Game", startGame);
add(startButton);
}
private function startGame():void
{
FlxG.mouse.hide();
FlxG.switchState(new PlayState);
}
}
}
This looks more complicated, but all it’s actually doing is creating a button that the user can click to start the game. FlxStates have a function called create which you must over-ride and then fill with your code. In our case we’ve told flixel to show the mouse pointer and create a start game button.
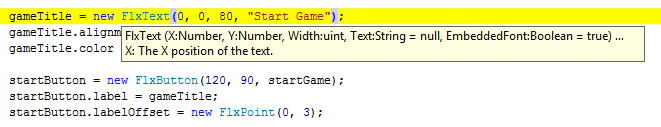
Look at the flixel documentation for details on what all of these things do. Or, as you’re now cooking with the power of FlashDevelop you can get context-sensitive help on most flixel functions by simply clicking inside of the braces and pressing CTRL+SHIFT+SPACE. You’ll see a pop-up like this, and as you move along through the parameters it’ll tell you what each of them do.

Edit PlayState.as
Open PlayState.as in FlashDevelop and edit it to this:
package
{
import org.flixel.*;
public class PlayState extends FlxState
{
public function PlayState()
{
}
override public function create():void
{
add(new FlxSprite);
}
}
}
Here we create one single FlxSprite and add it to the display. As we’ve not loaded in any graphics this will appear as a small flixel logo. It’s not much, but it lets us know that our MenuState is hooked to our PlayState correctly.
F5 = The moment of truth
Press F5 to test your game.
FlashDevelop will invoke the compiler and if all was well, it’ll launch Flash Player with your SWF in. Hopefully you’ll see this:

And clicking Start Game will show a black screen with a small white square in it.
Success! You’ve just compiled and launched your first flixel project 🙂
You’ve also got a good FlashDevelop template here to use for future games. Just copy the whole project folder, rename it and you’re good to go once more.
Before you know it you’ll be creating games like this too:
🙂
If you have any trouble with any part of this tutorial, please post about it on the official Flixel forums: http://flixel.org/forums
Further Reading
To learn about the Flex 3 compiler design there is a great white-paper on the Adobe site.
To understand how mxmlc works, read this article by Senocular.
A Beginners Guide to FlashDevelop is a great article if you want to learn more about what FlashDevelop can do.
And the Flash Game Dev Tips Google Code Project page contains lots of other tips you can use with your new-found flixel skills.
Posted on March 22nd 2011 at 10:55 pm by Rich.
View more posts in Flash Game Dev Tips. Follow responses via the RSS 2.0 feed.
Make yourself heard
Hire Us
All about Photon Storm and our
HTML5 game development services
Recent Posts
OurGames
Filter our Content
- ActionScript3
- Art
- Cool Links
- Demoscene
- Flash Game Dev Tips
- Game Development
- Gaming
- Geek Shopping
- HTML5
- In the Media
- Phaser
- Phaser 3
- Projects
Brain Food